29 const img2Buf = Buffer.from(previousBuffer);
30
31 const previousImage = PNG.sync.read(img1Buf);
32 const currentImage = PNG.sync.read(img2Buf);
33
34 try {
35 const result = pixelmatch(previousImage.data, currentImage.data, null, previousImage.width, previousImage.height, {
36 threshold,
37 });
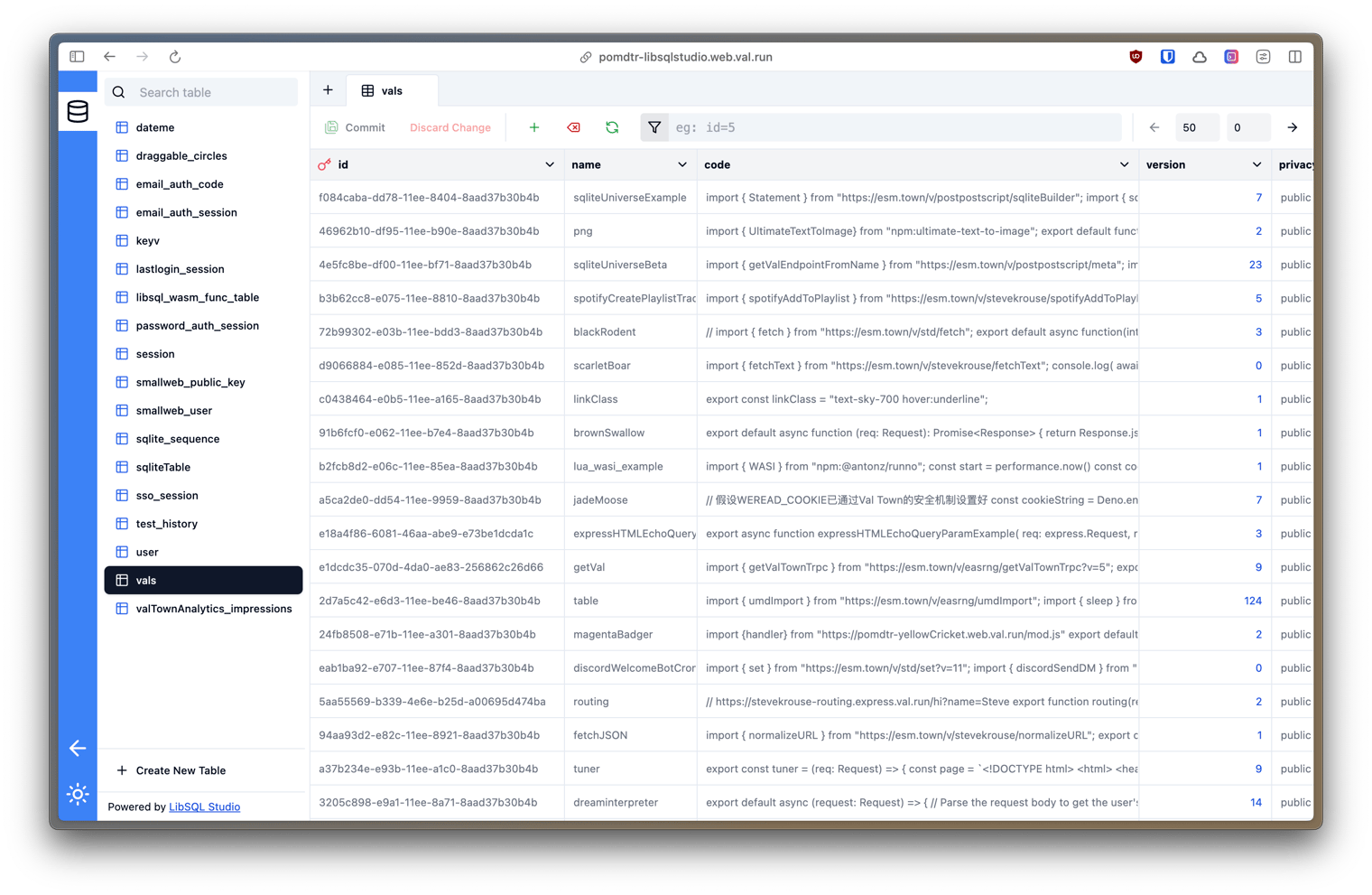
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
4
5
6
7
8
1import { createTidbytWorkoutsImage } from "https://esm.town/v/andreterron/createTidbytWorkoutsImage";
2import { setTidbytImage } from "https://esm.town/v/andreterron/setTidbytImage";
3import { weekWorkoutIcons } from "https://esm.town/v/andreterron/weekWorkoutIcons";
4import { workedOutByDay } from "https://esm.town/v/andreterron/workedOutByDay";
18 const icons = weekWorkoutIcons(byDay, timezone);
19
20 // Don't update the image if it didn't change
21 let iconsCache: string[] | undefined;
22 // try {
31 }
32
33 // img is the resulting jimp image
34 const img = await createTidbytWorkoutsImage(icons);
35
36 // Send the image to Tidbyt
37 await setTidbytImage({
38 image: (await img.getBufferAsync(img.getMIME())).toString("base64"),
39 });
40};
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Use this button to install the val:
18 return new Response(imgbase64, {
19 headers: {
20 "Content-Type": "image/png",
21 },
22 status: 200,
27 return new Response(imgbase64, {
28 headers: {
29 "Content-Type": "image/png",
30 },
31 status: 200,
1import { t } from "https://esm.town/v/stevekrouse/t";
2import { textToImageDalle } from "https://esm.town/v/stevekrouse/textToImageDalle";
3import process from "node:process";
4
20 await t("Loading...");
21 try {
22 let resp = await textToImageDalle(
23 process.env.openai,
24 text.replace("/dalle", ""),
51 return new Response(svgContent, {
52 headers: {
53 "content-type": "image/svg+xml",
54 },
55 });
1# LibSQLStudio
2
3
4
5To authenticate, use the same email as your val town account.
