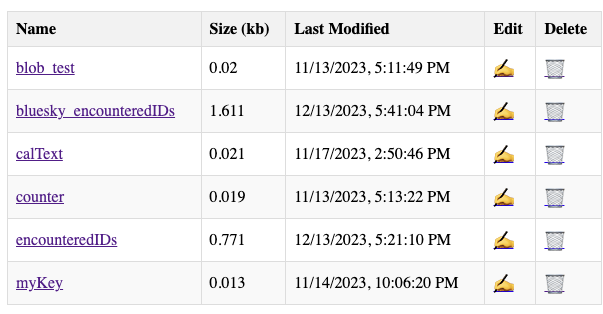
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7To use it on your own Val Town Blob Storage, [fork it](https://www.val.town/v/stevekrouse/blob_admin/fork) to your account.
1export let imagescriptExamplex = (async () => {
2 const { Image } = await import(
3 "https://deno.land/x/imagescript@1.2.15/mod.ts"
4 );
5 const circle = await Image.renderSVG(`<svg xmlns="http://www.w3.org/2000/svg" width="10" height="10">
6 <circle x="5" y="5" r="3" />
7 </svg>`);
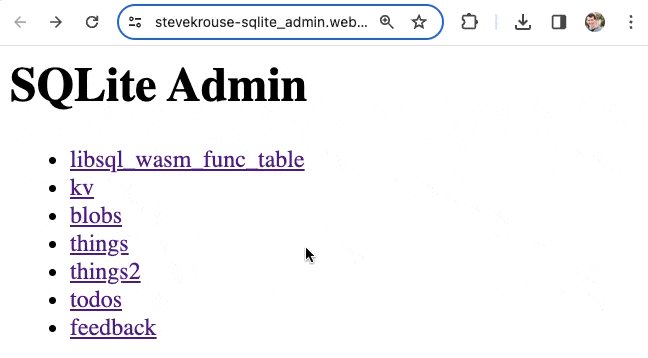
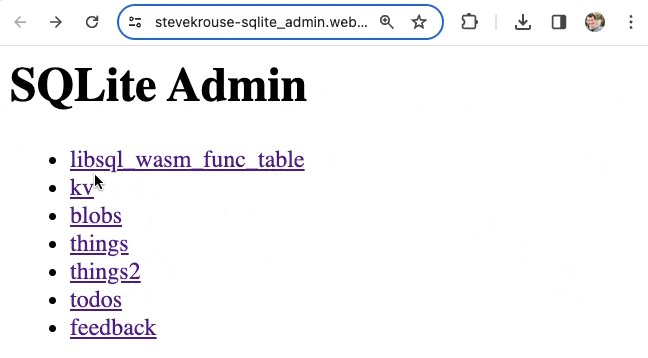
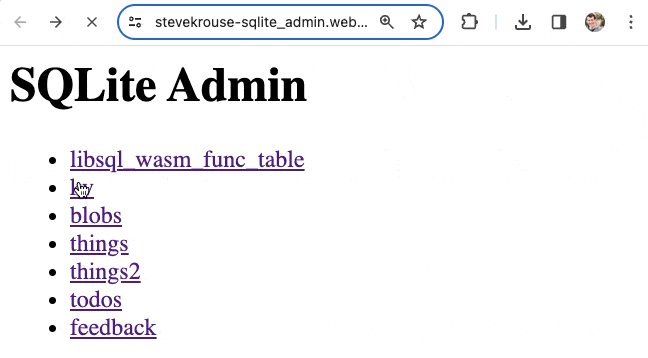
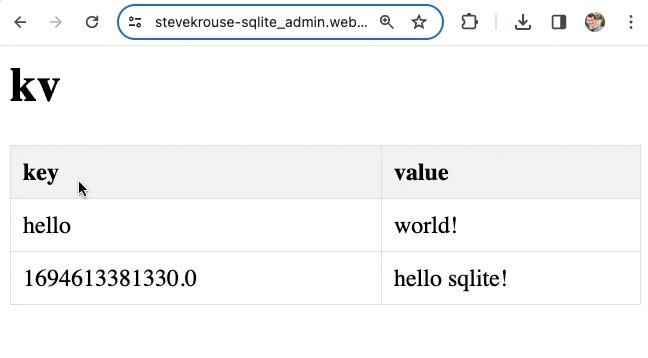
3This is a lightweight SQLite Admin interface to view and debug your SQLite data.
4
5
6
7It's currently super limited (no pagination, editing data, data-type specific viewers), and is just a couple dozens lines of code over a couple different vals. Forks encouraged! Just comment on the val if you add any features that you want to share.
373
374 if (icon) {
375 c.header("Content-Type", "image/svg+xml");
376 return c.body(
377 <svg
1# Blob Storage - [Docs ↗](https://docs.val.town/std/blob)
2
3Val Town comes with blob storage built-in. It allows for storing any data, like text, JSON, or images. You can access it via [`std/blob`](https://www.val.town/v/std/blob).
4
5Blob storage is scoped globally to your account. If you set a blob in one val, you can retrieve it by the same key in another val. It's backed by Cloudflare R2.
12 let query = `?start_time=${
13 new Date(lastRunAt.getTime() - 5 * msSecond).toISOString()
14 }&expansions=attachments.media_keys&media.fields=duration_ms,height,media_key,preview_image_url,public_metrics,type,url,width,alt_text`;
15 const result = await twitterJSON({
16 url: `https://api.twitter.com/2/users/1721850098575908864/mentions` + query,
33 },
34 {
35 type: "image_url",
36 image_url: attachment.url,
37 },
38 ],
3Replies to mentions on twitter with the emojis your photo evokes. Inspired by [Devon Zuegel](https://twitter.com/devonzuegel/status/1719789094035919144).
4
5
6
7Migrated from folder: Archive/emojisearch/emojiSearchBot
17 },
18 {
19 type: "image_url",
20 image_url:
21 "https://media.cleanshot.cloud/media/60976/KXVUGiSb0DD4jYqnaASkHYliQLpYPUnTBIiylySQ.jpeg?Expires=1699376932&Signature=XR1~tmcXRwHgQXh1BRZh3pa0RQrq00nSGTw3w-YHbNm6kCJXpCq13J6eORE1XDdZlPWq9yy5B~h6~nR889GmtuA67E5Fno839LyxPXA4RIBMIySVNF1py55grAba4JGZkt1oLqNeoKIcyUJYBOTcf41kNq0cJfEv0PSYrCpJbWiB1pcIAVg-WrgIF-R7MNdKQMwEUfSbbTSECRiTIIVU9GtBqqnGaSSot~2r28Tpj7~mACnyk9gNhewqeGOpYReCgw6cmmkrmh-5tNsqMtxeWoxXcT5EuXXEcX908grVzlLxLJQBQ5Tv2gmJprNsAIAgo6u01gWHAZL-OTpXn3firg__&Key-Pair-Id=K269JMAT9ZF4GZ",
22 },
3This Todo App is server rendered *and* client-hydrated React. This architecture is a lightweight alternative to NextJS, RemixJS, or other React metaframeworks with no compile or build step. The data is saved server-side in [Val Town SQLite](https://docs.val.town/std/sqlite/).
4
5
6
7## SSR React Mini Framework
2
3export let gifEndpoint = (req, res) => {
4 res.set("Content-Type", "image/gif");
5 res.send(
6 Buffer.from("R0lGODdhAQABAPAAAP8AAAAAACwAAAAAAQABAAACAkQBADs=", "base64"),