1# Email DALL·E 2 image requests
2
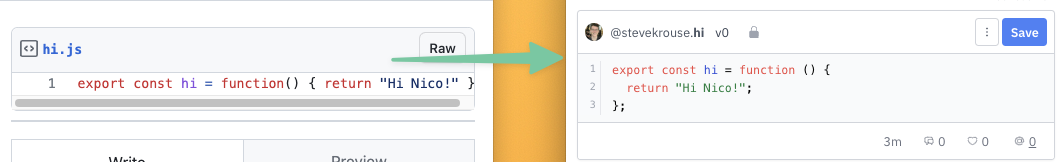
3Send an email to andreterron.dallemail@valtown.email, it will forward it to DALL·E 2, and email you back the resulting image.
4
5
4
5
6
7
8
1# Generate an image
2
3
4
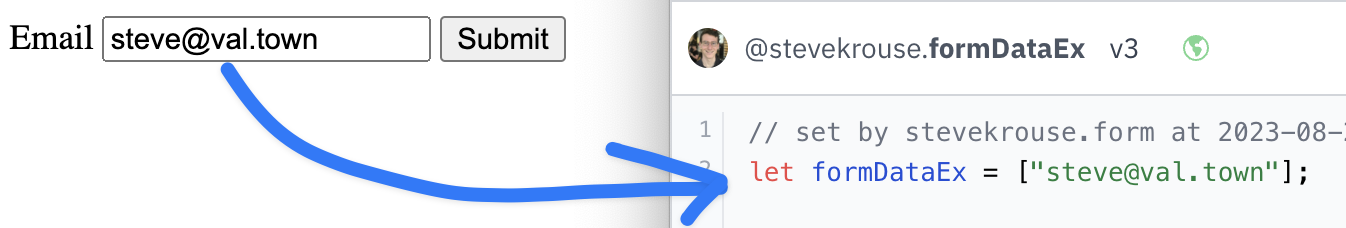
5This image is generated by the Val below and exposed to the internet with the [Web API](https://docs.val.town/api/web).
5[**View Live Form**](https://stevekrouse-form.web.val.run) | [**View Data**](https://www.val.town/v/stevekrouse.formDataEx)
6
7
8
9
2
3- `node-emoji` [github here](https://github.com/omnidan/node-emoji) - replaces all emojis with spans
4- emoji images for replacement are hosted at netlify (sourced from private repo)
5
6Migrated from folder: Twig/replaceEmojisWithImages
1Migrated from folder: OpenAI/images
35```
36
37### Getting an image
38
39```console
2
3TL;DR: you can see a Figma board in a website
4
5
6Migrated from folder: Figma/FigmaFrameToHTML
1Migrated from folder: Archive/textToImageDalle
1# Playing with Pixels in JavaScript
2
3Programmatically generate PNG images, pixel by pixel!
4
5[](https://www.val.town/v/andreterron.women_and_power)
6
7This val uses [PNGLib](https://www.npmjs.com/package/pnglib) and Val Town's [Express API](https://docs.val.town/api#9bff1f5f778e4fe3a143df8169101795) to create and host PNG images. It can be particularly useful if you want to dynamically generate an image – for any website or API that accepts png urls.
8
9## Usage
111. Copy and paste the code below or fork one of the examples
122. Click the 🔒 lock to make your val public
133. Visualize your image in via its Express endpoint: Open the [**⋮**] menu > Endpoints > Copy express endpoint
14
15```js
16// Code from @andreterron.hostpng_example
17let my_image = @andreterron.png({
18 width: 256,
19 height: 256,
34```
35
36Code from [@andreterron.hostpng_example](https://www.val.town/v/andreterron.hostpng_example), and it generates this image:
37
38
