2
3/**
4 * Retrieves all memories from the database
5 * @param includeDate Whether to include date-specific memories or not
6 * @param startDate Optional start date to filter memories from (ISO format)
6import { Hono } from "npm:hono";
7import { type Memory } from "../shared/types.ts";
8import { createMemory, deleteMemory, getAllMemories, updateMemory } from "./database/queries.ts";
9
10const app = new Hono();
34
35/**
36 * Store a chat message in the database
37 */
38export async function storeChatMessage(
130 }
131
132 console.log(`Weather forecast updated in the database.`);
133 return summary;
134}
8
9/**
10 * Retrieves previously generated fun facts from the memories database
11 * @returns Array of previous fun facts
12 */
47
48/**
49 * Inserts a fun fact into the memories database
50 * @param date Date for the fun fact in ISO format
51 * @param factText The fun fact text
208```
209├── backend/
210│ ├── database/
211│ │ ├── migrations.ts # Schema definitions
212│ │ ├── queries.ts # DB query functions
270- Handle API calls properly with proper error catching
271
272### Database Patterns
273- Run migrations on startup or comment out for performance
274- Change table names when modifying schemas rather than altering
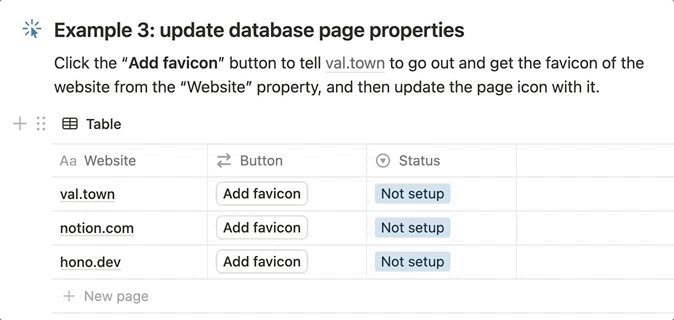
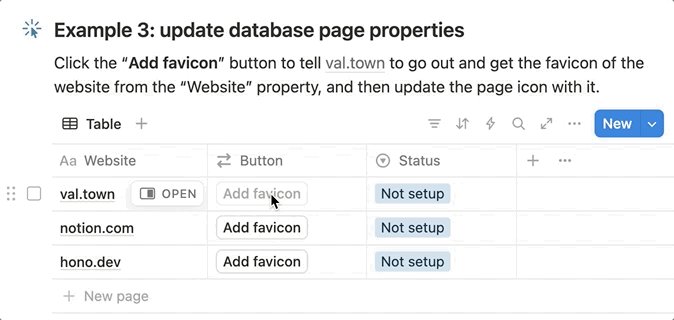
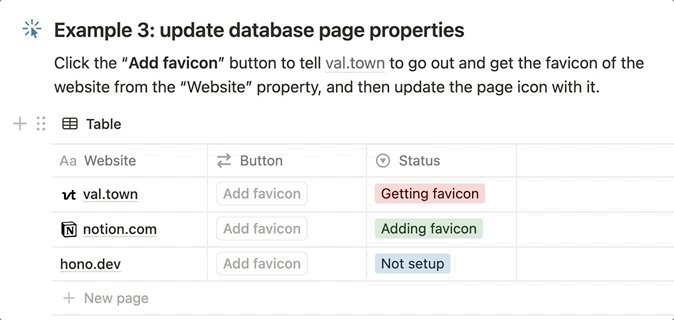
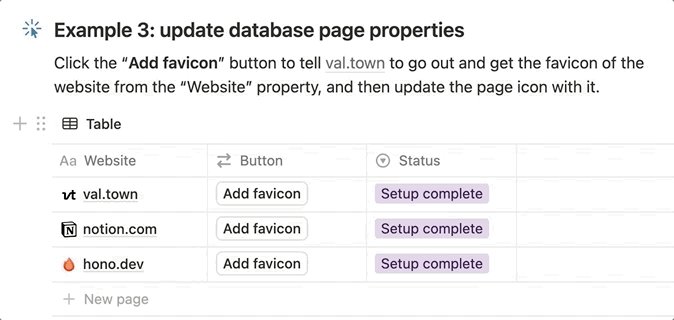
3This val.town project catches webhooks from Notion, makes changes to the data payload, and sends those changes back to Notion as page updates.
4
5Here's one of the examples, which uses val.town to update database pages with favicons from the web:
6
7
1import { serveFile } from "https://esm.town/v/std/utils/index.ts";
2import { generateCode } from "./backend/generate-code.ts";
3import { createTables } from "./database/migrations.ts";
4import { createProject, getCode, getNextVersionNumber, insertVersion } from "./database/queries.ts";
5
6await createTables();
9- The **client-side entrypoint** is `/frontend/index.html`, which in turn imports `/frontend/index.tsx`, which in turn imports the React app from `/frontend/components/App.tsx`.
10
11[React Hono Example](https://www.val.town/x/stevekrouse/reactHonoExample) is a fuller featured example project, with a SQLite database table, queries, client-side CSS and a favicon, and some shared code that runs on both client and server.
1import { serveFile } from "https://esm.town/v/std/utils/index.ts";
2import { generateCode } from "./backend/generate-code.ts";
3import { createTables } from "./database/migrations.ts";
4import { createProject, getCode, getNextVersionNumber, insertVersion } from "./database/queries.ts";
5
6await createTables();