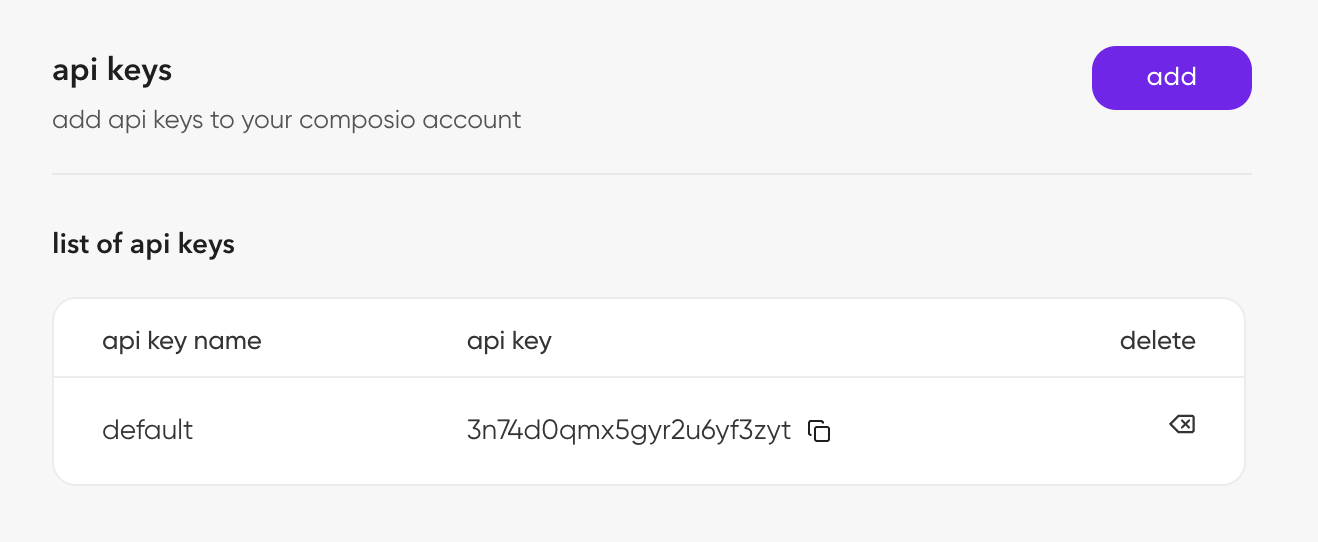
14Navigate to the **API Keys** -> **Generate a new API key**.
15
16
17
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Use this button to install the val:
5/**
6 * Provides functions for interacting with your account's blob storage.
7 * Blobs can store any data type (text, JSON, images, etc.) and allow
8 * retrieval across different vals using the same key.
9 * ([Docs ↗](https://docs.val.town/std/blob))
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Use this button to install the val:
3import satori from "npm:satori"
4
5export async function ogImage(body) {
6 const svg = await satori(
7 body,
14 if (code === "emoji") {
15 const unicode = segment.codePointAt(0).toString(16).toUpperCase()
16 return `data:image/svg+xml;base64,` + btoa(await loadEmoji(unicode))
17 }
18 return ""
10 href: "https://web.archive.org/web/20080514210148/http://github.com/",
11 date: "2008",
12 imgURL: "https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/8891cf87-f3aa-4251-4d2d-4861c6cadb00/public",
13 imageAlt: "GitHub Screenshot 2008",
14 datetime: "2020-09-20",
15 iconBackground: "bg-gray-400",
20 href: "https://web.archive.org/web/20091115131017/http://github.com/",
21 date: "2009",
22 imgURL: "https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/51cb8caf-4ce1-42fb-6ff2-b00490866800/public",
23 datetime: "2020-09-22",
24 iconBackground: "bg-blue-500",
31 date: "Sep 28",
32 datetime: "2020-09-28",
33 imgURL: "https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/406c6e61-88b0-4c2b-22a6-e12db477fa00/public",
34 iconBackground: "bg-green-500",
35 },
40 href: "#",
41 date: "Sep 30",
42 imgURL: "https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/406c6e61-88b0-4c2b-22a6-e12db477fa00/public",
43
44 datetime: "2020-09-30",
51 href: "#",
52 date: "Oct 4",
53 imgURL: "https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/406c6e61-88b0-4c2b-22a6-e12db477fa00/public",
54
55 datetime: "2020-10-04",
89 <div className="relative rounded-lg w-[32rem]">
90 <img
91 alt={event.imageAlt}
92 src={event.imgURL}
93 className="rounded-b-lg w-[32rem] h-[18rem]"
119 <svg
120 aria-hidden="true"
121 className="absolute inset-0 -z-10 h-full w-full stroke-gray-200 [mask-image:radial-gradient(100%_100%_at_top_right,white,transparent)]"
122 >
123 <defs>
2import { frameHtml } from "https://esm.town/v/moe/frameHtml"
3import { getLaunches } from "https://esm.town/v/moe/spacexapi"
4import { homeImage, launchImage } from "https://esm.town/v/moe/spaceximage"
5import { Hono } from "npm:hono"
6
10const baseUrl = "https://moe-spacex.web.val.run"
11const homeFrame = {
12 image: "/image",
13 buttons: [
14 { text: "Upcoming Launches", target: "/frames?launch" },
65})
66
67app.get("/image", async (c) => {
68 const url = new URL(c.req.url)
69 const isLaunch = url.searchParams.has("launch")
70
71 if (!isLaunch)
72 return c.body(await homeImage(), 200, { "Content-Type": "image/png" })
73
74 const isPast = url.searchParams.has("past")
78 const l = launches[index]
79
80 return c.body(await launchImage(l), 200, { "Content-Type": "image/png" })
81})
82
95 const pastPostfix = isPast ? "&past" : ""
96 const frame = {
97 image: `/image?launch&i=${index}${pastPostfix}`,
98 buttons: [
99 (index > 0) && { text: "←", target: `/frames?launch&i=${index - 1}${pastPostfix}` },
1Migrated from folder: lib/ogImage
