67 max-width: 1200px;
68 margin: auto;
69 background-image: url('https://a.storyblok.com/f/154592/1366x814/e639882ad4/canibuild-visual-selling.png/m/filters:format(webp)?auto=format&fit=max&w=640');
70 background-size: contain;
71 background-position: right;
139 padding-bottom: 70vw;
140 margin: auto;
141 background-image: url('https://a.storyblok.com/f/154592/1366x814/e639882ad4/canibuild-visual-selling.png/m/filters:format(webp)?auto=format&fit=max&w=640');
142 background-size: contain;
143 background-position: bottom;
35 ["bold", "italic", "underline", "strike"], // toggled buttons
36 ["blockquote", "code-block"],
37 ["link", "image", "video", "formula"],
38
39 [{ "header": 1 }, { "header": 2 }], // custom button values
33 ["bold", "italic", "underline", "strike"], // toggled buttons
34 ["blockquote", "code-block"],
35 ["link", "image", "video", "formula"],
36
37 [{ "header": 1 }, { "header": 2 }], // custom button values
1# ☔️ Umbrella reminder if there's rain today
2
3
4
5## Setup
4 displayName: string;
5 info: {
6 imageUrl: string;
7 allImagesUrl?: string;
8 status: string;
9 gender?: string;
67 name: string;
68 url: string;
69 imageUrl: string;
70}
71
94 <title>${seo.title}</title>
95 ${seo.description ? `<meta name="description" content="${seo.description}">` : ""}
96 ${seo.iconUrl ? `<link rel="Shortcut Icon" type="image/x-icon" href="${seo.iconUrl}">` : ""}
97 <meta charset="utf-8">
98 <meta http-equiv="X-UA-Compatible" content="IE=edge">
159 <td class="text" width="75" height="75" bgcolor="ffffff">
160
161 <img style="margin: 8px 0 4px" width=175 alt="A photo of ${displayName}" src="${info.imageUrl}" border="0">
162
163 </td>
179 </tr>
180 ${
181 info.allImagesUrl
182 ? `<tr valign="middle" align="center">
183 <td><a href="${info.allImagesUrl}">View more pics</a> </td>
184 </tr>`
185 : ""
642 return `
643 <tr>${
644 friends.map(({ name, url, imageUrl }) => `
645 <td width="1" valign="top" bgcolor="FFFFFF" align="center">
646 <table cellspacing="0" border="0" align="center">
647 <tbody><tr><td style="word-wrap:break-word" width="107" valign="top" bgcolor="FFFFFF" align="center"> <a href="${url}">${name}</a> </td></tr>
648 <tr><td width="25%" valign="top" bgcolor="FFFFFF" align="center"><a href="${url}"><img width="90" alt="a picture of ${name}" src="${imageUrl}"></a></td></tr>
649 </tbody></table>
650 </td>
677 alt="a photo of ${friend.name}"
678 width="90"
679 src="${friend.imageUrl}"
680 border="0"
681 /> </a
9 },
10 info: {
11 imageUrl: "https://jordanscales.com/me.png",
12 allImagesUrl: "https://instagram.com/jdanscales",
13 status:
14 `<span style="color:purple"><em>~*~ do you realize<br>I could have been the one to change your life? - xcx ~*~</em></span>`,
103 name: "Tess",
104 url: "https://twitter.com/_tessr",
105 imageUrl: "https://jordanscales.com/tess.png",
106 },
107 {
108 name: "Gianni",
109 url: "https://twitter.com/giawni",
110 imageUrl: "https://jordanscales.com/gianni.png",
111 },
112 {
113 name: "Jenn",
114 url: "https://livelaugh.blog/",
115 imageUrl: "https://jordanscales.com/jenn.png",
116 },
117 {
118 name: "Sunil",
119 url: "https://twitter.com/threepointone",
120 imageUrl: "https://jordanscales.com/sunil.png",
121 },
122 {
123 name: "Justin",
124 url: "https://twitter.com/modernserf",
125 imageUrl: "https://jordanscales.com/justin.png",
126 },
127 {
128 name: "Slim",
129 url: "https://twitter.com/sliminality",
130 imageUrl: "https://jordanscales.com/slim.png",
131 },
132 {
133 name: "Lex",
134 url: "https://twitter.com/lexbyanyname",
135 imageUrl: "https://jordanscales.com/lex.jpeg",
136 },
137 {
138 name: "Bill",
139 url: "https://twitter.com/bill_pond",
140 imageUrl: "https://jordanscales.com/bill.png",
141 },
142 ],
151 name: "Steve Krouse",
152 url: "https://stevekrouse.com",
153 imageUrl: "https://pbs.twimg.com/profile_images/920962798590595074/MHJaRnhd_400x400.jpg",
154 },
155 },
160 name: "ⓨⓔⓕⓘⓜ",
161 url: "https://yef.im/",
162 imageUrl: "https://jordanscales.com/yefim.png",
163 },
164 },
9 },
10 info: {
11 imageUrl: "https://jordanscales.com/me.png",
12 allImagesUrl: "https://instagram.com/jdanscales",
13 status:
14 `<span style="color:purple"><em>~*~ do you realize<br>I could have been the one to change your life? - xcx ~*~</em></span>`,
103 name: "Tess",
104 url: "https://twitter.com/_tessr",
105 imageUrl: "https://jordanscales.com/tess.png",
106 },
107 {
108 name: "Gianni",
109 url: "https://twitter.com/giawni",
110 imageUrl: "https://jordanscales.com/gianni.png",
111 },
112 {
113 name: "Jenn",
114 url: "https://livelaugh.blog/",
115 imageUrl: "https://jordanscales.com/jenn.png",
116 },
117 {
118 name: "Sunil",
119 url: "https://twitter.com/threepointone",
120 imageUrl: "https://jordanscales.com/sunil.png",
121 },
122 {
123 name: "Justin",
124 url: "https://twitter.com/modernserf",
125 imageUrl: "https://jordanscales.com/justin.png",
126 },
127 {
128 name: "Slim",
129 url: "https://twitter.com/sliminality",
130 imageUrl: "https://jordanscales.com/slim.png",
131 },
132 {
133 name: "Lex",
134 url: "https://twitter.com/lexbyanyname",
135 imageUrl: "https://jordanscales.com/lex.jpeg",
136 },
137 {
138 name: "Bill",
139 url: "https://twitter.com/bill_pond",
140 imageUrl: "https://jordanscales.com/bill.png",
141 },
142 ],
151 name: "Steve Krouse",
152 url: "https://stevekrouse.com",
153 imageUrl: "https://pbs.twimg.com/profile_images/920962798590595074/MHJaRnhd_400x400.jpg",
154 },
155 },
160 name: "ⓨⓔⓕⓘⓜ",
161 url: "https://yef.im/",
162 imageUrl: "https://jordanscales.com/yefim.png",
163 },
164 },
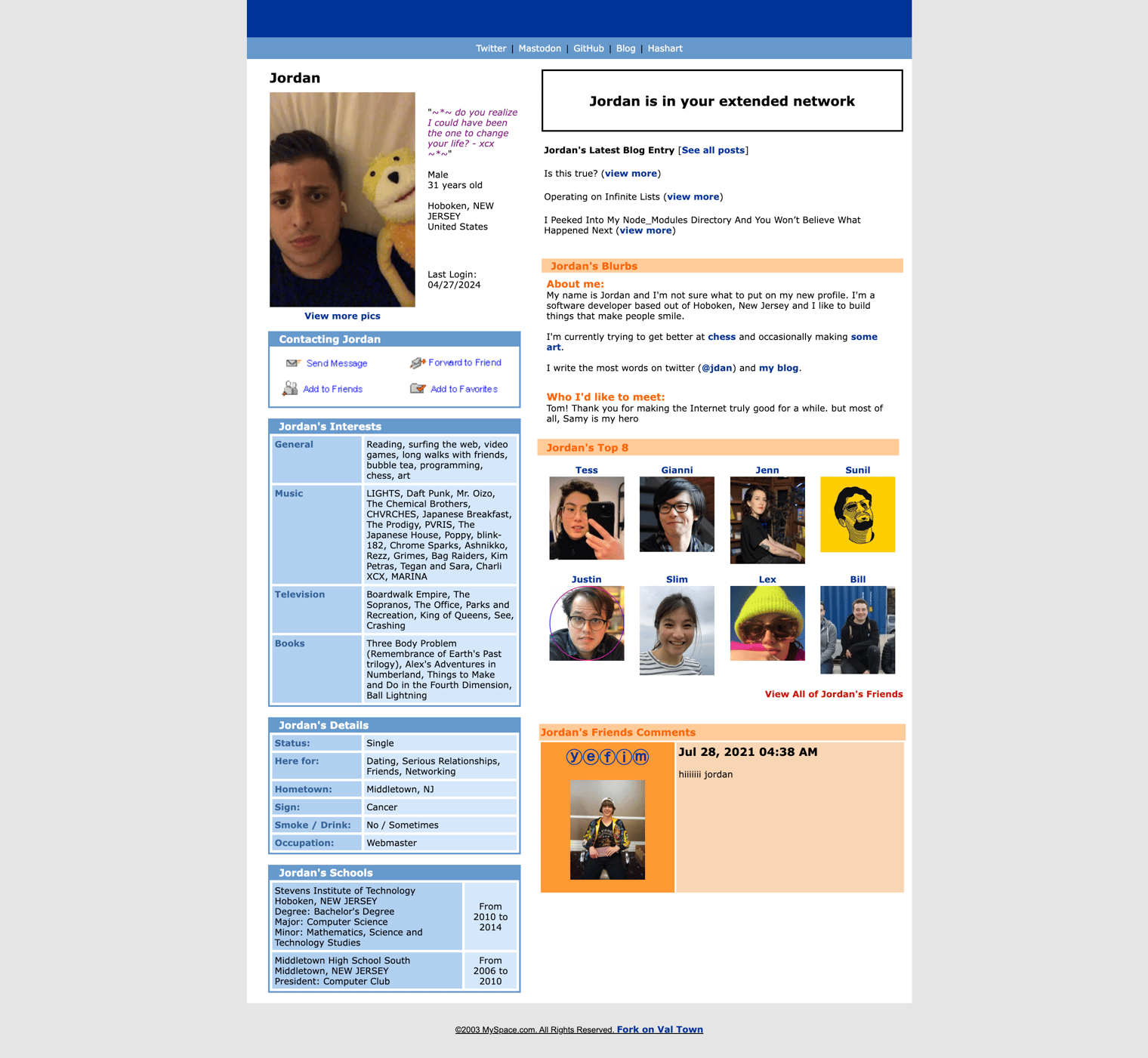
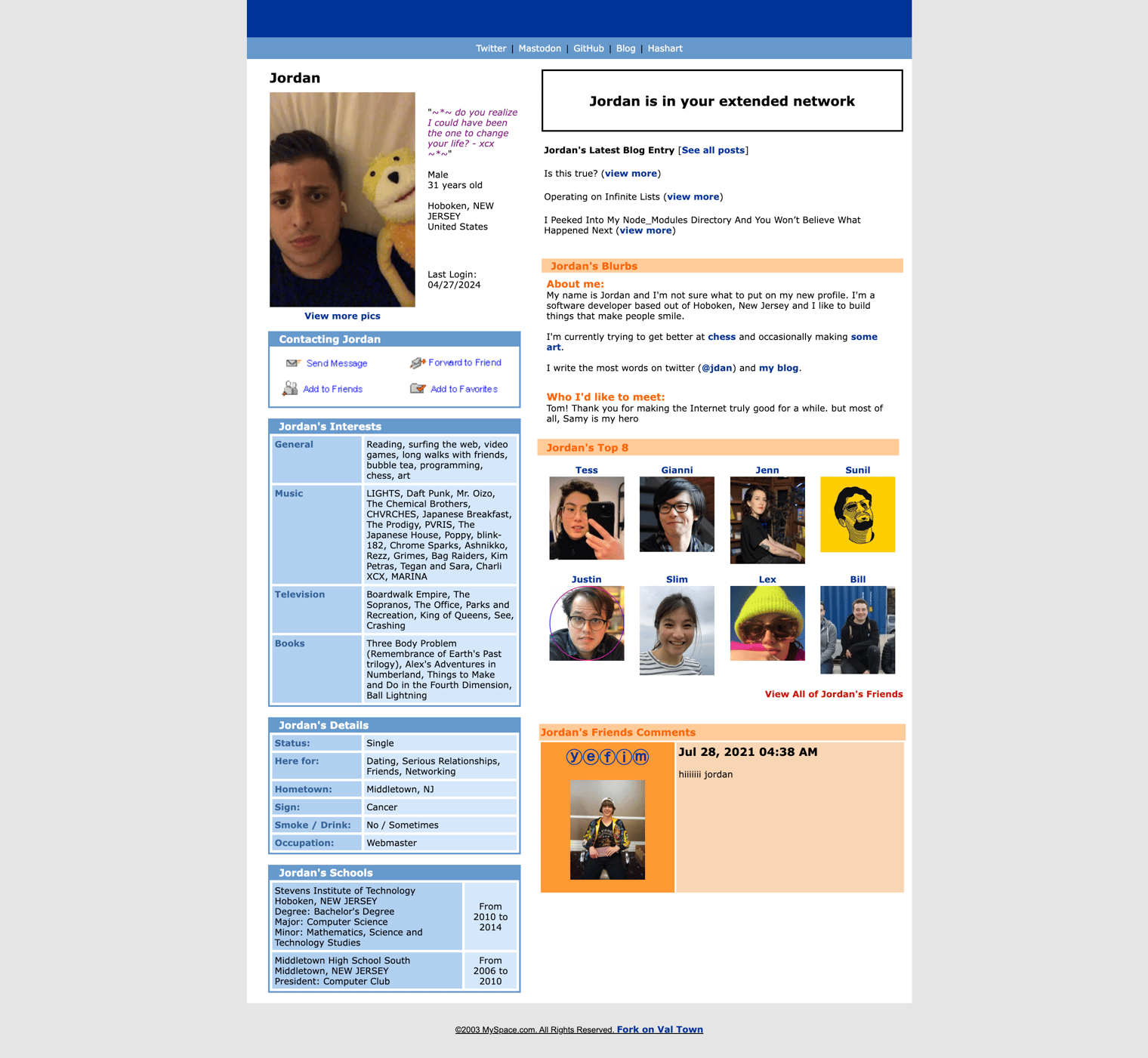
1Create your own Myspace profile, deployed to Val town. https://jdan-myspace.web.val.run
2
3
4
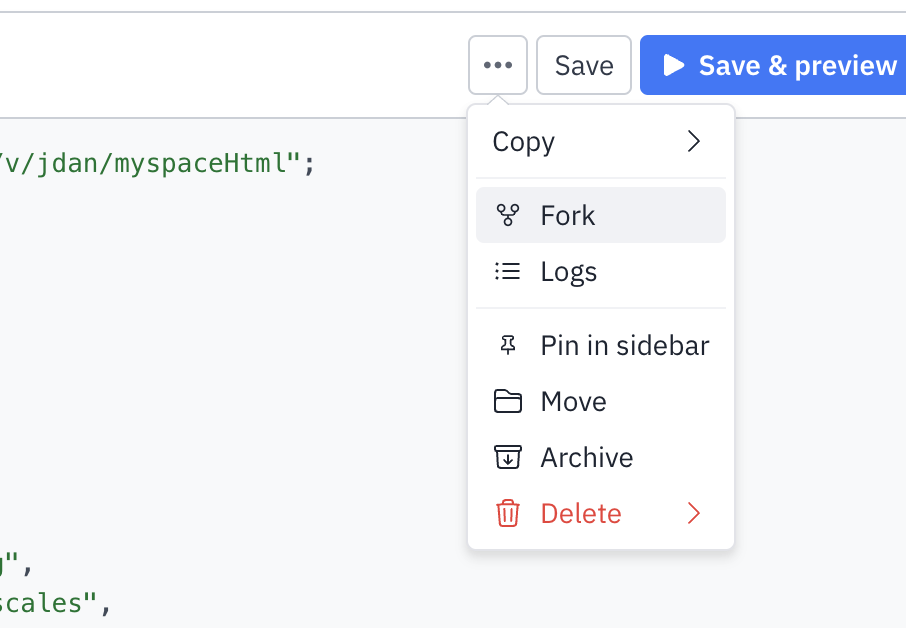
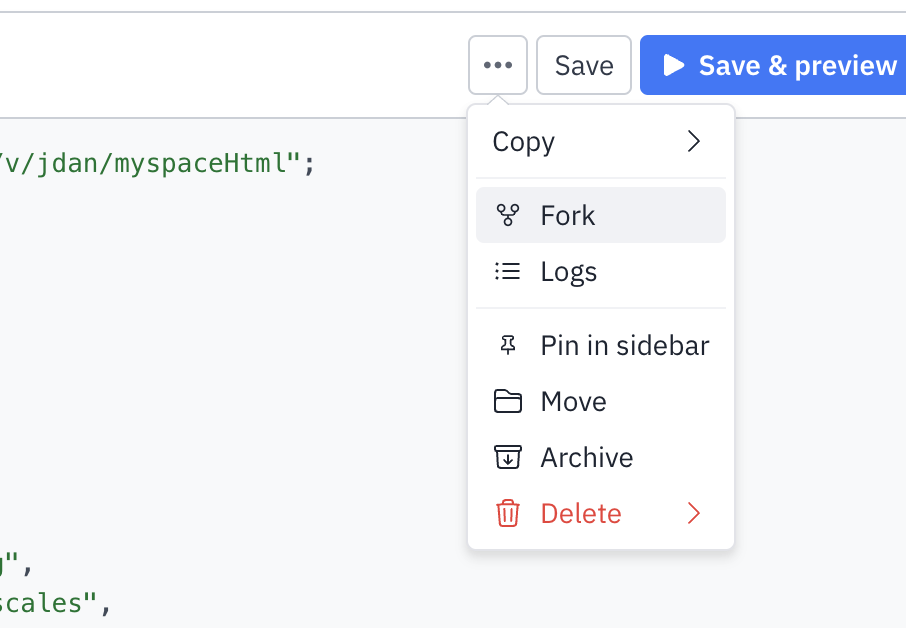
5Click "..." and select Fork to create your own.
6
7
8
9From there you can:
9 },
10 info: {
11 imageUrl: "https://jordanscales.com/me.png",
12 allImagesUrl: "https://instagram.com/jdanscales",
13 status:
14 `<span style="color:purple"><em>~*~ do you realize<br>I could have been the one to change your life? - xcx ~*~</em></span>`,
103 name: "Tess",
104 url: "https://twitter.com/_tessr",
105 imageUrl: "https://jordanscales.com/tess.png",
106 },
107 {
108 name: "Gianni",
109 url: "https://twitter.com/giawni",
110 imageUrl: "https://jordanscales.com/gianni.png",
111 },
112 {
113 name: "Jenn",
114 url: "https://livelaugh.blog/",
115 imageUrl: "https://jordanscales.com/jenn.png",
116 },
117 {
118 name: "Sunil",
119 url: "https://twitter.com/threepointone",
120 imageUrl: "https://jordanscales.com/sunil.png",
121 },
122 {
123 name: "Justin",
124 url: "https://twitter.com/modernserf",
125 imageUrl: "https://jordanscales.com/justin.png",
126 },
127 {
128 name: "Slim",
129 url: "https://twitter.com/sliminality",
130 imageUrl: "https://jordanscales.com/slim.png",
131 },
132 {
133 name: "Lex",
134 url: "https://twitter.com/lexbyanyname",
135 imageUrl: "https://jordanscales.com/lex.jpeg",
136 },
137 {
138 name: "Bill",
139 url: "https://twitter.com/bill_pond",
140 imageUrl: "https://jordanscales.com/bill.png",
141 },
142 ],
150 name: "ⓨⓔⓕⓘⓜ",
151 url: "https://yef.im/",
152 imageUrl: "https://jordanscales.com/yefim.png",
153 },
154 },
1Create your own Myspace profile, deployed to Val town. https://jdan-myspace.web.val.run
2
3
4
5Click "..." and select Fork to create your own.
6
7
8
9From there you can:
