likelyPinkPuffinmain.tsx1 match
11"file-upload",12"multipart-form-data",13"image-upload",14"s3",15"uploadcare",
codeOnValTownREADME.md1 match
1# Code on Val Town2345Adds a "Code on Val Town" ribbon to your page. This lets your website visitors navigate to the code behind it.
20* - Analyzing gene expression data in bioinformatics21* - Exploring customer segmentation in marketing analytics22* - Visualizing image embeddings in computer vision tasks23*/24133<li>Analyzing gene expression data in bioinformatics</li>134<li>Exploring customer segmentation in marketing analytics</li>135<li>Visualizing image embeddings in computer vision tasks</li>136</ul>137
14- Visualizing word embeddings in a scatterplotcs15- Exploring customer segmentation in marketing analytics16- Visualizing image embeddings in computer vision tasks
blob_adminREADME.md1 match
3This is a lightweight Blob Admin interface to view and debug your Blob data.4567Use this button to install the val:
umbrellaReminderREADME.md1 match
1# ☔️ Umbrella reminder if there's rain today2345## Setup
10* Create a [Val Town API token](https://www.val.town/settings/api), open the browser preview of this val, and use the API token as the password to log in.1112<img width=500 src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/7077d1b5-1fa7-4a9b-4b93-f8d01d3e4f00/public"/>
2* This program creates an HTTP server that fetches various data from NASA APIs3* and returns a JSON response with a collection of interesting information about today.4* It uses multiple NASA APIs to gather diverse space-related data, including real-time imagery5* and additional interesting data points.6*/17const apodData = await apodResponse.json();1819// Fetch latest EPIC image metadata20const epicResponse = await fetch(`https://api.nasa.gov/EPIC/api/natural?api_key=${NASA_API_KEY}`);21const epicData = await epicResponse.json();22const latestEpicImage = epicData[0];2324// Fetch Near Earth Objects for today38const issData = await issResponse.json();3940// Fetch NASA Image and Video Library data41const nasaLibraryResponse = await fetch(`https://images-api.nasa.gov/search?q=space&media_type=image`);42const nasaLibraryData = await nasaLibraryResponse.json();4355},56earthPolychromaticImagingCamera: {57date: latestEpicImage.date,58caption: latestEpicImage.caption,59imageUrl: `https://epic.gsfc.nasa.gov/archive/natural/${latestEpicImage.date.split(' ')[0].replace(/-/g, '/')}/png/${latestEpicImage.image}.png`,60},61nearEarthObjects: {85timestamp: new Date(issData.timestamp * 1000).toISOString()86},87nasaImageLibrary: {88recentImages: nasaLibraryData.collection.items.slice(0, 5).map(item => ({89title: item.data[0].title,90description: item.data[0].description,
FindFraudTrendsUsingGPTREADME.md2 matches
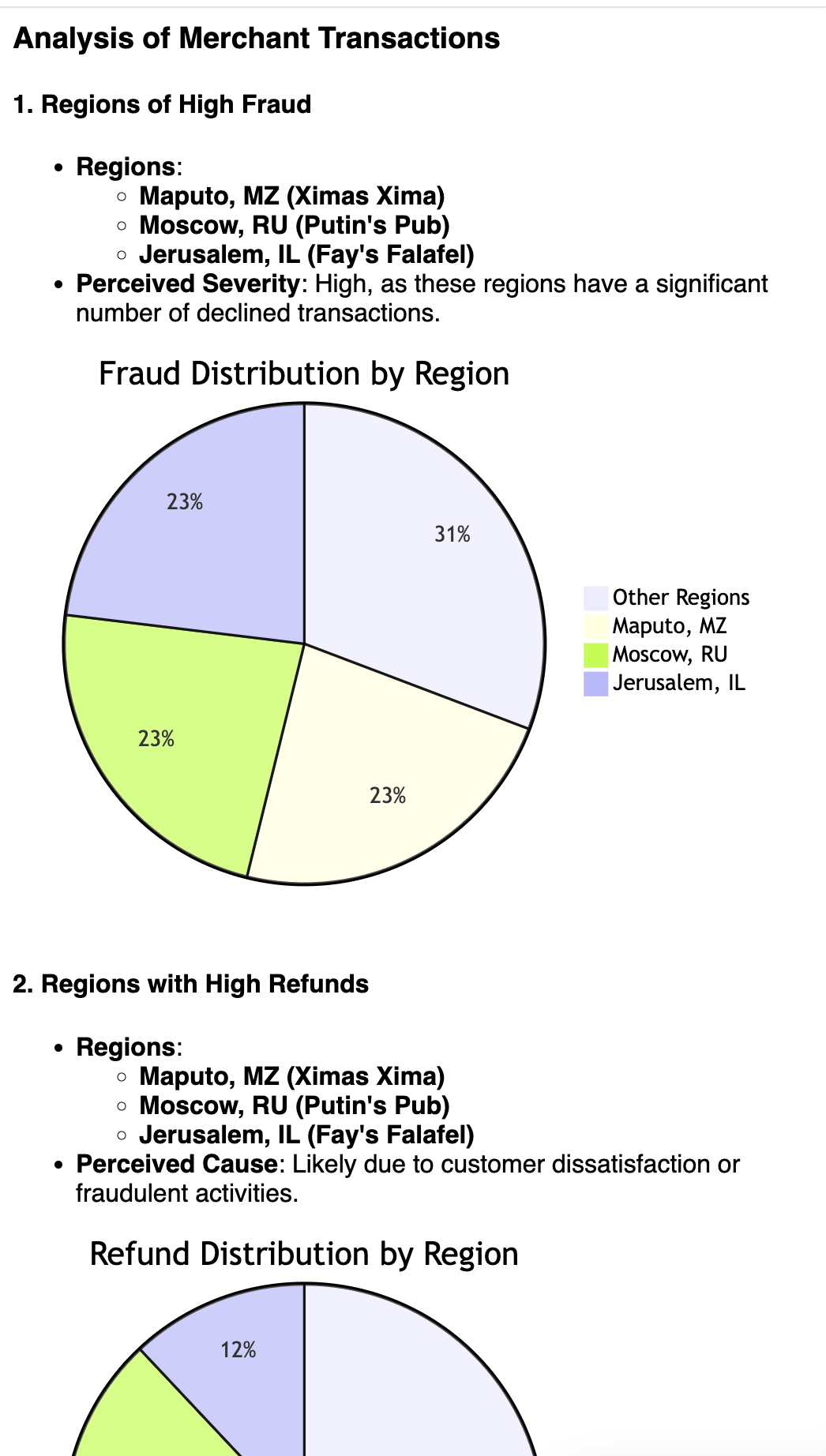
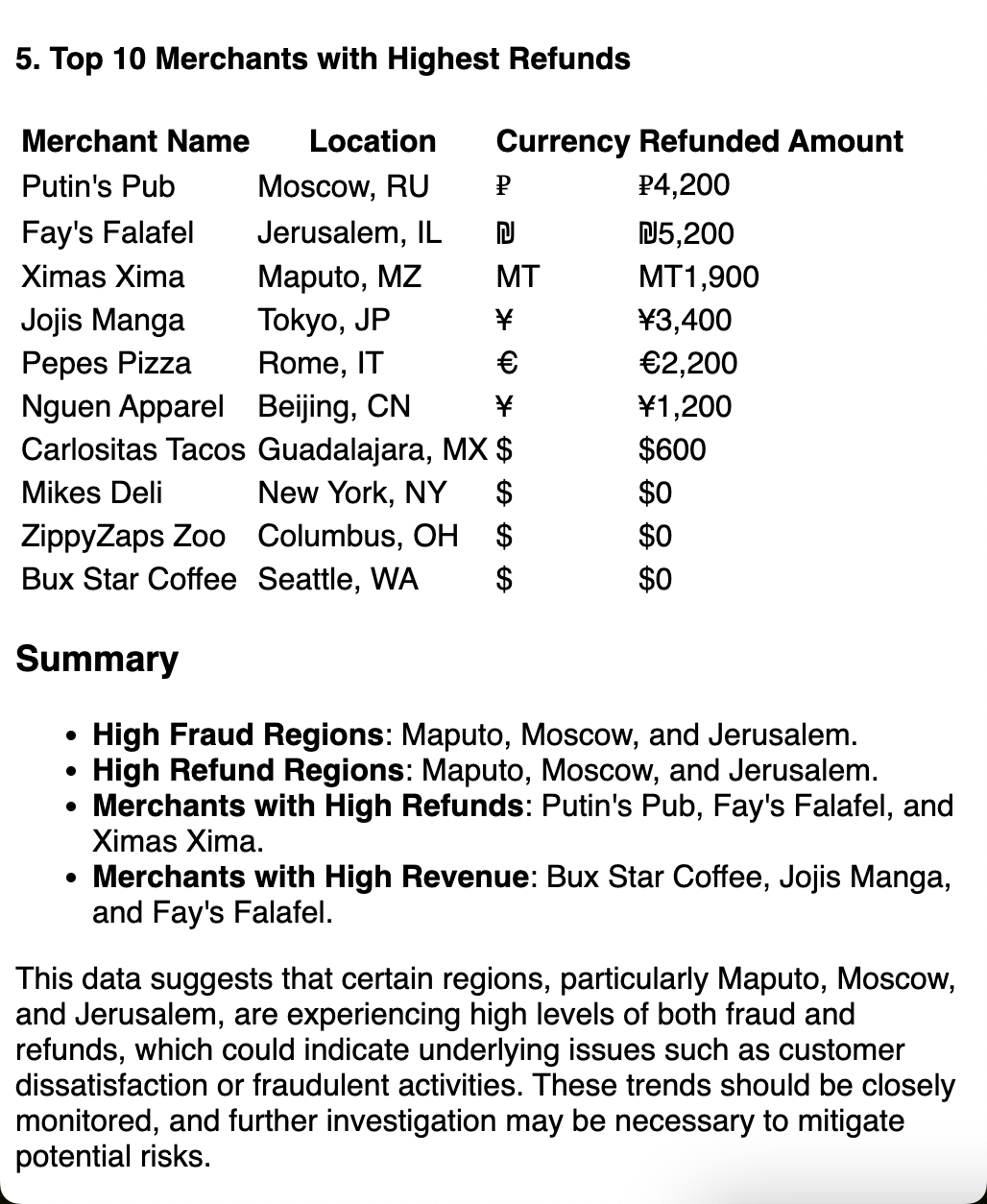
21With some variable renaming, and rewriting of the prompt, this should produce very accurate data analytic reports for any data provided.2223242526
frameHtmlRawmain.tsx5 matches
17<meta property="of:accepts:xmtp" content="2024-02-09" />18<meta property="fc:frame:image" content="${prefixUrl(frame.image)}" />20<meta property="of:image" content="${prefixUrl(frame.image)}" />21<meta property="og:image" content="${prefixUrl(frame.image)}" />22<meta property="fc:frame:image:aspect_ratio" content="${aspectRatio}" />24<meta property="of:image:aspect_ratio" content="${aspectRatio}" />25${buttonsHtml}
