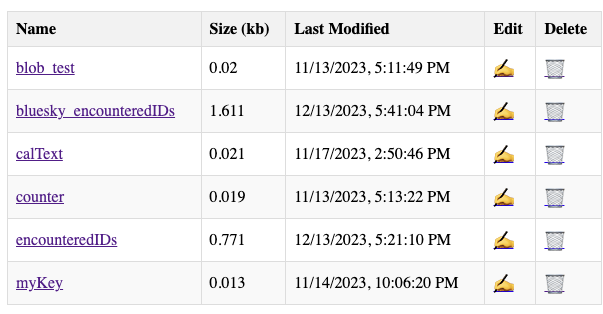
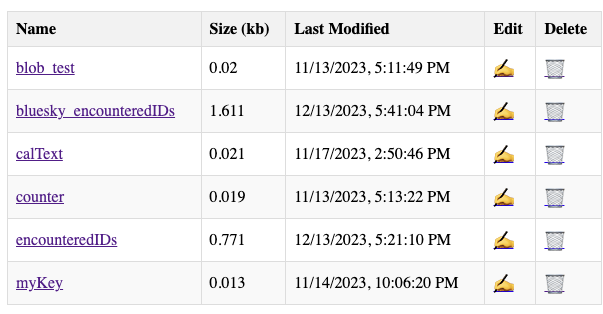
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7To use it on your own Val Town Blob Storage, [fork it](https://www.val.town/v/stevekrouse/blob_admin/fork) to your account.
20 <link
21 rel="icon"
22 href="data:image/svg+xml,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 100%22><text y=%22.9em%22 font-size=%2290%22>⚙️</text></svg>"
23 />
24 <title>{title}</title>
2import process from "node:process";
3
4export async function setSFTidbytImage({ image, key }: {
5 image: string;
6 key: string;
7}) {
17 body: JSON.stringify({
18 "deviceID": deviceId,
19 "image": image,
20 "installationID": key,
21 "background": false,
2import { formatTitle } from "https://esm.town/v/rayman/FormatTitle";
3
4// Dimensions for the image
5const width = 1200;
6const height = 626;
7
8const post = {
9 title: "Draw and save images with Canvas",
10};
11
36
37// Send back as a response
38const buffer = canvas.toBuffer("image/png");
39
40export default () => {
41 return new Response(buffer, { headers: { "Content-Type": "image/png" } });
42};
4 const img = await text2png("Just give me the PNG", "magenta", 30); // returns a `Blob`
5 return new Response(img, {
6 headers: { "Content-type": "image/png" },
7 });
8}
88 {
89 headers: {
90 "content-type": "image/svg+xml",
91 },
92 },
1export let imagescriptExamplex = (async () => {
2 const { Image } = await import(
3 "https://deno.land/x/imagescript@1.2.15/mod.ts"
4 );
5 const circle = await Image.renderSVG(`<svg xmlns="http://www.w3.org/2000/svg" width="10" height="10">
6 <circle x="5" y="5" r="3" />
7 </svg>`);
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7To use it on your own Val Town Blob Storage, [fork it](https://www.val.town/v/stevekrouse/blob_admin/fork) to your account.
84
85# The way we reflect is that we actually assert that the reflected
86# image to the left/top of the mirror exists on top of the
87# right/bottom part. In any case where the mirror is incorrectly
88# placed, this will result in a contradiction and invalidate the
57
58 addFavicon(href: string): Page {
59 this.links.push(`<link rel="icon" href="${href}" type="image/x-icon">`);
60 return this;
61 }
