1import process from "node:process";
2
3export let twitterOpenGraphImage = (async (req: Request) => {
4 const query = new URL(req.url).searchParams;
5 const site = query.get("site");
60 return new Response(screenshotBuffer, {
61 headers: {
62 "Content-Type": "image/png",
63 "Content-Length": screenshotBuffer.length,
64 },
1# ☔️ Umbrella reminder if there's rain today
2
3
4
5## Setup
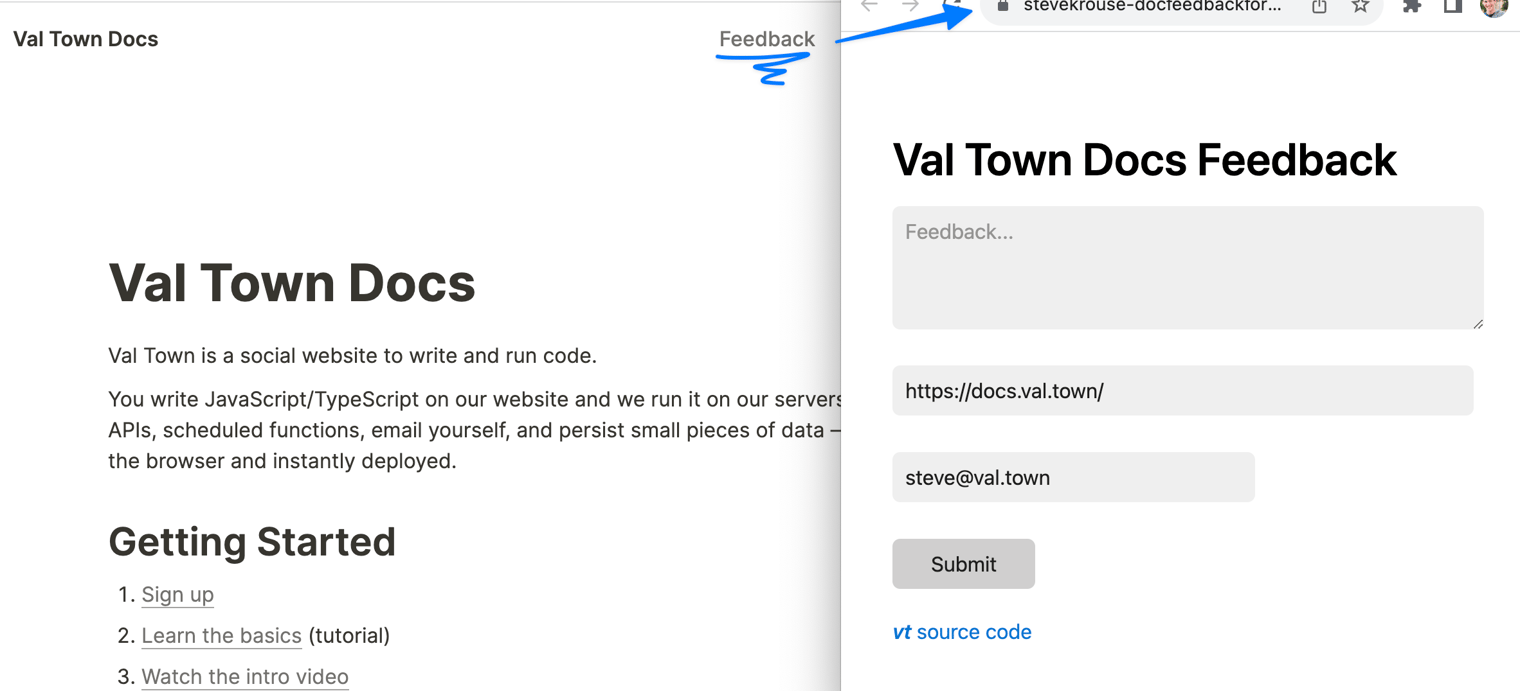
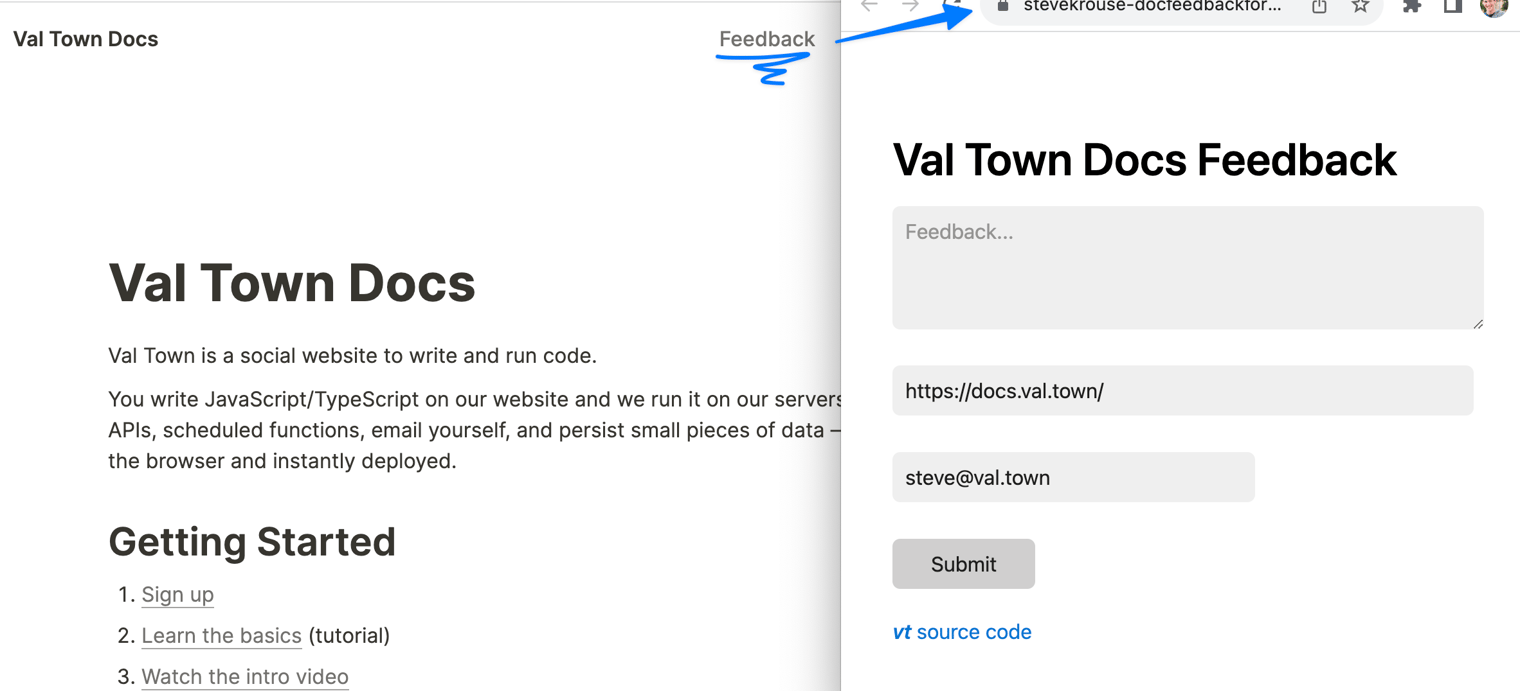
7This feedback form is linked on our docs site.
8
9
10
11This val renders an HTML form, including pre-fills the user's email address if they've submitted the form in the past (via a cookie), and pre-fills the URL by grabbing it out of the query params.
4
5```
6https://api.val.town/v1/run/lbb00.checkBPPRequirement?args=[imageUrl,minDisplayWidth,minDisplayHeight]
7```
8
9[Example](https://api.val.town/v1/run/lbb00.checkBPPRequirement?args=[%22https://images.tusiassets.com/models/600411993916047362/P-xfmxxeYNrnq6fYtRo79.jpeg!mfit_w480_h480_jpg_webp%22,320,320])
10
11Migrated from folder: Demo/checkBPPRequirement
3This tiny smiley face is rendered by this val: 
4
5The image response is cached by the CDN, so make sure to change the image name if you make code changes. Any name with a `.png` extension will work: https://maxm-smileypng.web.val.run/-.png
1returns image URL (and only image URL) for a given NFT contract + tokenId. Uses Alchemy's NFT API
2
3to this use val, copy the [Web API](https://docs.val.town/api/web) endpoint and use ?query params to specify the contract address and tokenId you want:
4
5<https://jamiedubs-nftimage.web.val.run/?contractAddress=0x3769c5700Da07Fe5b8eee86be97e061F961Ae340&tokenId=666> - FIXME valtown is turning & into "&", you need to fix it. [even like this broken](https://jamiedubs-nftimage.web.val.run/?contractAddress=0x3769c5700Da07Fe5b8eee86be97e061F961Ae340&tokenId=666)
6
7plain text by default. for JSON add [&format=json](https://jamiedubs-nftimage.web.val.run/?contractAddress=0x3769c5700Da07Fe5b8eee86be97e061F961Ae340&tokenId=666&format=json), for an `<img>` tag use [&format=html](https://jamiedubs-nftimage.web.val.run/?contractAddress=0x3769c5700Da07Fe5b8eee86be97e061F961Ae340&tokenId=666&format=html)
8
9for other NFT metadata: https://www.val.town/v/jamiedubs.nftMetadata
11
12
13Migrated from folder: NFTs/nftImage
3Because this PWA isn't published to the Microsoft Store, if you want to try this out for yourself you'll first need to install [WinAppSDK version >= 1.2](https://learn.microsoft.com/en-us/windows/apps/windows-app-sdk/downloads), enable Developer Mode in settings following the instructions [here](https://learn.microsoft.com/en-us/microsoft-edge/progressive-web-apps-chromium/how-to/widgets#install-winappsdk-and-enable-developer-mode), and visit https://wilt-miniWidget.web.val.run to install using a recent version of Edge.
4
5
6
1# Generate an open graph image on-the-fly.
2
3(Required) Query parameters: img, headline, subheadline, bubbleHeadline1, bubbleText1, bubbleHeadline2, bubbleText2, bubbleHeadline3, bubbleText3
7This feedback form is linked on our docs site.
8
9
10
11This val renders an HTML form, including pre-fills the user's email address if they've submitted the form in the past (via a cookie), and pre-fills the URL by grabbing it out of the query params.
5How special!
6
7Want a retro visitor counter for your myspace page or geocities website? Fork this val and add the image link to your website:
8
9```
