mellowOrangeLobsterREADME.md1 match
3Feel free to mess around with this val and make it your own :). Just click on "Fork" in the top right.45You can change the phrases that show up as you click no, you can change the firstImg and secondImg, maybe even add more images. And you can also change the colors and any of the text on the screen!67Have fun with it and hopefully your crush says yes hehe.
3Feel free to mess around with this val and make it your own :). Just click on "Fork" in the top right.45You can change the phrases that show up as you click no, you can change the firstImg and secondImg, maybe even add more images. And you can also change the colors and any of the text on the screen!67Have fun with it and hopefully your crush says yes hehe.
cabinAdjacentTweetsmain.tsx1 match
45created_at: string;46profile_banner_url: string;47profile_image_url_https: string;48can_dm: boolean;49};
1617function CatVisionSimulator() {18const [imageUrl, setImageUrl] = useState("/api/placeholder/600/400");19const [catVisionEnabled, setCatVisionEnabled] = useState(false);20const [brightness, setBrightness] = useState(100);21const [explanation, setExplanation] = useState("default");22const [cameraActive, setCameraActive] = useState(false);23const [imageSource, setImageSource] = useState("default"); // "default", "upload", "camera"2425const videoRef = useRef(null);33const reader = new FileReader();34reader.onload = (event) => {35setImageUrl(event.target.result);36setImageSource("upload");37// Stop camera if it's active38if (cameraActive) {44};4546// Function to apply cat vision filter to the image47const applyCatVision = (img, canvas, ctx) => {48ctx.drawImage(img, 0, 0, canvas.width, canvas.height);49const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);50const data = imageData.data;5152// Apply cat vision transformation65}6667ctx.putImageData(imageData, 0, 0);68};6979videoRef.current.play();80setCameraActive(true);81setImageSource("camera");82}83} catch (err) {107108const ctx = canvas.getContext("2d");109ctx.drawImage(video, 0, 0, canvas.width, canvas.height);110111// Convert to data URL and set as image112const dataUrl = canvas.toDataURL("image/png");113setImageUrl(dataUrl);114setImageSource("upload");115116// Stop camera after taking photo119};120121// Reset to default image122const resetToDefault = () => {123setImageUrl("/api/placeholder/600/400");124setImageSource("default");125if (cameraActive) {126stopCamera();129130useEffect(() => {131if (imageSource === "camera") {132return; // Don't process image if camera is the source133}134137138const ctx = canvas.getContext("2d");139const img = new Image();140141img.onload = () => {146applyCatVision(img, canvas, ctx);147} else {148ctx.drawImage(img, 0, 0, canvas.width, canvas.height);149}150};151152img.src = imageUrl;153}, [imageUrl, catVisionEnabled, brightness, imageSource]);154155// Process video frames when camera is active172// Draw the video frame to canvas173if (catVisionEnabled) {174ctx.drawImage(video, 0, 0, canvas.width, canvas.height);175const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);176const data = imageData.data;177178// Apply cat vision filter188}189190ctx.putImageData(imageData, 0, 0);191} else {192ctx.drawImage(video, 0, 0, canvas.width, canvas.height);193}194276/>277278{/* Visible canvas for displaying images or processed camera feed */}279<canvas280id="vision-canvas"305{/* Media source controls */}306<div className="source-controls">307<h3>Image Source:</h3>308<div className="source-buttons">309<button310onClick={resetToDefault}311className={`source-btn ${imageSource === "default" ? "active" : ""}`}312>313Default Image314</button>315316<button317onClick={() => fileInputRef.current.click()}318className={`source-btn ${imageSource === "upload" ? "active" : ""}`}319>320<svg333<line x1="12" y1="3" x2="12" y2="15" />334</svg>335Upload Image336</button>337<input339ref={fileInputRef}340onChange={handleFileUpload}341accept="image/*"342style={{ display: "none" }}343/>347<button348onClick={startCamera}349className={`source-btn ${imageSource === "camera" && cameraActive ? "active" : ""}`}350>351<Camera size={16} />488<h4>Human Perception</h4>489<div className="refresh-demo human"></div>490<p>Smooth image at 60Hz+</p>491</div>492<div>
3Feel free to mess around with this val and make it your own :). Just click on "Fork" in the top right.45You can change the phrases that show up as you click no, you can change the firstImg and secondImg, maybe even add more images. And you can also change the colors and any of the text on the screen!67Have fun with it and hopefully your crush says yes hehe.
reactHonoStarterindex.html1 match
6<title>React Hono Val Town Starter</title>7<link rel="stylesheet" href="/public/style.css">8<link rel="icon" href="/public/favicon.svg" sizes="any" type="image/svg+xml">9</head>10<body>
replicate_starterREADME.md3 matches
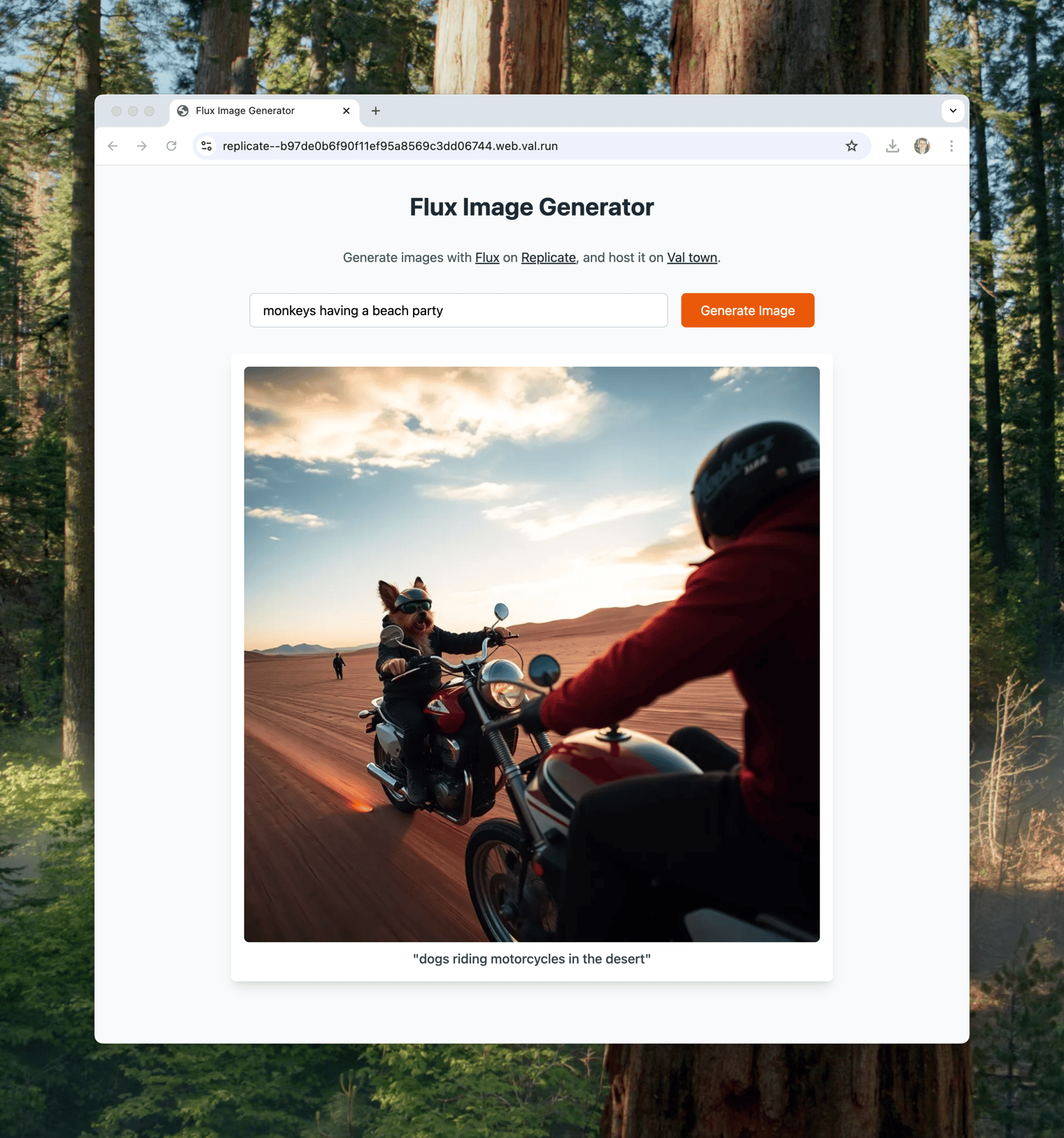
3Ported from https://github.com/replicate/getting-started-cloudflare-workers45This is a template for a simple web app using [Hono](https://honojs.dev/), and [Replicate](https://replicate.com/) to generate images using [Flux Schnell](https://replicate.com/black-forest-labs/flux-schnell), a fast and high-quality open-source image generation model.6789## Stack11- [Hono](https://honojs.dev/) is a minimalist web framework for building serverless applications. It's built and maintained by Cloudflare.12- [Replicate](https://replicate.com/) is a platform for building and running machine learning models.13- [Flux Schnell](https://replicate.com/black-forest-labs/flux-schnell) is a fast and high-quality open-source image generation model, made by the original creators of Stable Diffusion.
replicate_starterindex.ts7 matches
11app.get("/frontend/**/*", c => serveFile(c.req.path, import.meta.url));1213// Generate image14app.post("/generate-image", async (c) => {15try {16const { prompt } = await c.req.json();21input: {22prompt,23image_format: "webp",24},25}) as { url: string }[] | { url: string };2627// Some image models return an array of output files, others just a single file.28const imageUrl = Array.isArray(output) ? output[0].url() : output.url();2930console.log({ imageUrl });3132return c.json({ imageUrl });33} catch (error) {34console.error(error);
replicate_starterindex.html1 match
4<meta charset="UTF-8">5<meta name="viewport" content="width=device-width, initial-scale=1.0">6<title>Flux Image Generator</title>7<script src="https://cdn.tailwindcss.com"></script>8</head>
replicate_starterApp.tsx20 matches
3import React from "https://esm.sh/react@18.2.0";45function ImageGenerator() {6const [prompt, setPrompt] = React.useState("");7const [images, setImages] = React.useState<any>([]);8const [loading, setLoading] = React.useState(false);936}, []);3738const generateImage = async () => {39try {40setLoading(true);41const response = await fetch("/generate-image", {42method: "POST",43headers: {52}5354setImages(prevImages => [{55url: data.imageUrl,56prompt,57timestamp: new Date().toLocaleTimeString(),58}, ...prevImages]);59} catch (error) {60alert("An error occurred while generating the image: " + error.message);61console.error("Error generating image:", error);62} finally {63setLoading(false);68e.preventDefault();69if (!loading && prompt) {70generateImage();7172// Set a new random prompt after submission, unless user has entered a custom prompt80<div className="max-w-3xl mx-auto px-4 py-8">81<h1 className="text-3xl font-bold text-center text-gray-800 mb-8">82Flux Image Generator83</h1>8485<p className="text-center text-gray-600 mb-8">86Generate images with{" "}87<a88href="https://replicate.com/black-forest-labs/flux-schnell"112value={prompt}113onChange={(e) => setPrompt(e.target.value)}114placeholder="Enter your image prompt"115className="flex-1 max-w-lg px-4 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-orange-500 focus:border-transparent"116/>120className="px-6 py-2 bg-orange-600 text-white rounded-md hover:bg-orange-700 disabled:bg-gray-400 disabled:cursor-not-allowed transition-colors"121>122{loading ? "Generating..." : "Generate Image"}123</button>124</form>125<div className="space-y-8">126{images.map((image, index) => (127<div key={image.timestamp} className="bg-white p-4 rounded-md shadow-lg">128<img129src={image.url}130alt={image.prompt}131className="rounded-md w-full mb-2"132/>133<div>134<p className="text-gray-700 font-medium text-center">"{image.prompt}"</p>135</div>136</div>142143const root = createRoot(document.getElementById("root"));144root.render(<ImageGenerator />);
