multiplayerCirclesREADME.md1 match
3Move circles around. State is synced with the server. Open a window in another tab and watch the circles update as you move them .456
invoiceMakerAppmain.tsx1 match
195if (logoData) {196return new Response(logoData, {197headers: { "Content-Type": "image/png" },198});199}
cerebras_codermain.tsx1 match
1165<meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">1166<meta property="og:type" content="website">1167<meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">1168
1165<meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">1166<meta property="og:type" content="website">1167<meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">1168
isMyWebsiteDownREADME.md1 match
89<div align="center">10<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/67a1d35e-c37c-41a4-0e5a-03a9ba585d00/public" width="500px"/>11</div>
status_migratedREADME.md1 match
45<div align="center">6<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/67a1d35e-c37c-41a4-0e5a-03a9ba585d00/public" width="700px"/>7</div>
youthfulLimeAntlionREADME.md1 match
89<div align="center">10<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/67a1d35e-c37c-41a4-0e5a-03a9ba585d00/public" width="500px"/>11</div>
3import React, { useEffect, useRef, useState } from "https://esm.sh/react@18.2.0";45// import { getImages } from "./get-images";67// const images = await getImages("image", 12);8// export const IMAGE_URLS = images;910// mock data11const IMAGE_URLS = [12"https://charmaine-blob_admin.web.val.run/api/public/public%2F1738957396306_pngtree-valentine-day-gift-box-open-love-heart-and-rose-potale-greeting-png-image_6564851.png",13"https://charmaine-blob_admin.web.val.run/api/public/public%2F1738959510139_2020-heart-pounding-animation.gif",14"https://charmaine-blob_admin.web.val.run/api/public/public%2F1738959545863_sugary-heart-valentine-png-5692911.png",15"https://charmaine-blob_admin.web.val.run/api/public/public%2F1738957543311_Red_Happy_Valentine's_Day_PNG_Clip-Art_Image.png",16];1781}8283function DraggableImage({ imageUrl, initialPosition, index, onPositionChange, isCreating, delay = 0 }) {84const [position, setPosition] = useState(initialPosition);85const [isDragging, setIsDragging] = useState(false);149>150<img151src={imageUrl}152alt="Valentine"153style={{165const [message, setMessage] = useState("");166const [isCreating, setIsCreating] = useState(false);167const [imagePositions, setImagePositions] = useState([]);168const [showEnvelope, setShowEnvelope] = useState(false);169const [contentVisible, setContentVisible] = useState(false);177if (urlMessage) setMessage(decodeURIComponent(urlMessage));178if (urlPositions) {179setImagePositions(JSON.parse(decodeURIComponent(urlPositions)));180} else {181initializeRandomPositions();196scale: 0.8 + Math.random() * 0.4,197}));198setImagePositions(positions);199};200201const handlePositionChange = (index, newPosition) => {202const newPositions = [...imagePositions];203newPositions[index] = newPosition;204setImagePositions(newPositions);205};206208const url = new URL(window.location.href);209url.searchParams.set("message", message);210url.searchParams.set("positions", encodeURIComponent(JSON.stringify(imagePositions)));211navigator.clipboard.writeText(url.toString());212alert("URL copied to clipboard!");278/>279<div style={{ fontSize: "14px", color: "#666" }}>280Drag the images to arrange them281</div>282<button347)}348349{imagePositions.map((position, index) => (350<DraggableImage351key={index}352index={index}353imageUrl={IMAGE_URLS[index % IMAGE_URLS.length]}354initialPosition={position}355onPositionChange={handlePositionChange}
45// export const manager = {6// getImages(type: string, count: number): Promise<string[]> {7// return getImages(type, count);8// },9// };1011export async function getImages(type: string, count: number): Promise<string[]> {12// Query to select random rows of the specified type13const result = await sqlite.execute(22);2324let images: string[] = [];25console.log(result.rows);26for (const row of result.rows) {27const blobPath = await blob.get(row["path"] as string);28images.push(`https://shouser-blob_admin.web.val.run/api/public/${blobPath.url}`);29}3031return images;32// console.log("images", await getImages("image", 1));33// Extract paths from the result rows34// return result.rows.map(asyncrow => await blob.get(row.path as string));35}3637console.log(await getImages("image", 10));
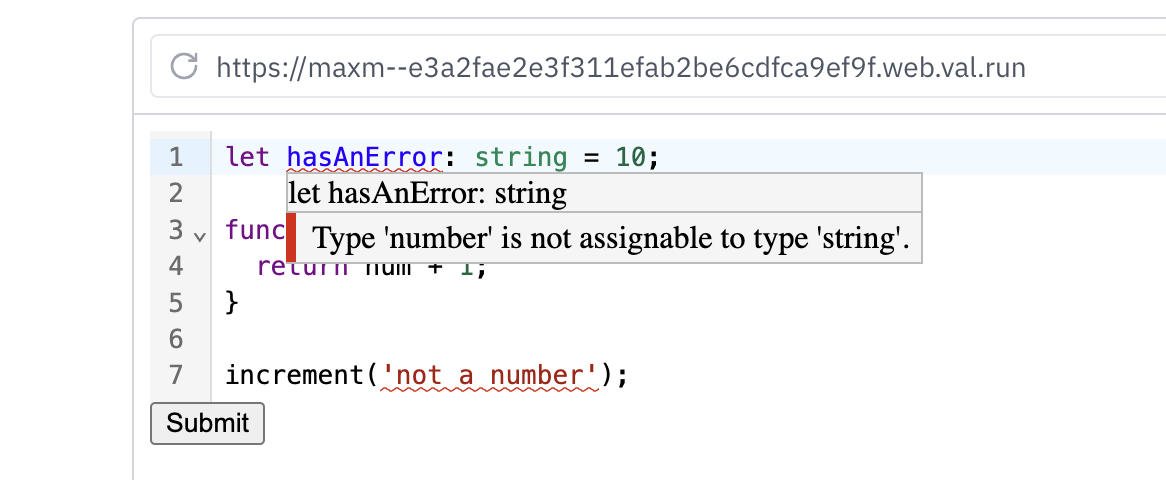
codemirrorTsREADME.md1 match
23456

