13 if (selectedFile) {
14 // Validate file type and size
15 const allowedTypes = ['image/', 'video/'];
16 const maxFileSize = 50 * 1024 * 1024; // 50MB
17
89 <input
90 type="file"
91 accept="image/*,video/*"
92 onChange={handleFileUpload}
93 style={{
175
176 // Additional server-side validation
177 const allowedTypes = ['image/', 'video/'];
178 const maxFileSize = 50 * 1024 * 1024; // 50MB
179
16};
17
18type ImageData = {
19 type: "image";
20 text: string;
21 name?: string | undefined;
48};
49
50export type Data = BooleanData | TextData | ImageData | SpeechData | WebsiteData | FileData;
51
52type DataComponentRequestBody = {
7function renderMainView() {
8 // Default avatar as inline SVG
9 const defaultAvatarSvg = `data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100" width="100" height="100">
10 <circle cx="50" cy="50" r="45" fill="#e0e0e0"/>
11 <circle cx="50" cy="40" r="20" fill="#888"/>
10
11<div align="center">
12<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/67a1d35e-c37c-41a4-0e5a-03a9ba585d00/public" width="500px"/>
13</div>
10
11<div align="center">
12<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/67a1d35e-c37c-41a4-0e5a-03a9ba585d00/public" width="500px"/>
13</div>
1165 <meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">
1166 <meta property="og:type" content="website">
1167 <meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">
1168
1169
1165 <meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">
1166 <meta property="og:type" content="website">
1167 <meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">
1168
1169
1165 <meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">
1166 <meta property="og:type" content="website">
1167 <meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">
1168
1169
1165 <meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">
1166 <meta property="og:type" content="website">
1167 <meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">
1168
1169
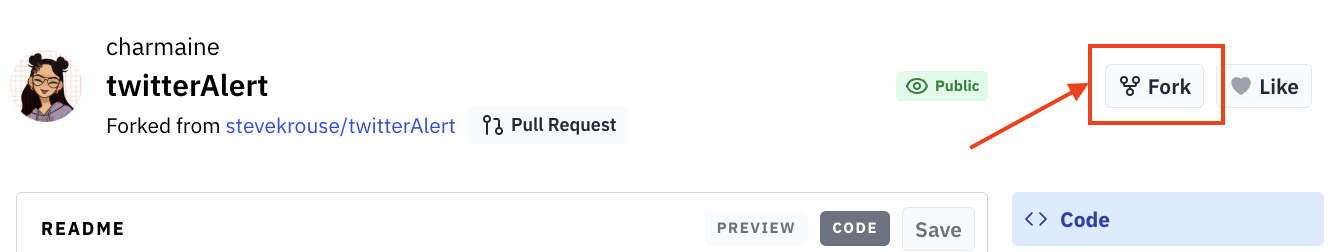
9## Example
10This val tracks mentions of "Val Town" and related terms, excluding noise like retweets and irrelevant accounts. Notifications are sent to a Discord webhook but can be easily reconfigured for other platforms.
11<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/85912106-f625-443e-5321-6e2699453200/public" width="500"/>
12To see exactly how we use this template at Val Town: https://www.val.town/v/stevekrouse/twitterAlert
13
16### 1. Fork this Val
17To use this template, fork this val on the top right corner of this page.
18
19
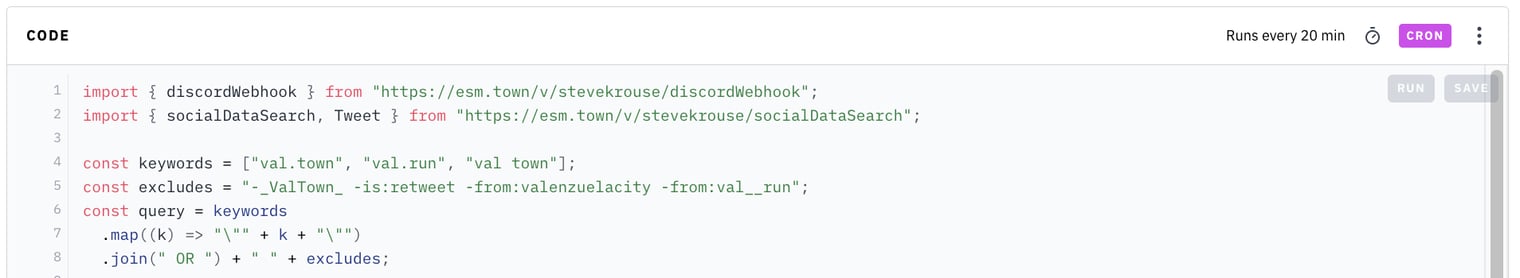
20### 2. View Source Code
21<em>The `CODE` box shows you the the full source code of this val, you may need to scroll down to see it.</em>
22
23
24### 3. Customize Query

