1export default async function(req: Request) {
2 const data = await fetch("https://api.fetch.tools/status");
3 const status = await data.json();
4
1# API Wrapper
2
3The following is an example of wrapping the use of an API in a small backend function. This pattern is useful for preparing data before using in Framer, and is used in the Fetch tutorial video. It follows the pattern of calling a source API, parsing the data, setting up the CORS headers, and then responding with data.
1# Framer Fetch: Basic
2
3A basic example of an API endpoint to use with Framer Fetch.
4 const app = await getApp();
5
6 return app.fetch(req);
7}
8
14
15## Connecting with Framer
16You can easily plug this into your Framer website through [Framer Fetch](https://www.framer.com/developers/fetch/introduction).
17
18You can get the API url of your val by clicking `Copy` > `Copy HTTP Endpoint` on the right side bar.
20For example, my HTTP endpoint is: `https://charmaine-listeningtolastfm.web.val.run`
21
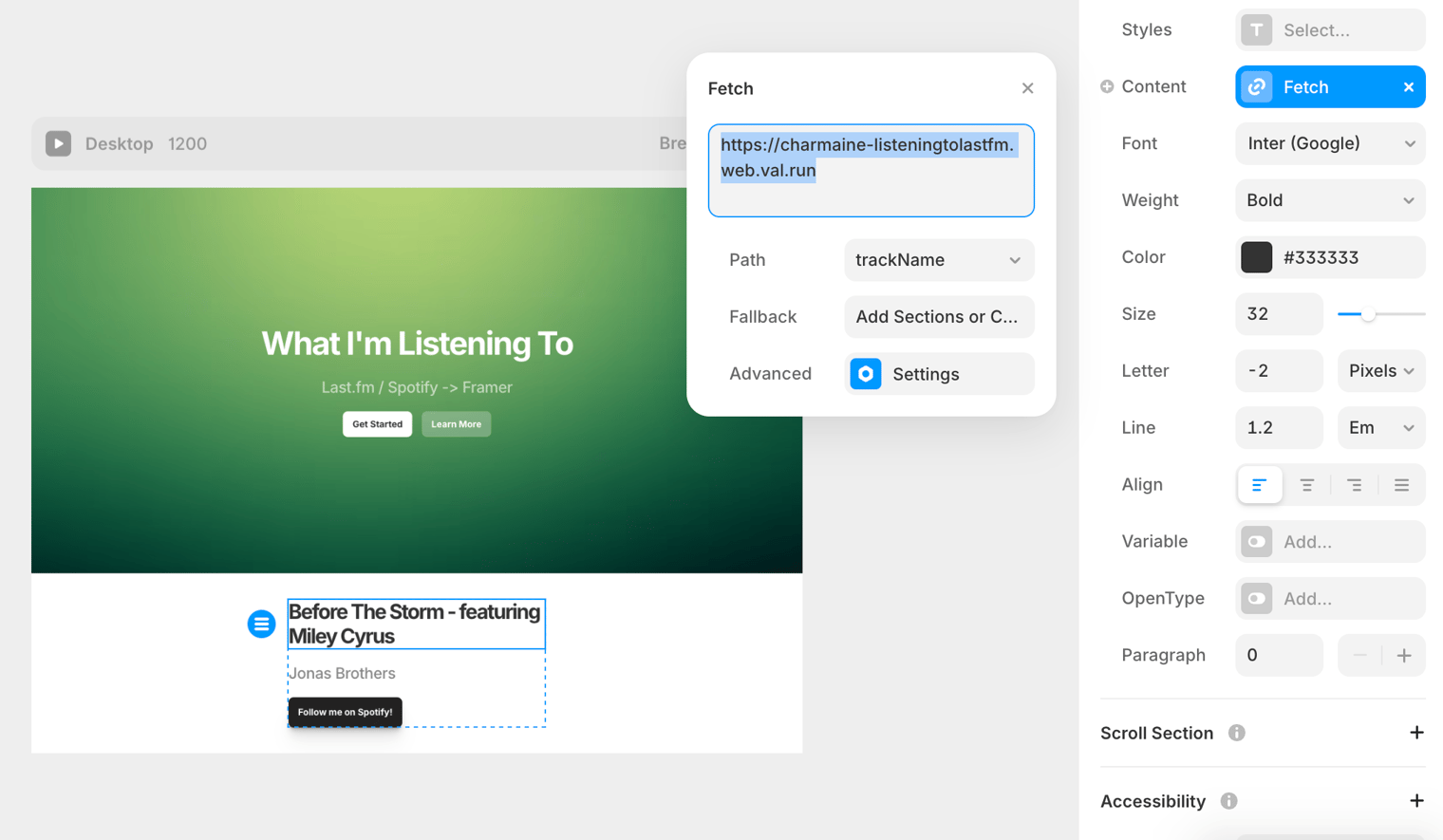
22**Example inside Framer, with Fetch:**
23
24
14 `http://ws.audioscrobbler.com/2.0/?method=user.getrecenttracks&user=${username}&api_key=${apiKey}&format=json`;
15
16 const resp = await fetch(url);
17 if (!resp.ok) return new Response(`Error: ${resp.statusText}`, { status: resp.status });
18
1# Framer Fetch: Basic
2
3A basic example of an API endpoint to use with Framer Fetch.
12 const start = performance.now();
13 try {
14 const res = await fetch(url);
15 end = performance.now();
16 status = res.status;
23 } catch (e) {
24 end = performance.now();
25 reason = `couldn't fetch: ${e}`;
26 ok = false;
27 console.log(`Website down (${url}): ${reason} (${end - start}ms)`);
14 `http://ws.audioscrobbler.com/2.0/?method=user.getrecenttracks&user=${username}&api_key=${apiKey}&format=json`;
15
16 const resp = await fetch(url);
17 if (!resp.ok) return new Response(`Error: ${resp.statusText}`, { status: resp.status });
18
12
13 useEffect(() => {
14 fetchChatHistory();
15 }, []);
16
17 const fetchChatHistory = async () => {
18 try {
19 const response = await fetch("/history");
20 const history = await response.json();
21 setMessages(history);
87
88 try {
89 const response = await fetch("/chat", {
90 method: "POST",
91 headers: { "Content-Type": "application/json" },
144 const resetConversation = async () => {
145 try {
146 await fetch("/reset", { method: "POST" });
147 setMessages([]);
148 // Stop any ongoing speech
236 `);
237
238 // Fetch chat history
239 if (request.method === "GET" && new URL(request.url).pathname === "/history") {
240 const result = await sqlite.execute(`