imageToWebPConvertermain.tsx16 matches
45function App() {6const [imageUrl, setImageUrl] = useState(null);7const [webpUrl, setWebpUrl] = useState(null);8const [originalSize, setOriginalSize] = useState(null);15const reader = new FileReader();16reader.onload = (e) => {17setImageUrl(e.target.result);18setOriginalSize(formatSize(file.size));19};2324const convertToWebP = () => {25if (!imageUrl) return;2627const img = new Image();28img.onload = () => {29const canvas = document.createElement('canvas');31canvas.height = img.height;32const ctx = canvas.getContext('2d');33ctx.drawImage(img, 0, 0);34canvas.toBlob((blob) => {37setWebpUrl(url);38setWebpSize(formatSize(blob.size));39}, 'image/webp');40};41img.src = imageUrl;42};4344const deleteImages = () => {45setImageUrl(null);46setWebpUrl(null);47setOriginalSize(null);62return (63<div className="container">64<h1>Image to WebP Converter</h1>65<input66type="file"67accept="image/*"68onChange={handleFileChange}69ref={fileInputRef}70/>71{imageUrl && (72<div>73<img src={imageUrl} alt="Original" className="preview" />74<p>Original Size: {originalSize}</p>75<button onClick={convertToWebP}>Convert to WebP</button>83</div>84)}85{(imageUrl || webpUrl) && (86<button onClick={deleteImages} className="delete-btn">Delete Images</button>87)}88<p className="footer">106<meta charset="UTF-8">107<meta name="viewport" content="width=device-width, initial-scale=1.0">108<title>Image to WebP Converter</title>109<style>${css}</style>110</head>
parseImportMetaproject.test1 match
169{170headers: {171"content-type": "image/svg+xml;charset=UTF-8",172},173},
28src="https://maxm-imggenurl.web.val.run/profile-picture"29alt="Profile"30className="profile-image"31/>32<h1>Your Name</h1>103}104105.profile-image {106width: 120px;107height: 120px;
114introduction_message?: string;115expand_text_attachments?: boolean;116enable_image_comprehension?: boolean;117enforce_author_role_alternation?: boolean;118enable_multi_bot_chat_prompting?: boolean;
rumsey_roulettemain.tsx2 matches
9const createMap = (data) => {10const baseUrl = "https://www.davidrumsey.com/luna/servlet/iiif/";11// const resourceId = data.image_url.replace("/info.json", "");12const resourceId = baseUrl + data.id;13const resourceMask = data.m;25width,26height,27type: "ImageService2",28partOf: [29{
youthfulCyanSheepmain.tsx1 match
57"<svg xmlns=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\" version=\"1.1\" ",58),59{ headers: { "Content-Type": "image/svg+xml" } },60);61}
youthfulCyanSheepREADME.md1 match
11|-----|-----|12| Web page | https://alexwein-fabwbogglelike.web.val.run |13| Observable Plot for image | https://observablehq.com/plot/ |14| wordnik from words | https://github.com/wordnik/wordlist |
3Feel free to mess around with this val and make it your own :). Just click on "Fork" in the top right.45You can change the phrases that show up as you click no, you can change the firstImg and secondImg, maybe even add more images. And you can also change the colors and any of the text on the screen!67Have fun with it and hopefully your crush says yes hehe.
3Feel free to mess around with this val and make it your own :). Just click on "Fork" in the top right.45You can change the phrases that show up as you click no, you can change the firstImg and secondImg, maybe even add more images. And you can also change the colors and any of the text on the screen!67Have fun with it and hopefully your crush says yes hehe.
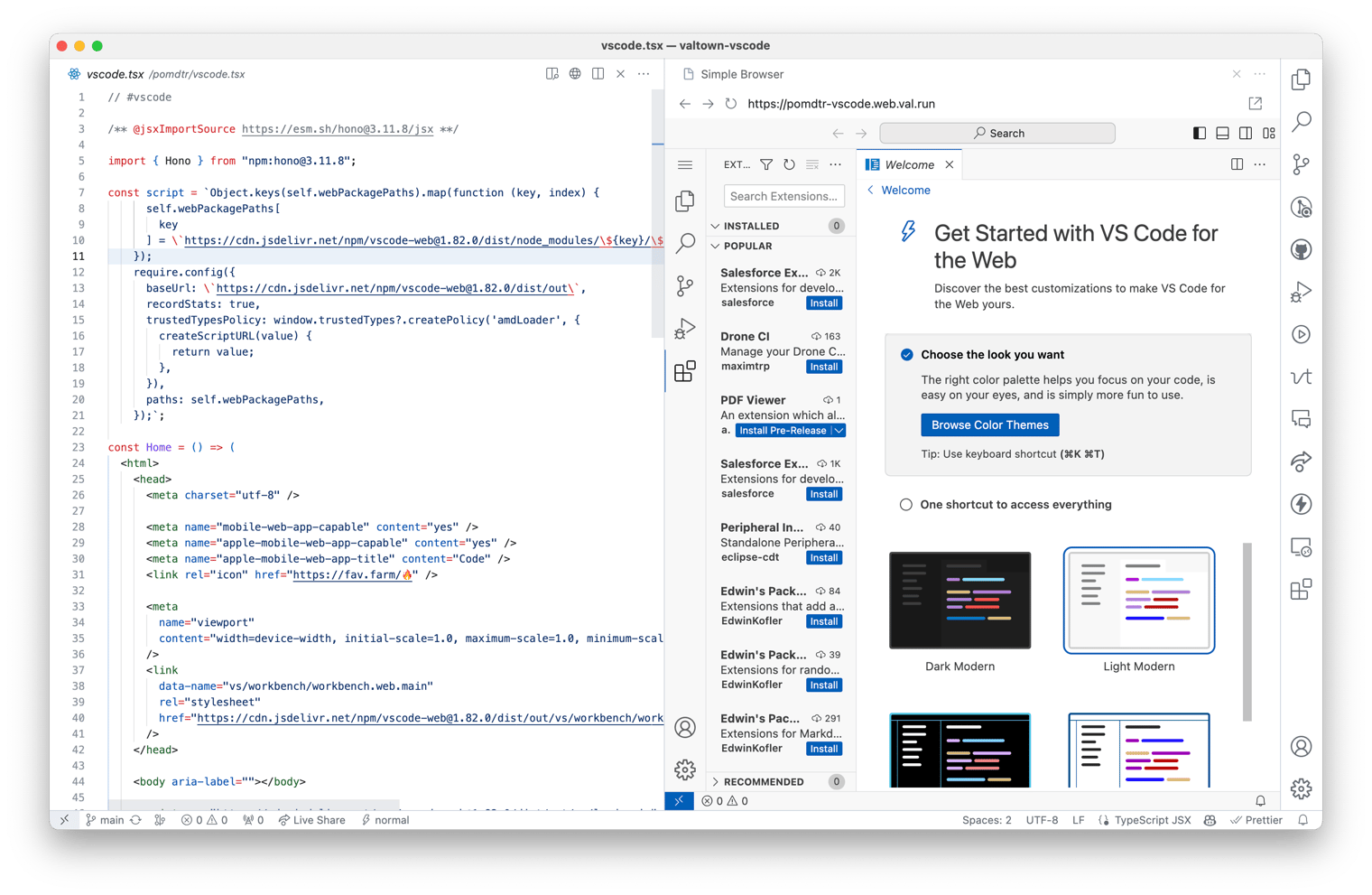
3Yep you can run it from the [vscode extension](https://marketplace.visualstudio.com/items?itemName=pomdtr.valtown).456
