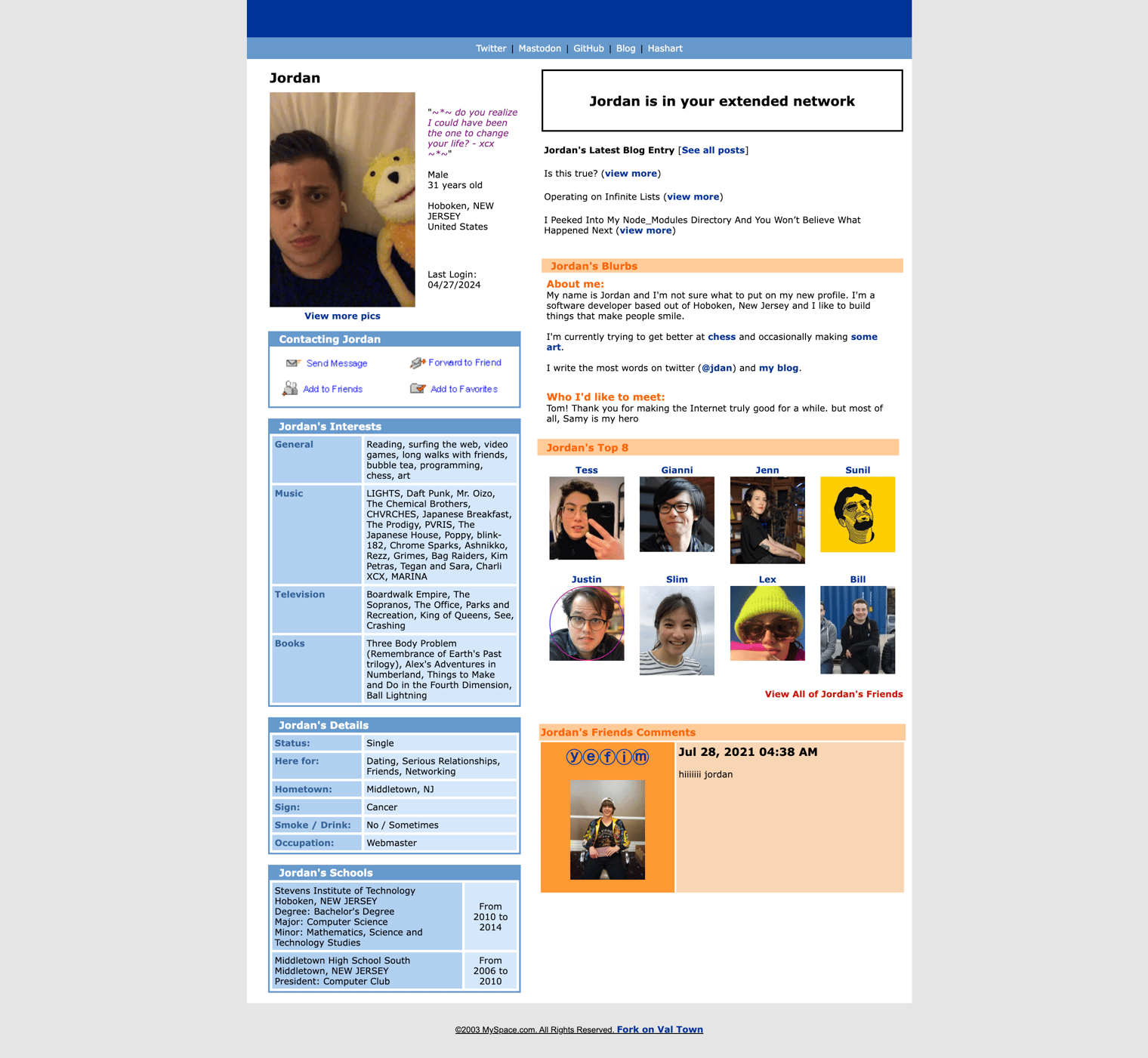
1Create your own Myspace profile, deployed to Val town. https://jdan-myspace.web.val.run
2
3
4
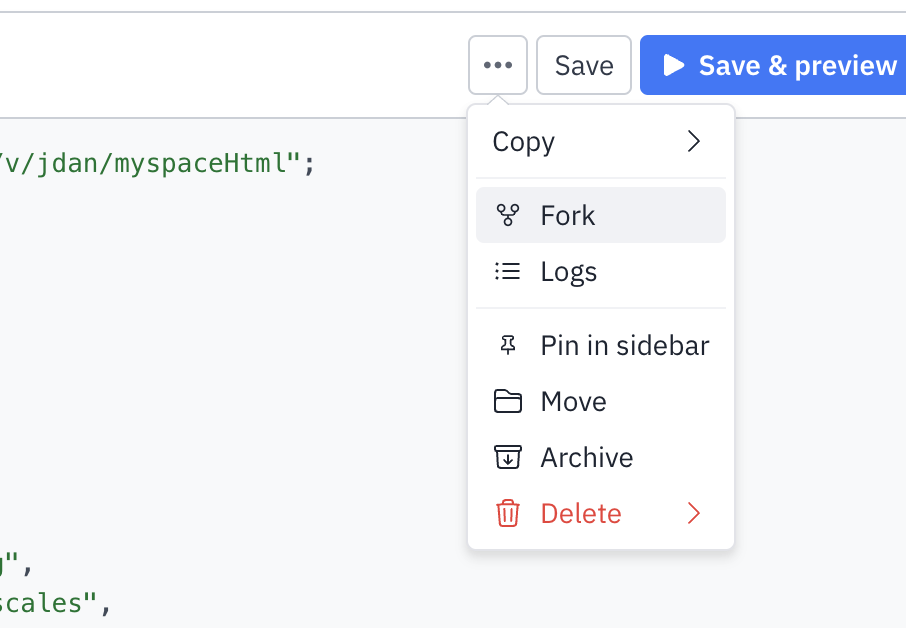
5Click "..." and select Fork to create your own.
6
7
8
9From there you can:
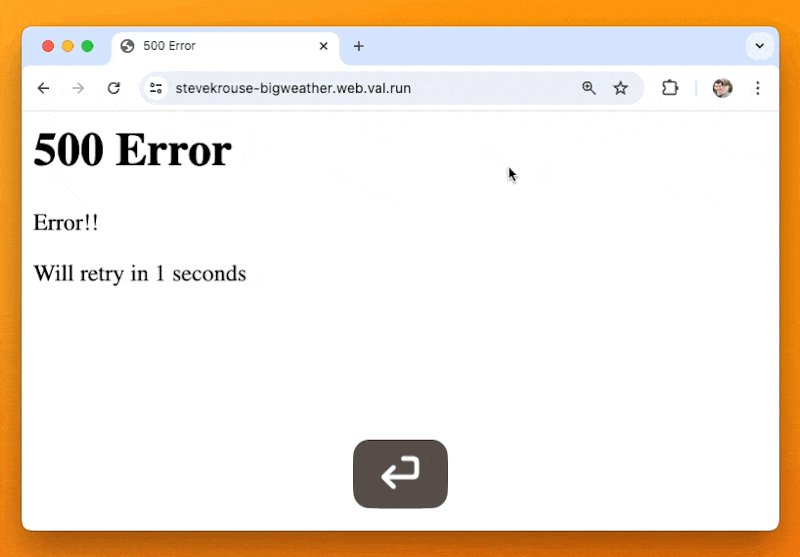
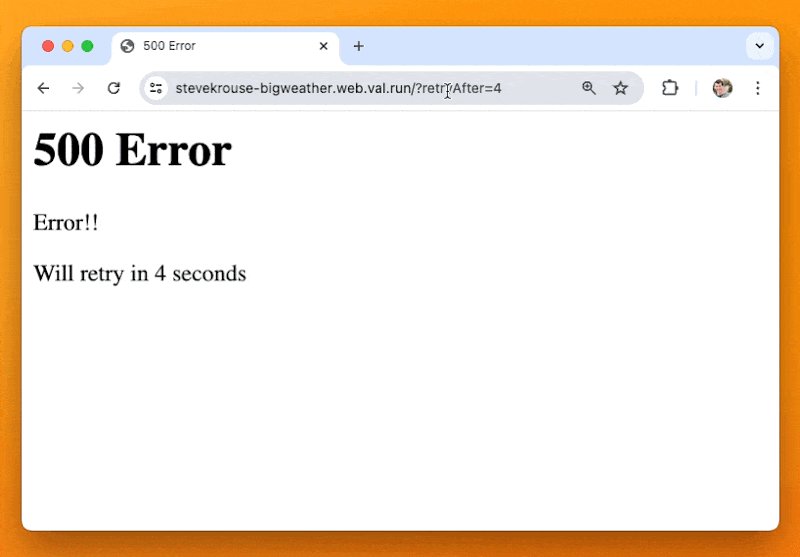
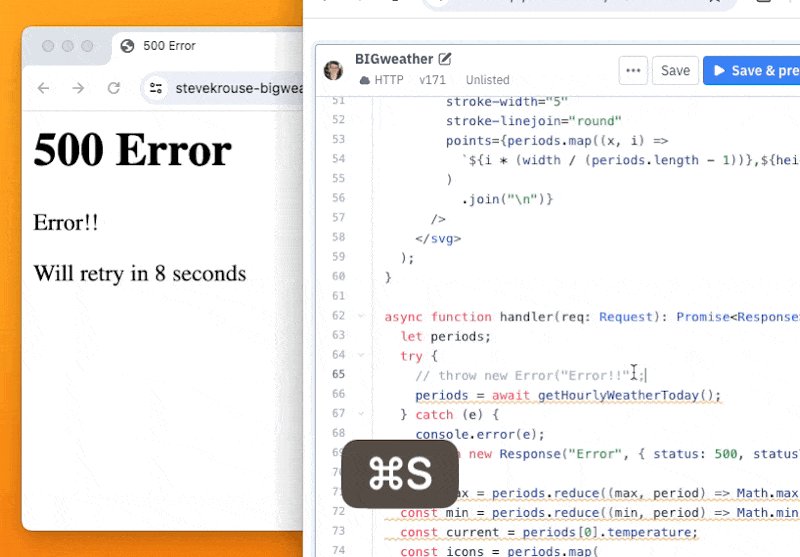
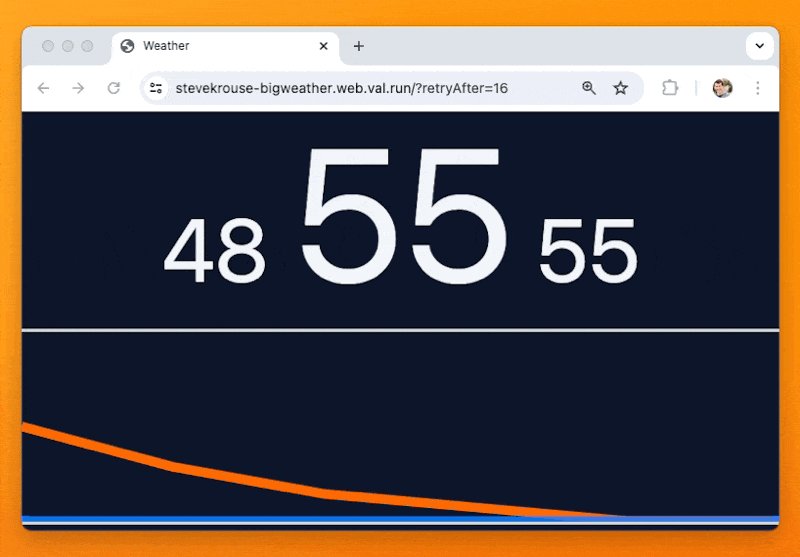
3If your server returns a 5xx error, it will wait 1, 2, 4, 8, 16, 32, 64, 128... seconds before retrying
4
5
6
7## Usage
1# ☔️ Umbrella reminder if there's rain today
2
3
4
5## Setup
1import ImageBlobReduce from "https://cdn.skypack.dev/image-blob-reduce";
2const fileInput = document.getElementById("file") as HTMLInputElement;
3const imageOutput = document.getElementById("preview") as HTMLImageElement;
4const uploadButton = document.getElementById("upload");
5const form = fileInput.closest("form");
10 console.log("Compressing...");
11 console.log(file.size);
12 const reducer = new ImageBlobReduce({
13 pica: ImageBlobReduce.pica({ features: ["js", "wasm", "ww"] }),
14 });
15 const compressedBlob = await reducer
28 list.items.add(newFile);
29 fileInput.files = list.files;
30 imageOutput.src = URL.createObjectURL(compressedBlob);
31 uploadButton.remove();
32 form.submit();
10#### to do:
11- [ ] create some val town apis for the profile widgets (add vals people have already made)
12- [ ] add profile image (will probably point to val town profile pic)
13- [ ] add delete profile handler
14- [ ] finish public profile page
34 "<svg xmlns=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\" version=\"1.1\" ",
35 ),
36 { headers: { "Content-Type": "image/svg+xml" } },
37 );
38}
3This Todo App is server rendered *and* client-hydrated React. This architecture is a lightweight alternative to NextJS, RemixJS, or other React metaframeworks with no compile or build step. The data is saved server-side in [Val Town SQLite](https://docs.val.town/std/sqlite/).
4
5
6
7## SSR React Mini Framework
1/** @jsxImportSource npm:hono@3/jsx */
2import { modifyImage } from "https://esm.town/v/stevekrouse/modifyImage";
3import { Hono } from "npm:hono@3";
4
7 c.html(
8 <form action="/" method="post" enctype="multipart/form-data">
9 <input type="file" accept="image/*" name="file">Upload photo</input>
10 <button type="submit">Submit</button>
11 </form>,
14 const formData = await c.req.formData();
15 const file = formData.get("file") as File;
16 const compressed = await modifyImage(file, { width: 200, height: 200 });
17 return c.newResponse(compressed);
18});
1Code from https://deno.com/blog/build-image-resizing-api
2
3Useful for compressing an image before sending to chatgpt4v, for example
4
5Migrated from folder: Archive/modifyImage
1Code from https://deno.com/blog/build-image-resizing-api
2
3Useful for compressing an image before sending to chatgpt4v, for example
4
5Migrated from folder: Archive/modifyImage
