3Feel free to mess around with this val and make it your own :). Just click on "Fork" in the top right.
4
5You can change the phrases that show up as you click no, you can change the firstImg and secondImg, maybe even add more images. And you can also change the colors and any of the text on the screen!
6
7Have fun with it and hopefully your crush says yes hehe.
3Feel free to mess around with this val and make it your own :). Just click on "Fork" in the top right.
4
5You can change the phrases that show up as you click no, you can change the firstImg and secondImg, maybe even add more images. And you can also change the colors and any of the text on the screen!
6
7Have fun with it and hopefully your crush says yes hehe.
3Feel free to mess around with this val and make it your own :). Just click on "Fork" in the top right.
4
5You can change the phrases that show up as you click no, you can change the firstImg and secondImg, maybe even add more images. And you can also change the colors and any of the text on the screen!
6
7Have fun with it and hopefully your crush says yes hehe.
23 "prompt": "two column interactive markdown editor with live preview and default text to explain markdown features",
24 "title": "Markdown Editor",
25 "code": "<!DOCTYPE html>\n<html lang=\"en\">\n<head>\n <meta charset=\"UTF-8\">\n <meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">\n <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">\n <title>Markdown Editor</title>\n <link href=\"https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css\" rel=\"stylesheet\">\n</head>\n<body class=\"bg-white\">\n <div class=\"max-w-full mx-auto p-4 pt-6 md:p-6 lg:p-8\">\n <h1 class=\"text-3xl text-center mb-4\">Markdown Editor</h1>\n <div class=\"flex flex-row\">\n <div class=\"editor p-4 rounded-lg border border-gray-200 w-full md:w-1/2\">\n <textarea id=\"editor\" class=\"w-full h-screen p-2 border border-gray-200 rounded-lg\" placeholder=\"Type your Markdown here...\"></textarea>\n </div>\n <div class=\"preview p-4 rounded-lg border border-gray-200 w-full md:w-1/2 ml-2 md:ml-4 lg:ml-8\">\n <div id=\"preview\"></div>\n </div>\n </div>\n <p class=\"text-center mt-4\">Built on <a href=\"https://cerebrascoder.com\">Cerebras Coder</a></p>\n </div>\n\n <script>\n const editor = document.getElementById('editor');\n const preview = document.getElementById('preview');\n\n // Initialize textarea with default markdown\n const defaultMarkdown = `\n# Introduction to Markdown\nMarkdown is a lightweight markup language that is easy to read and write. It is often used for formatting text in plain text editors, chat applications, and even web pages.\n\n## Headers\nHeaders are denoted by the # symbol followed by a space. The number of # symbols determines the level of the header:\n# Heading 1\n## Heading 2\n### Heading 3\n\n## Emphasis\nYou can use emphasis to make your text **bold** or *italic*:\n*Italics*\n**Bold**\n\n## Lists\nYou can use lists to organize your text:\n* Item 1\n* Item 2\n* Item 3\nOr\n1. Item 1\n2. Item 2\n3. Item 3\n\n## Links\nYou can use links to reference external resources:\n[Google](https://www.google.com)\n\n## Images\nYou can use images to add visual content:\n\n`;\n editor.value = defaultMarkdown;\n\n // Update preview on input\n editor.addEventListener('input', () => {\n const markdown = editor.value;\n const html = markdownToHtml(markdown);\n preview.innerHTML = html;\n });\n\n // Initialize preview with default markdown\n const defaultHtml = markdownToHtml(defaultMarkdown);\n preview.innerHTML = defaultHtml;\n\n // Function to convert Markdown to HTML\n function markdownToHtml(markdown) {\n // Bold\n markdown = markdown.replace(/\\*\\*(.*?)\\*\\*/g, '<b>$1</b>');\n\n // Italic\n markdown = markdown.replace(/\\*(.*?)\\*/g, '<i>$1</i>');\n\n // Links\n markdown = markdown.replace(/\\[(.*?)\\]\\((.*?)\\)/g, '<a href=\"$2\">$1</a>');\n\n // Images\n markdown = markdown.replace(/!\\[(.*?)\\]\\((.*?)\\)/g, '<img src=\"$2\" alt=\"$1\">');\n\n // Headings\n markdown = markdown.replace(/(^#{1,6} )(.*)/gm, (match, level, text) => {\n return `<h${level.length}>${text}</h${level.length}>`;\n });\n\n // Lists\n markdown = markdown.replace(/^(\\*|\\d+\\.) (.*)/gm, (match, marker, text) => {\n if (marker.startsWith('*')) {\n return `<li>${text}</li>`;\n } else {\n return `<li>${text}</li>`;\n }\n });\n\n // Line breaks\n markdown = markdown.replace(/\\n/g, '<br>');\n\n // Fix for nested lists\n markdown = markdown.replace(/<li><li>/g, '<li>');\n markdown = markdown.replace(/<\\/li><\\/li>/g, '</li>');\n\n // Wrap lists in ul\n markdown = markdown.replace(/(<li>.*<\\/li>)/g, '<ul>$1</ul>');\n\n return markdown;\n }\n </script>\n</body>\n</html>",
26 "performance": {
27 "tokensPerSecond": 4092.96,
21 <meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">
22 <meta property="og:type" content="website">
23 <meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">
24
25
21 {
22 id: 1,
23 imageUrl: "https://maxm-imggenurl.web.val.run/modern-luxury-apartment-lagos-nigeria"
24 },
25 {
26 id: 2,
27 imageUrl: "https://maxm-imggenurl.web.val.run/suburban-family-home-nigeria"
28 },
29 {
30 id: 3,
31 imageUrl: "https://maxm-imggenurl.web.val.run/commercial-property-nigeria"
32 }
33 ];
63
64 <div className="carousel-content">
65 <div className="carousel-image">
66 <img
67 src={currentProperty.imageUrl}
68 alt="Property Showcase"
69 />
483}
484
485.carousel-image {
486 width: 100%;
487}
488
489.carousel-image img {
490 width: 100%;
491 height: 500px;
647 }
648
649 .carousel-image img {
650 height: 250px;
651 }
4
5
6
7
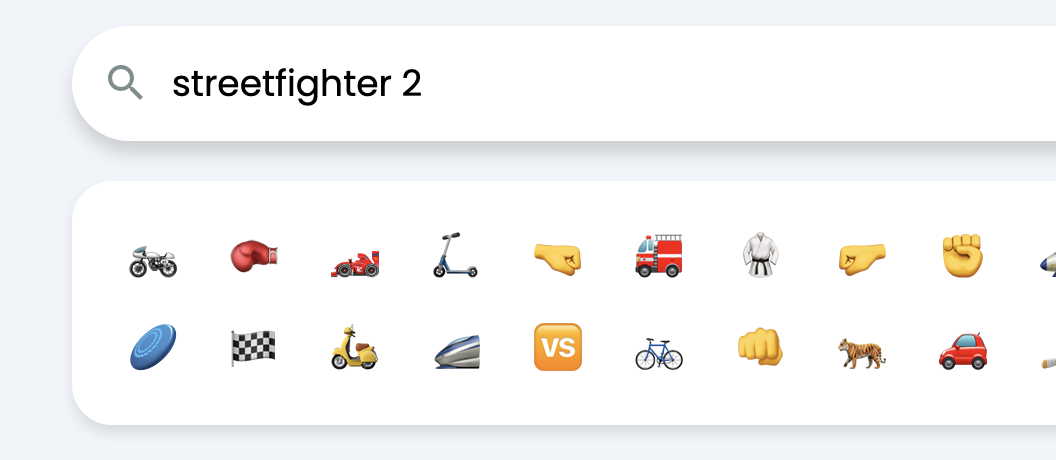
8Ways this could be better:
9
10- Give it a better name, like: actuallygoodemojisearch.net
11- Index the emojis better, eg: feed the emoji image into an llm and get a richer description of what the emoji is and represents.
12- Make static pages for each emoji with "related" emojis (do vector similarity on the current emoji against other emojis).
6 <title>React Hono Val Town Starter</title>
7 <link rel="stylesheet" href="/public/style.css">
8 <link rel="icon" href="/public/favicon.svg" sizes="any" type="image/svg+xml">
9 </head>
10 <body>
6 <title>React Hono Val Town Starter</title>
7 <link rel="stylesheet" href="/public/style.css">
8 <link rel="icon" href="/public/favicon.svg" sizes="any" type="image/svg+xml">
9 </head>
10 <body>
6 <title>Get Projects As Zips</title>
7 <link rel="stylesheet" href="/public/style.css">
8 <link rel="icon" href="/public/favicon.svg" sizes="any" type="image/svg+xml">
9 </head>
10 <body>

