9## Example
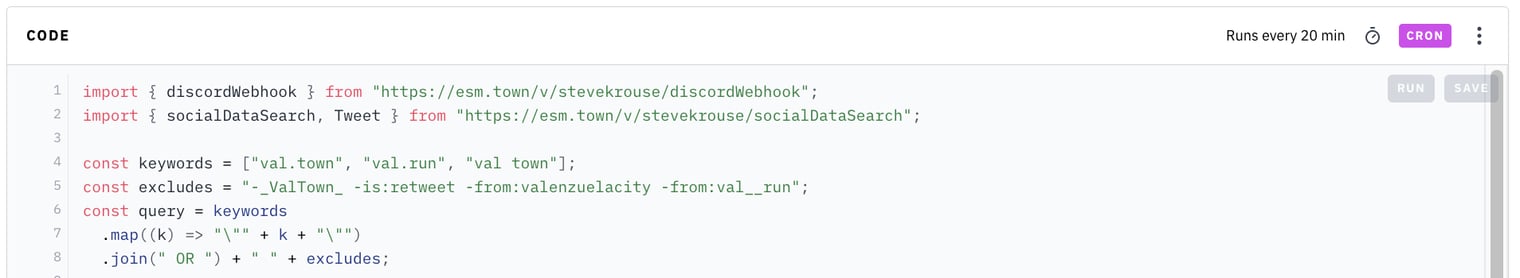
10This val tracks mentions of "Val Town" and related terms, excluding noise like retweets and irrelevant accounts. Notifications are sent to a Discord webhook but can be easily reconfigured for other platforms.
11<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/85912106-f625-443e-5321-6e2699453200/public" width="500"/>
12To see exactly how we use this template at Val Town: https://www.val.town/v/stevekrouse/twitterAlert
13
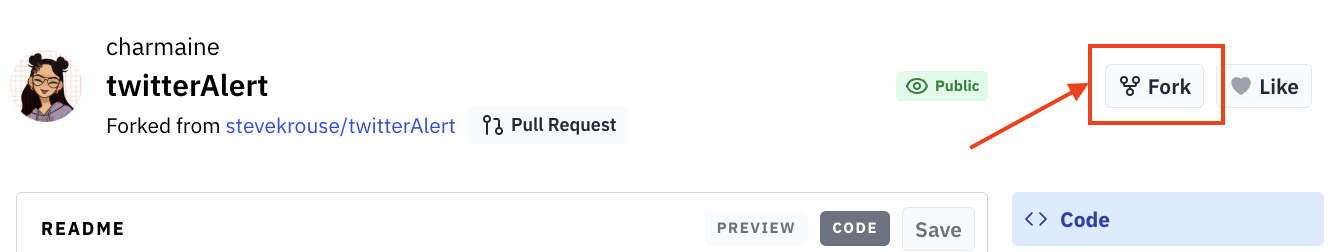
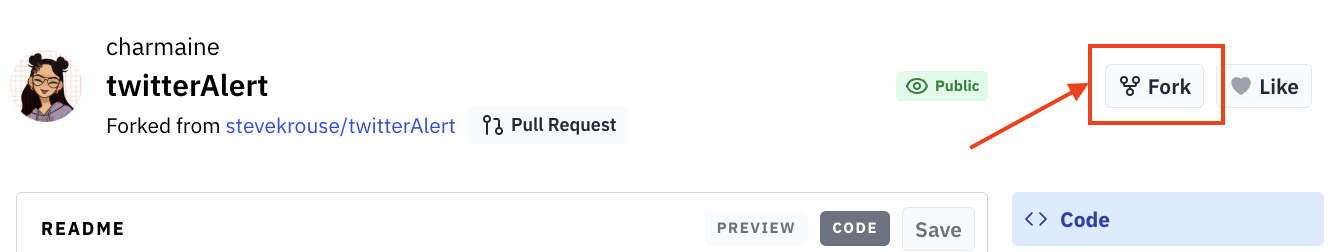
16### 1. Fork this Val
17To use this template, fork this val on the top right corner of this page.
18
19
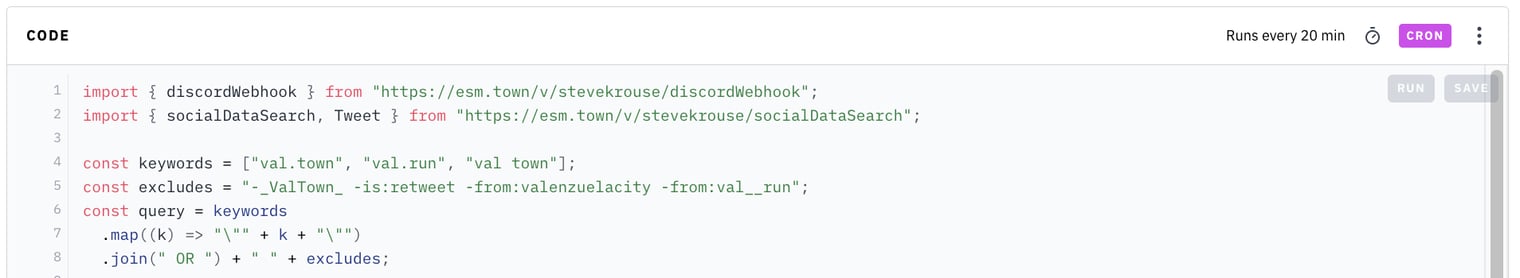
20### 2. View Source Code
21<em>The `CODE` box shows you the the full source code of this val, you may need to scroll down to see it.</em>
22
23
24### 3. Customize Query
11## Example
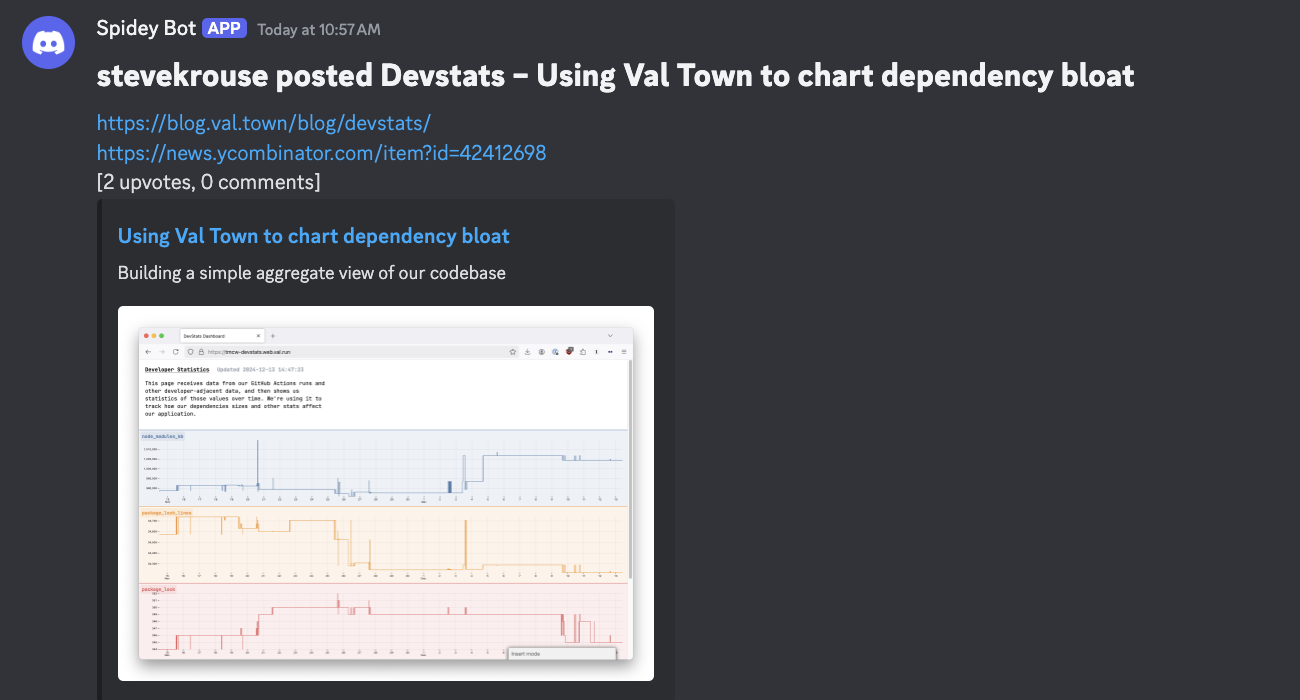
12This val tracks mentions of "Val Town" on Hacker News and sends updates to a Discord webhook.
13
14
15---
19### 1. Fork this Val
20To start using this template, fork this val by clicking the fork button at the top-right corner of the page.
21
22
23---
24### 2. View Source Code
25<em>The `CODE` box shows you the the full source code of this val, you may need to scroll down to see it.</em>
26
27
28---
3Feel free to mess around with this val and make it your own :). Just click on "Fork" in the top right.
4
5You can change the phrases that show up as you click no, you can change the firstImg and secondImg, maybe even add more images. And you can also change the colors and any of the text on the screen!
6
7Have fun with it and hopefully your crush says yes hehe.
437 {profile && (
438 <div className="flex items-center space-x-4">
439 <img src={profile.profileImageUrl} alt="Profile" className="w-8 h-8 rounded-full" />
440 <span>{profile.username}</span>
441 <a href="/auth/logout" className="text-blue-400 hover:text-blue-300">Logout</a>
580 alt="Blob content"
581 className="max-w-full h-auto"
582 onError={() => console.error("Error loading image")}
583 />
584 </div>
630 <li>Create public shareable links for blobs</li>
631 <li>View and manage public folder</li>
632 <li>Preview images directly in the interface</li>
633 </ul>
634 </div>
61 const { ValTown } = await import("npm:@valtown/sdk");
62 const vt = new ValTown();
63 const { email: authorEmail, profileImageUrl, username } = await vt.me.profile.retrieve();
64 // const authorEmail = me.email;
65
129
130 c.set("email", email);
131 c.set("profile", { profileImageUrl, username });
132 await next();
133};
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7To use this, fork it to your account.
173 <title>PTC Network</title>
174 <meta name="viewport" content="width=device-width, initial-scale=1">
175 <link rel="icon" href="data:image/svg+xml,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 100%22><text y=%22.9em%22 font-size=%2290%22>💰</text></svg>">
176 </head>
177 <body style="margin:0">
47 <p>🔗 Meta Description: {seoResults.metaDescriptionLength} characters</p>
48 <p>🏷️ Headings: {seoResults.headingsCount} found</p>
49 <p>🖼️ Images without Alt Text: {seoResults.imagesWithoutAlt}</p>
50 <a
51 href={import.meta.url.replace("esm.town", "val.town")}
81 metaDescriptionLength: doc.querySelector('meta[name="description"]')?.getAttribute('content')?.length || 0,
82 headingsCount: doc.querySelectorAll('h1, h2, h3').length,
83 imagesWithoutAlt: Array.from(doc.images).filter(img => !img.alt).length
84 };
85
3Feel free to mess around with this val and make it your own :). Just click on "Fork" in the top right.
4
5You can change the phrases that show up as you click no, you can change the firstImg and secondImg, maybe even add more images. And you can also change the colors and any of the text on the screen!
6
7Have fun with it and hopefully your crush says yes hehe.
3Feel free to mess around with this val and make it your own :). Just click on "Fork" in the top right.
4
5You can change the phrases that show up as you click no, you can change the firstImg and secondImg, maybe even add more images. And you can also change the colors and any of the text on the screen!
6
7Have fun with it and hopefully your crush says yes hehe.
