378 font-family: 'Roboto', sans-serif;
379 background-color: #1a1a1a;
380 background-image: url("data:image/svg+xml,%3Csvg width='40' height='40' viewBox='0 0 40 40' xmlns='http://www.w3.org/2000/svg'%3E%3Cg fill='%23333333' fill-opacity='0.4' fill-rule='evenodd'%3E%3Cpath d='M0 40L40 0H20L0 20M40 40V20L20 40'/%3E%3C/g%3E%3C/svg%3E");
381 display: flex;
382 justify-content: center;
1
2
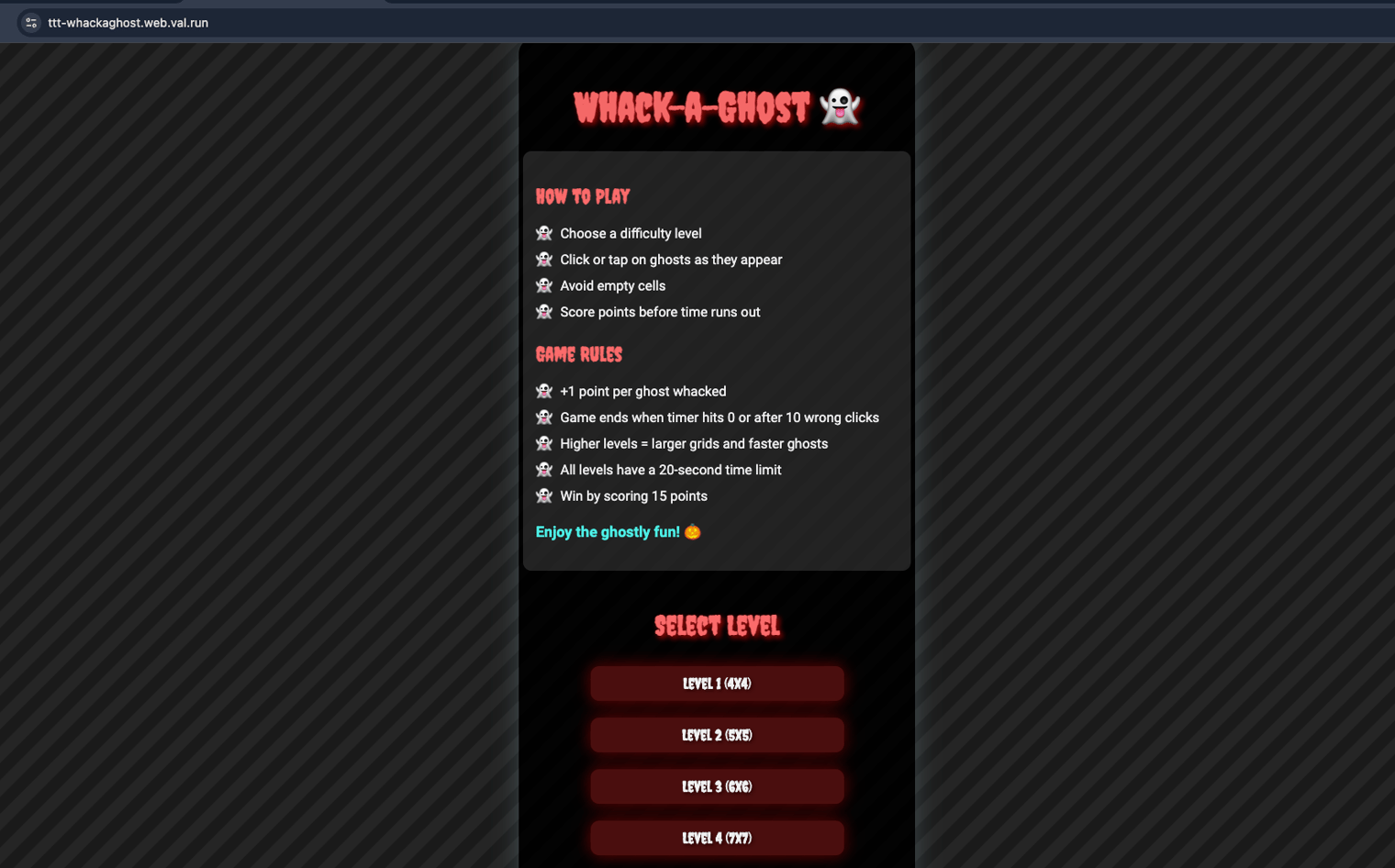
3Project : Whack-a-Ghost
4
182 margin: 0;
183 padding: 20px;
184 background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAYAAAAeP4ixAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAZdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjAuMjHxIGmVAAACkElEQVRoQ+2ZS27CMBCGnUUlWPQAiC1CgkNwlJ6nJ+AYvUJXqGJRVV2VBXKBJqEJSZ3/D4wxrWOcGNvpIo70KyR+Zt54XqOkLMunIAgeb0HL6rru+/65qqrXsixfiqJ4z/P8I03TaZIkH1EUTcMwnIRh+AbwPcMYxuIZnuU3+C3mwFyYs6zlZub7i2gF+Q7ycxAEn3mej7Xib8EcmAtzYm7MsZrVEsz7E6wgLkC+ZVn2pRVWAXNjDayFNbXijwKyb1VVTbTCLoC1sKZW/D7I+BPkh1bQRbA21tAYHgRkzEBea4Vu5O5x8+gee4YxjMUzPMtvzDmwNjpAY7kXiJiBvNEK3Ert/gu0Y9cwhrF4hmd3icLaWCNjuhMkYAbyVStwjdrpFLTjOTCGsXiGZ/kNfmMTAY2JINEKclsrdAPtZA7a8T0whrF4hmd5lt/YREBjupFEK8h3WqEbaAfX0I5vwRjG4hme5Tfm3EBjIki0gtzRCt1E7XwK2vEcGMNYPMOz/Ma+CDQmgkQryG2t0A20gzlox7dgDGPxDM/yG3NuoDERJFpBbmuFbqJ2PgXteA6MYSye4Vl+Y18EGhNBohXktlboBtrBHLTjWzCGsXiGZ/mNOTfQmAgSrSC3tUI3UTufgnY8B8YwFs/wLL+xLwKNiSDRCnJbK3QD7WAO2vEtGMNYPMOz/MacG2hMBIlWkNtaoZuonU9BO54DYxiLZ3iW39gXgcZEkGgFua0VuoF2MAft+BaMYSye4Vl+Y84NNCaCRCvIHa3QTdTOp6AdzwGNiSBR/6Oipdh3Iy1F9mFPS9GNZFqKbuzXUnSD8ZYiG+21FNnwsqXIxs8txf1/vHSUkvIXCx10Xy+tWPsAAAAASUVORK5CYII=');
185 background-repeat: repeat;
186}
191 background-color: rgba(65, 50, 12, 0.9);
192 border: 4px solid #8b7865;
193 border-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAJCAYAAADgkQYQAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAZdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjAuMjHxIGmVAAAAPklEQVQoU2P4//8/AzqGCqAoQhFAVgRTgGEIVgU4FaErgCnAqQhdAYYCdEXoFGMoQNaILo6hAFkjujgAoQYXNAQKW0AAAAAASUVORK5CYII=') 2;
194 padding: 20px;
195 box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
28 <h2>Pointless Counter: {count}</h2>
29 <button onClick={() => alert("Why did you click me?")}>Don't Click Me</button>
30 <div className="image-container">
31 {Array.from({ length: 10 }, (_, i) => (
32 <img key={i} src={`https://picsum.photos/seed/${i}/1000/1000`} alt="Random large image" />
33 ))}
34 </div>
185 }
186
187 .image-container {
188 display: flex;
189 flex-wrap: wrap;
190 }
191
192 .image-container img {
193 width: 100%;
194 height: auto;
199 }
200
201 .image-container img:hover {
202 transform: rotate(360deg) scale(1.2);
203 }
1export default async function(req: Request): Promise<Response> {
2 const url =
3 "https://global.bing.com/HPImageArchive.aspx?format=js&idx=0&n=9&pid=hp&FORM=BEHPTB&uhd=1&uhdwidth=3840&uhdheight=2160&setmkt=zh-CN&setlang=en";
4
5 try {
11
12 const data = await response.json();
13 const firstImageUrl = "https://cn.bing.com" + data.images[0].url;
14 // 第三步:请求该图片的实际内容
15 const imageResponse = await fetch(firstImageUrl);
16
17 if (!imageResponse.ok) {
18 throw new Error(`Failed to fetch image! status: ${imageResponse.status}`);
19 }
20
21 // 直接返回图片的内容
22 return new Response(imageResponse.body, {
23 headers: {
24 "Content-Type": imageResponse.headers.get("Content-Type") || "image/jpeg", // 默认设置为 image/jpeg
25 },
26 });
20* Pass the email from the server to the client-side code if using React hydration or similar techniques.
21
22
23
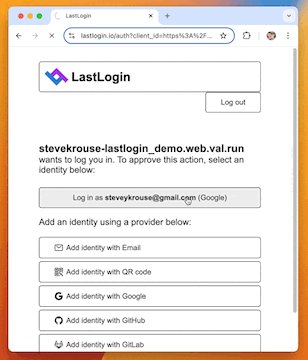
24[Live demo](https://stevekrouse-lastlogin_demo.web.val.run/)
51 <div class="form-group custom-icon-group" style="display: none;">
52 <label for="icon-0">Custom icon:</label>
53 <input type="file" id="icon-0" name="icon" accept="image/gif, image/jpeg, image/png">
54 </div>
55 </div>
273 <div class="form-group custom-icon-group" style="display: none;">
274 <label for="icon-${webClipCount - 1}">Custom icon:</label>
275 <input type="file" id="icon-${webClipCount - 1}" name="icon-${webClipCount - 1}" accept="image/gif, image/jpeg, image/png">
276 </div>
277 `;
430
431 return new Response(favicon, {
432 headers: { 'Content-Type': 'image/png' },
433 });
434});
210 "User-Agent":
211 "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36",
212 "Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8",
213 "Accept-Language": "en-US,en;q=0.5",
214 "Sec-Fetch-Site": "cross-site",
240 border: 0;
241 height: 3px;
242 background-image: linear-gradient(to right, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.75), rgba(0, 0, 0, 0));
243 margin: 20px 0;
244 }
1
2
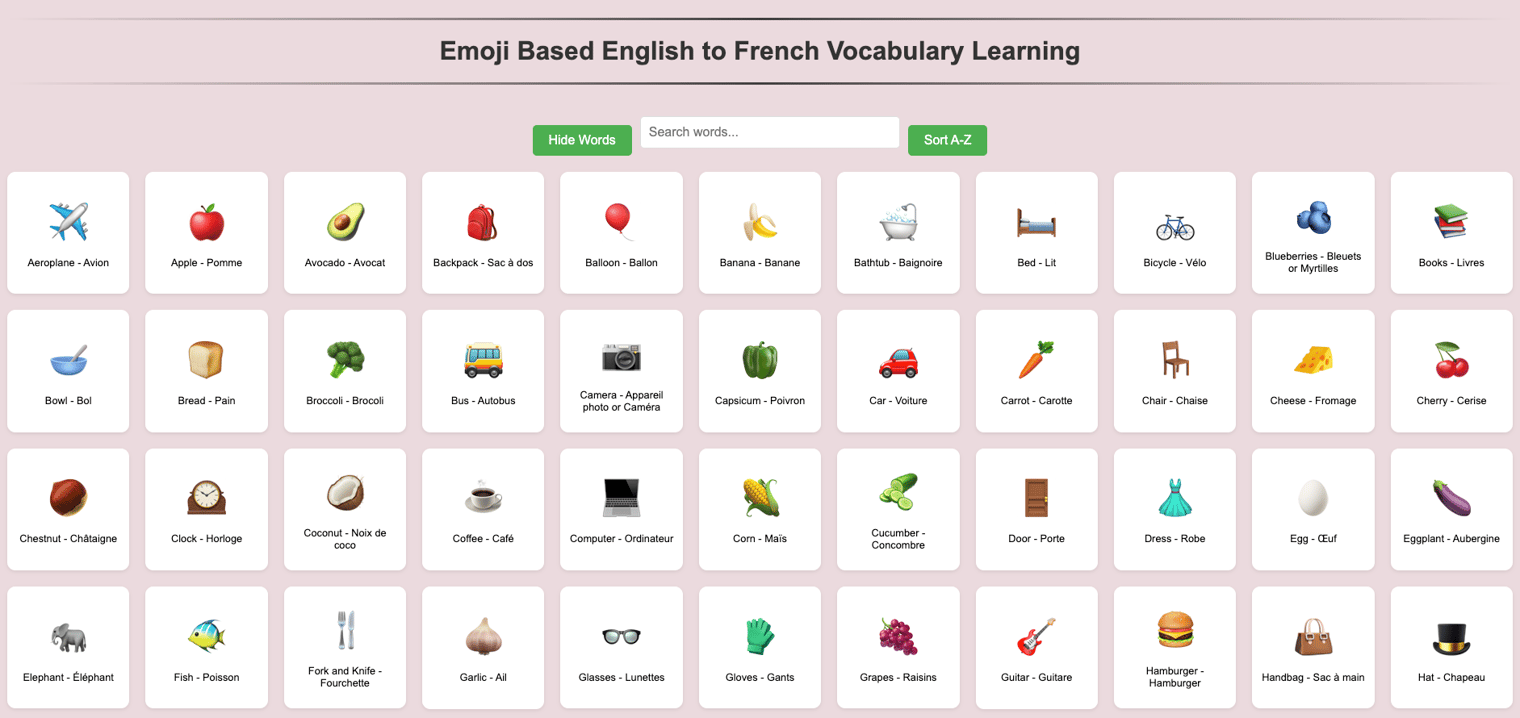
3Project: Emoji-Based English to French Vocabulary Learner
4
