51 <div class="form-group custom-icon-group" style="display: none;">
52 <label for="icon-0">Custom icon:</label>
53 <input type="file" id="icon-0" name="icon" accept="image/gif, image/jpeg, image/png">
54 </div>
55 </div>
273 <div class="form-group custom-icon-group" style="display: none;">
274 <label for="icon-${webClipCount - 1}">Custom icon:</label>
275 <input type="file" id="icon-${webClipCount - 1}" name="icon-${webClipCount - 1}" accept="image/gif, image/jpeg, image/png">
276 </div>
277 `;
430
431 return new Response(favicon, {
432 headers: { 'Content-Type': 'image/png' },
433 });
434});
210 "User-Agent":
211 "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36",
212 "Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8",
213 "Accept-Language": "en-US,en;q=0.5",
214 "Sec-Fetch-Site": "cross-site",
240 border: 0;
241 height: 3px;
242 background-image: linear-gradient(to right, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.75), rgba(0, 0, 0, 0));
243 margin: 20px 0;
244 }
1
2
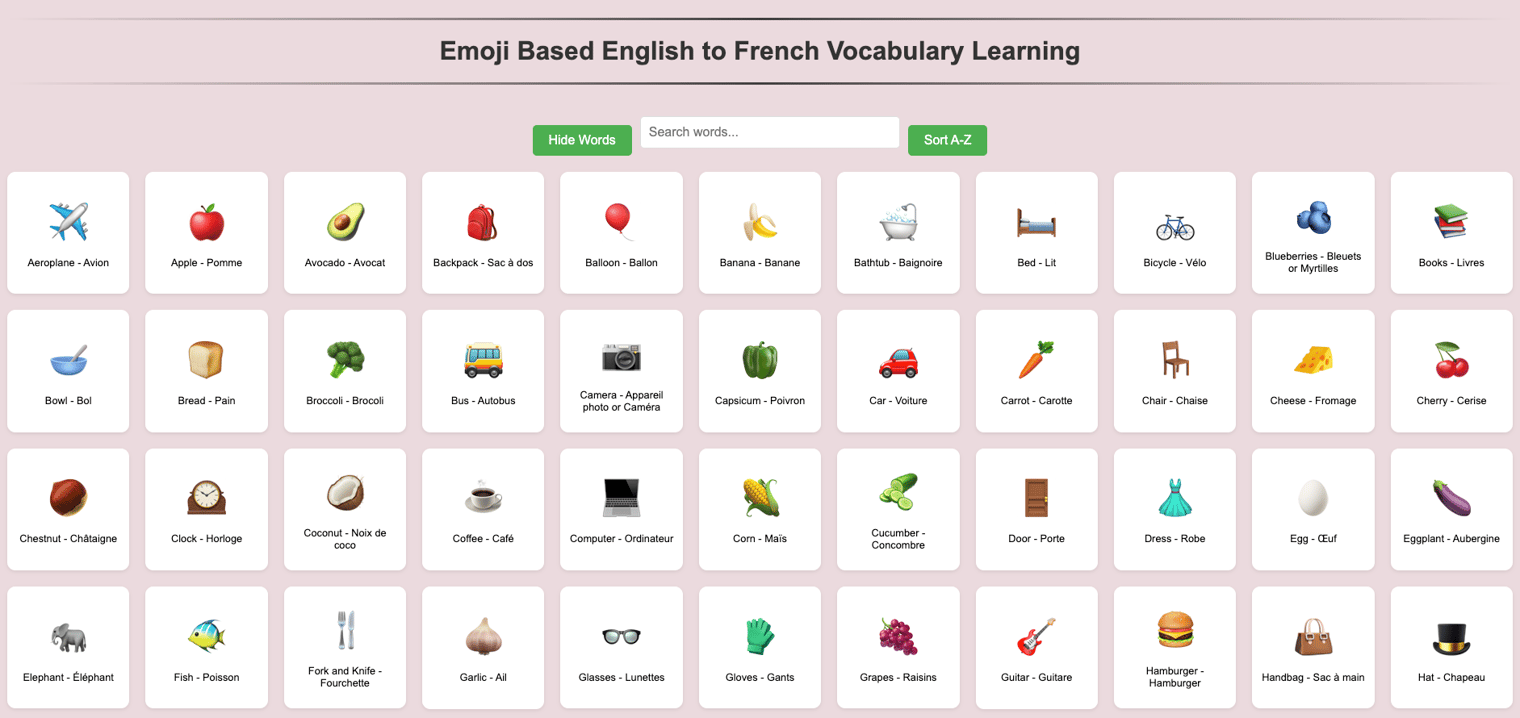
3Project: Emoji-Based English to French Vocabulary Learner
4
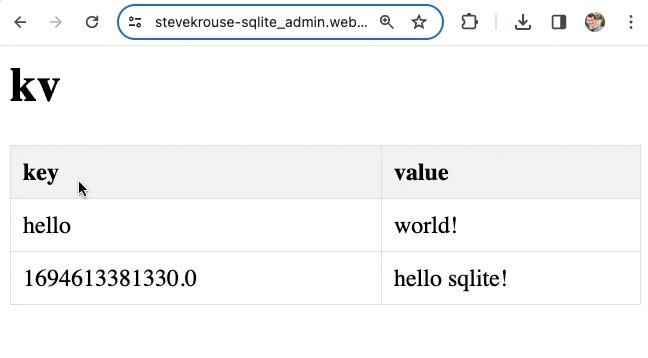
3This is a lightweight SQLite Admin interface to view and debug your SQLite data.
4
5
6
7It's currently super limited (no pagination, editing data, data-type specific viewers), and is just a couple dozens lines of code over a couple different vals. Forks encouraged! Just comment on the val if you add any features that you want to share.
159 return new Response(chartBuffer, {
160 headers: {
161 "content-type": "image/png",
162 "Cache-Control": "max-age=60",
163 },
20* Pass the email from the server to the client-side code if using React hydration or similar techniques.
21
22
23
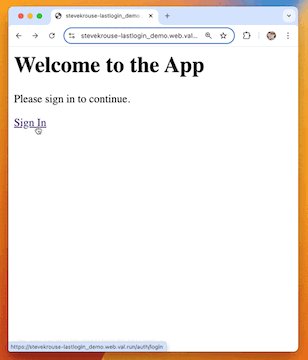
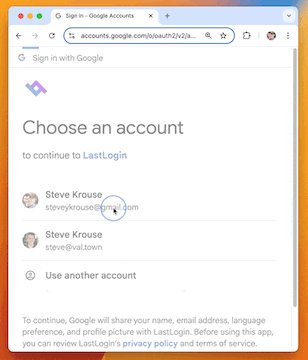
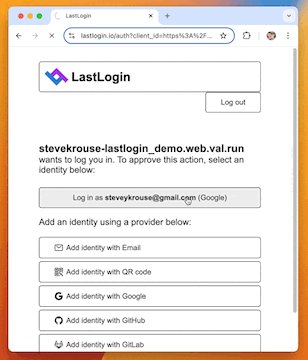
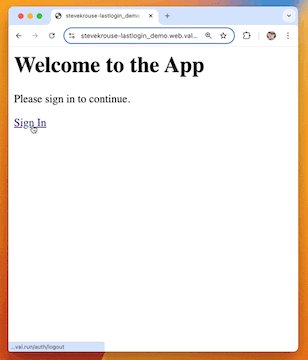
24[Live demo](https://stevekrouse-lastlogin_demo.web.val.run/)
10* Create a [Val Town API token](https://www.val.town/settings/api), open the browser preview of this val, and use the API token as the password to log in.
11
12<img width=500 src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/7077d1b5-1fa7-4a9b-4b93-f8d01d3e4f00/public"/>
23```
24
25## Images
26
27To send an image to ChatGPT, the easiest way is by converting it to a
28data URL, which is easiest to do with [@stevekrouse/fileToDataURL](https://www.val.town/v/stevekrouse/fileToDataURL).
29
30```ts title="Image Example" val
31import { fileToDataURL } from "https://esm.town/v/stevekrouse/fileToDataURL";
32
44 role: "user",
45 content: [{
46 type: "image_url",
47 image_url: {
48 url: dataURL,
49 },
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Use this button to install the val:
