replicate_starterREADME.md3 matches
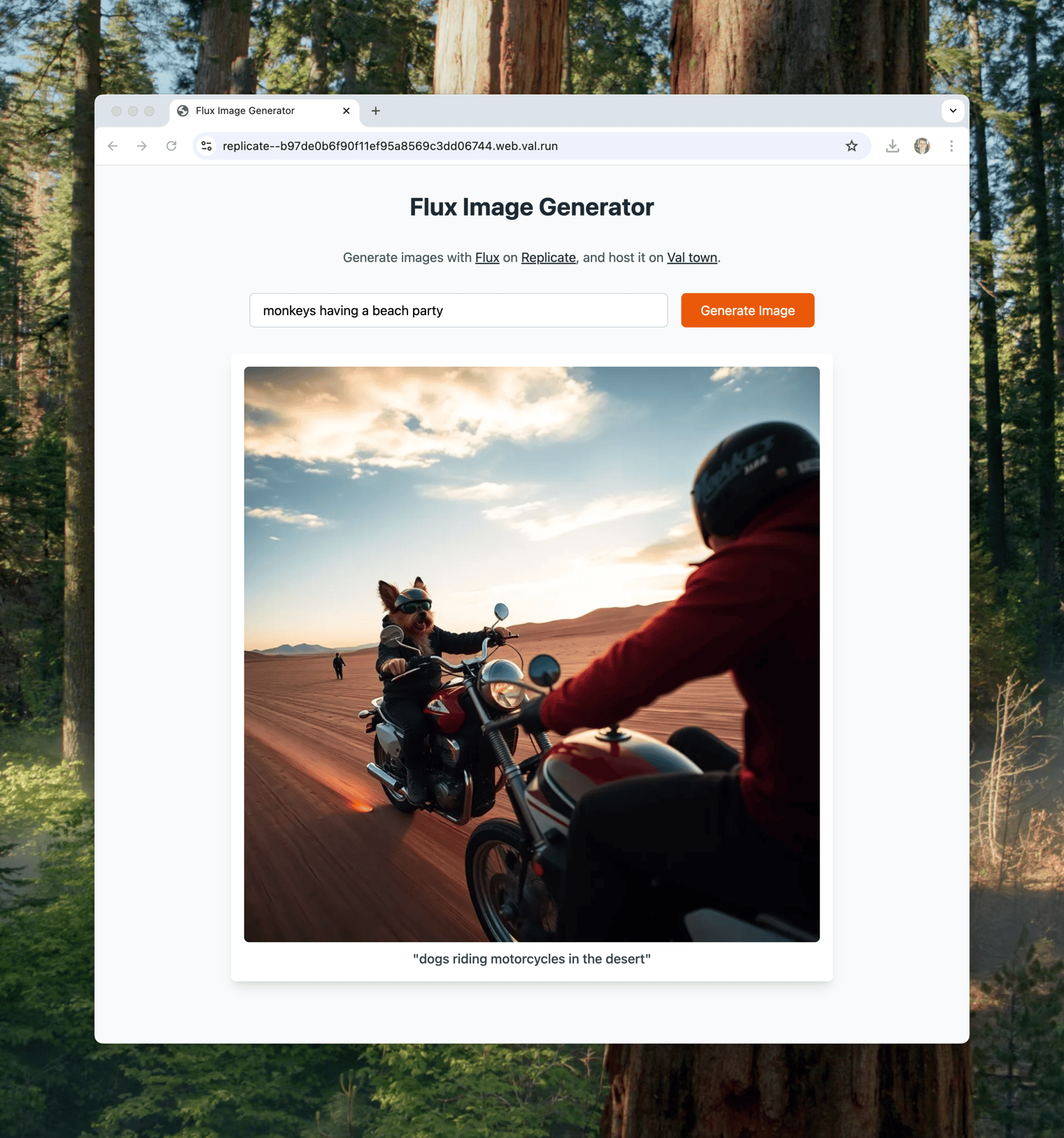
3Ported from https://github.com/replicate/getting-started-cloudflare-workers45This is a template for a simple web app using [Hono](https://honojs.dev/), and [Replicate](https://replicate.com/) to generate images using [Flux Schnell](https://replicate.com/black-forest-labs/flux-schnell), a fast and high-quality open-source image generation model.6789## Stack11- [Hono](https://honojs.dev/) is a minimalist web framework for building serverless applications. It's built and maintained by Cloudflare.12- [Replicate](https://replicate.com/) is a platform for building and running machine learning models.13- [Flux Schnell](https://replicate.com/black-forest-labs/flux-schnell) is a fast and high-quality open-source image generation model, made by the original creators of Stable Diffusion.
replicate_starterindex.ts7 matches
11app.get("/frontend/**/*", c => serveFile(c.req.path, import.meta.url));1213// Generate image14app.post("/generate-image", async (c) => {15try {16const { prompt } = await c.req.json();21input: {22prompt,23image_format: "webp",24},25}) as { url: string }[] | { url: string };2627// Some image models return an array of output files, others just a single file.28const imageUrl = Array.isArray(output) ? output[0].url() : output.url();2930console.log({ imageUrl });3132return c.json({ imageUrl });33} catch (error) {34console.error(error);
replicate_starterindex.html1 match
4<meta charset="UTF-8">5<meta name="viewport" content="width=device-width, initial-scale=1.0">6<title>Flux Image Generator</title>7<script src="https://cdn.tailwindcss.com"></script>8</head>
replicate_starterApp.tsx20 matches
3import React from "https://esm.sh/react@18.2.0";45function ImageGenerator() {6const [prompt, setPrompt] = React.useState("");7const [images, setImages] = React.useState<any>([]);8const [loading, setLoading] = React.useState(false);936}, []);3738const generateImage = async () => {39try {40setLoading(true);41const response = await fetch("/generate-image", {42method: "POST",43headers: {52}5354setImages(prevImages => [{55url: data.imageUrl,56prompt,57timestamp: new Date().toLocaleTimeString(),58}, ...prevImages]);59} catch (error) {60alert("An error occurred while generating the image: " + error.message);61console.error("Error generating image:", error);62} finally {63setLoading(false);68e.preventDefault();69if (!loading && prompt) {70generateImage();7172// Set a new random prompt after submission, unless user has entered a custom prompt80<div className="max-w-3xl mx-auto px-4 py-8">81<h1 className="text-3xl font-bold text-center text-gray-800 mb-8">82Flux Image Generator83</h1>8485<p className="text-center text-gray-600 mb-8">86Generate images with{" "}87<a88href="https://replicate.com/black-forest-labs/flux-schnell"112value={prompt}113onChange={(e) => setPrompt(e.target.value)}114placeholder="Enter your image prompt"115className="flex-1 max-w-lg px-4 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-orange-500 focus:border-transparent"116/>120className="px-6 py-2 bg-orange-600 text-white rounded-md hover:bg-orange-700 disabled:bg-gray-400 disabled:cursor-not-allowed transition-colors"121>122{loading ? "Generating..." : "Generate Image"}123</button>124</form>125<div className="space-y-8">126{images.map((image, index) => (127<div key={image.timestamp} className="bg-white p-4 rounded-md shadow-lg">128<img129src={image.url}130alt={image.prompt}131className="rounded-md w-full mb-2"132/>133<div>134<p className="text-gray-700 font-medium text-center">"{image.prompt}"</p>135</div>136</div>142143const root = createRoot(document.getElementById("root"));144root.render(<ImageGenerator />);
test_projectREADME.md1 match
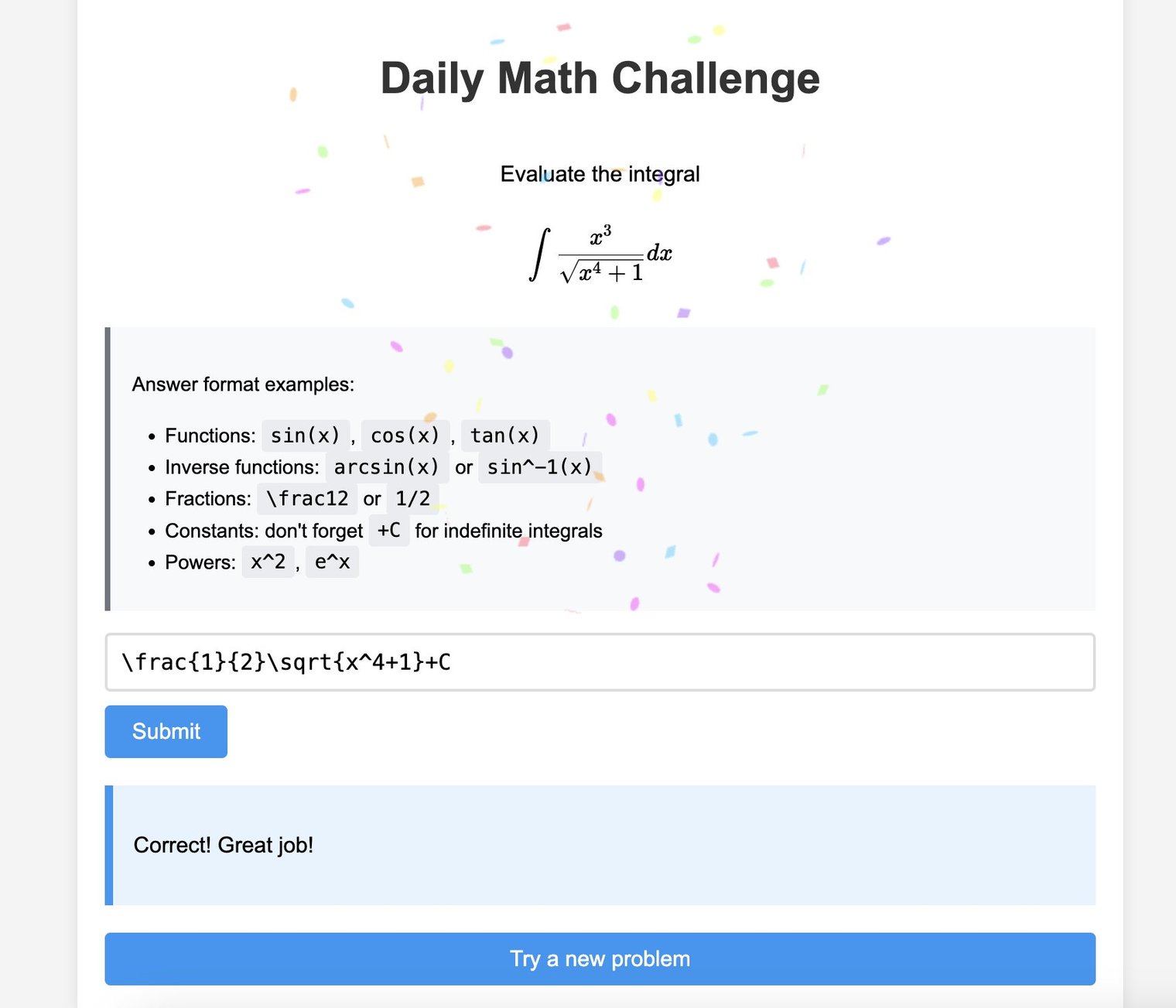
1# Math of the Day234Problems:
3Feel free to mess around with this val and make it your own :). Just click on "Fork" in the top right.45You can change the phrases that show up as you click no, you can change the firstImg and secondImg, maybe even add more images. And you can also change the colors and any of the text on the screen!67Have fun with it and hopefully your crush says yes hehe.
3Feel free to mess around with this val and make it your own :). Just click on "Fork" in the top right.45You can change the phrases that show up as you click no, you can change the firstImg and secondImg, maybe even add more images. And you can also change the colors and any of the text on the screen!67Have fun with it and hopefully your crush says yes hehe.
3Feel free to mess around with this val and make it your own :). Just click on "Fork" in the top right.45You can change the phrases that show up as you click no, you can change the firstImg and secondImg, maybe even add more images. And you can also change the colors and any of the text on the screen!67Have fun with it and hopefully your crush says yes hehe.
23"prompt": "two column interactive markdown editor with live preview and default text to explain markdown features",24"title": "Markdown Editor",25"code": "<!DOCTYPE html>\n<html lang=\"en\">\n<head>\n <meta charset=\"UTF-8\">\n <meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">\n <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">\n <title>Markdown Editor</title>\n <link href=\"https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css\" rel=\"stylesheet\">\n</head>\n<body class=\"bg-white\">\n <div class=\"max-w-full mx-auto p-4 pt-6 md:p-6 lg:p-8\">\n <h1 class=\"text-3xl text-center mb-4\">Markdown Editor</h1>\n <div class=\"flex flex-row\">\n <div class=\"editor p-4 rounded-lg border border-gray-200 w-full md:w-1/2\">\n <textarea id=\"editor\" class=\"w-full h-screen p-2 border border-gray-200 rounded-lg\" placeholder=\"Type your Markdown here...\"></textarea>\n </div>\n <div class=\"preview p-4 rounded-lg border border-gray-200 w-full md:w-1/2 ml-2 md:ml-4 lg:ml-8\">\n <div id=\"preview\"></div>\n </div>\n </div>\n <p class=\"text-center mt-4\">Built on <a href=\"https://cerebrascoder.com\">Cerebras Coder</a></p>\n </div>\n\n <script>\n const editor = document.getElementById('editor');\n const preview = document.getElementById('preview');\n\n // Initialize textarea with default markdown\n const defaultMarkdown = `\n# Introduction to Markdown\nMarkdown is a lightweight markup language that is easy to read and write. It is often used for formatting text in plain text editors, chat applications, and even web pages.\n\n## Headers\nHeaders are denoted by the # symbol followed by a space. The number of # symbols determines the level of the header:\n# Heading 1\n## Heading 2\n### Heading 3\n\n## Emphasis\nYou can use emphasis to make your text **bold** or *italic*:\n*Italics*\n**Bold**\n\n## Lists\nYou can use lists to organize your text:\n* Item 1\n* Item 2\n* Item 3\nOr\n1. Item 1\n2. Item 2\n3. Item 3\n\n## Links\nYou can use links to reference external resources:\n[Google](https://www.google.com)\n\n## Images\nYou can use images to add visual content:\n\n`;\n editor.value = defaultMarkdown;\n\n // Update preview on input\n editor.addEventListener('input', () => {\n const markdown = editor.value;\n const html = markdownToHtml(markdown);\n preview.innerHTML = html;\n });\n\n // Initialize preview with default markdown\n const defaultHtml = markdownToHtml(defaultMarkdown);\n preview.innerHTML = defaultHtml;\n\n // Function to convert Markdown to HTML\n function markdownToHtml(markdown) {\n // Bold\n markdown = markdown.replace(/\\*\\*(.*?)\\*\\*/g, '<b>$1</b>');\n\n // Italic\n markdown = markdown.replace(/\\*(.*?)\\*/g, '<i>$1</i>');\n\n // Links\n markdown = markdown.replace(/\\[(.*?)\\]\\((.*?)\\)/g, '<a href=\"$2\">$1</a>');\n\n // Images\n markdown = markdown.replace(/!\\[(.*?)\\]\\((.*?)\\)/g, '<img src=\"$2\" alt=\"$1\">');\n\n // Headings\n markdown = markdown.replace(/(^#{1,6} )(.*)/gm, (match, level, text) => {\n return `<h${level.length}>${text}</h${level.length}>`;\n });\n\n // Lists\n markdown = markdown.replace(/^(\\*|\\d+\\.) (.*)/gm, (match, marker, text) => {\n if (marker.startsWith('*')) {\n return `<li>${text}</li>`;\n } else {\n return `<li>${text}</li>`;\n }\n });\n\n // Line breaks\n markdown = markdown.replace(/\\n/g, '<br>');\n\n // Fix for nested lists\n markdown = markdown.replace(/<li><li>/g, '<li>');\n markdown = markdown.replace(/<\\/li><\\/li>/g, '</li>');\n\n // Wrap lists in ul\n markdown = markdown.replace(/(<li>.*<\\/li>)/g, '<ul>$1</ul>');\n\n return markdown;\n }\n </script>\n</body>\n</html>",26"performance": {27"tokensPerSecond": 4092.96,
cerebras_coderindex.html1 match
21<meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">22<meta property="og:type" content="website">23<meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">24

