5/**
6 * Provides functions for interacting with your account's blob storage.
7 * Blobs can store any data type (text, JSON, images, etc.) and allow
8 * retrieval across different vals using the same key.
9 * ([Docs ↗](https://docs.val.town/std/blob))
5/**
6 * Provides functions for interacting with your account's blob storage.
7 * Blobs can store any data type (text, JSON, images, etc.) and allow
8 * retrieval across different vals using the same key.
9 * ([Docs ↗](https://docs.val.town/std/blob))
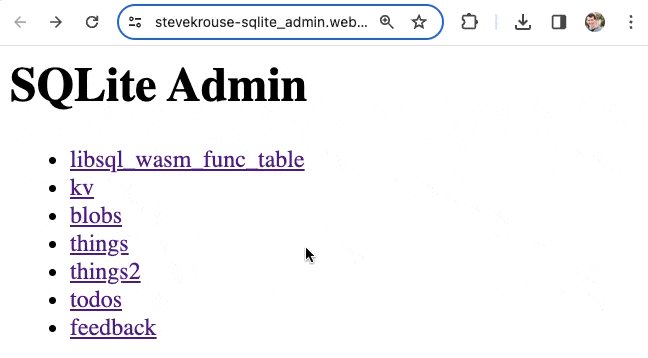
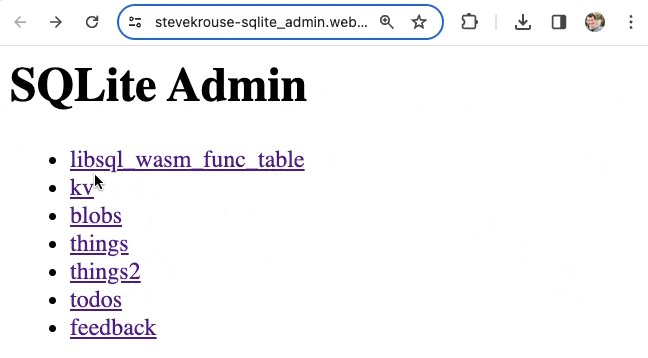
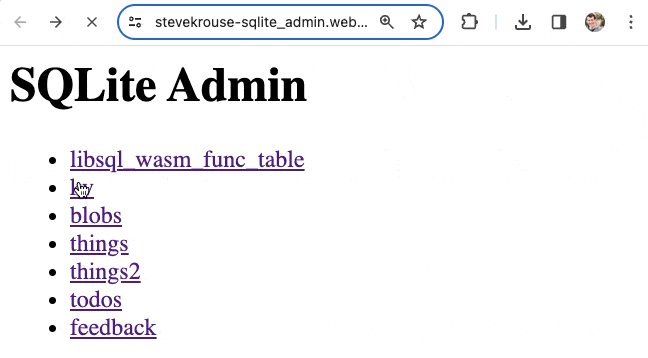
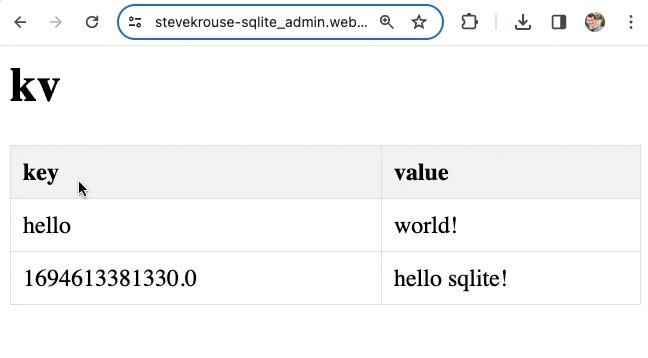
3This is a lightweight SQLite Admin interface to view and debug your SQLite data.
4
5
6
7It's currently super limited (no pagination, editing data, data-type specific viewers), and is just a couple dozens lines of code over a couple different vals. Forks encouraged! Just comment on the val if you add any features that you want to share.
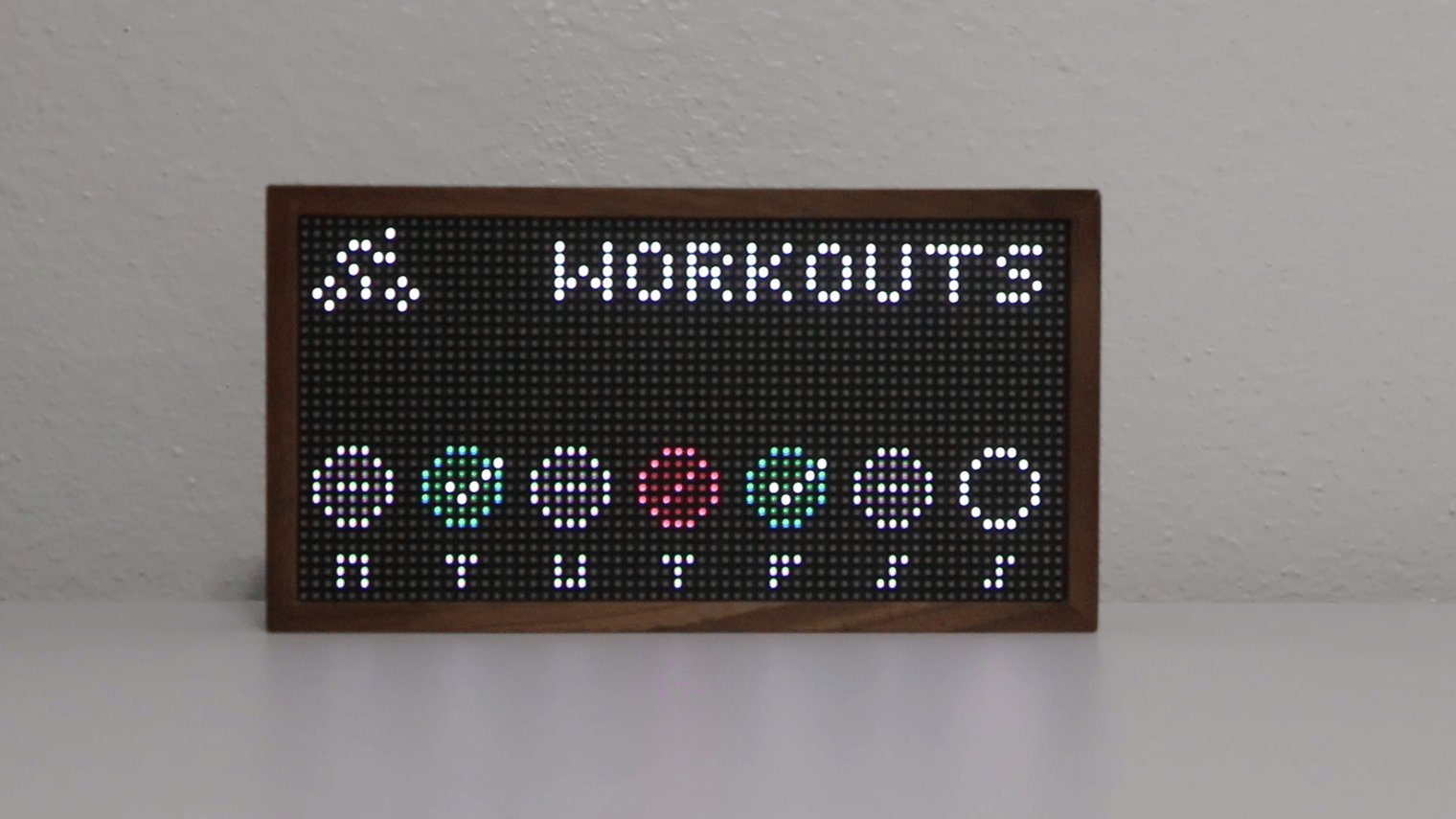
3Updates a Tidbyt with workout information:
4
5[](https://www.youtube.com/watch?v=1yWs-FZnqag)
6
7For more information, watch the [YouTube video](https://www.youtube.com/watch?v=1yWs-FZnqag) or reach out to me on [Twitter](https://twitter.com/Andre_Terron)!
1import { createTidbytWorkoutsImage } from "https://esm.town/v/andreterron/createTidbytWorkoutsImage";
2import { setTidbytImage } from "https://esm.town/v/andreterron/setTidbytImage";
3import { weekWorkoutIcons } from "https://esm.town/v/andreterron/weekWorkoutIcons";
4import { workedOutByDay } from "https://esm.town/v/andreterron/workedOutByDay";
18 const icons = weekWorkoutIcons(byDay, timezone);
19
20 // Don't update the image if it didn't change
21 let iconsCache: string[] | undefined;
22 try {
31 }
32
33 // img is the resulting jimp image
34 const img = await createTidbytWorkoutsImage(icons);
35
36 // Send the image to Tidbyt
37 await setTidbytImage({
38 image: (await img.getBufferAsync(img.getMIME())).toString("base64"),
39 });
40};
15 );
16 const code = await res.text();
17 const imageURL = await createScreenshot(code, query.theme);
18 return c.redirect(imageURL.href);
19});
20
22
23export async function createScreenshot(code: string, theme: string = "dark-plus"): Promise<URL> {
24 const apiUrl = "https://sourcecodeshots.com/api/image/permalink";
25 const { url } = await ky.post(apiUrl, {
26 json: {
1
2
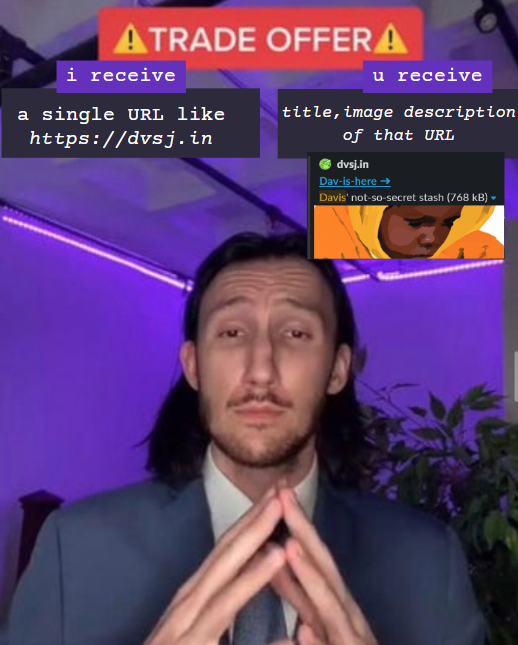
3**You know how when you paste a URL in `Twitter` or `Slack` it shows you a nice preview?** This val gives you that data.
4Given a URL, this will return metadata about the website like `title`, `description`, `imageURL`, `image as base64` etc.
5
6**Sample input - paste this in your URL bar**
18 description: "Davis' not-so-secret stash",
19 imgUrl: "https://www.dvsj.in/cover-picture.png",
20 imgData: "data:image/png;base64,qwertyblahblah"
21}
22```
24**FAQ:**
25Why is `imgData` sent when `imgUrl` is already present?
26Because you shouldn't hotlink images from 3rd parties. Store the base64 image on your server and use it in your app.
27It's unfair to use their server bandwidth and could be a security issue for you if they change the content of the link later.
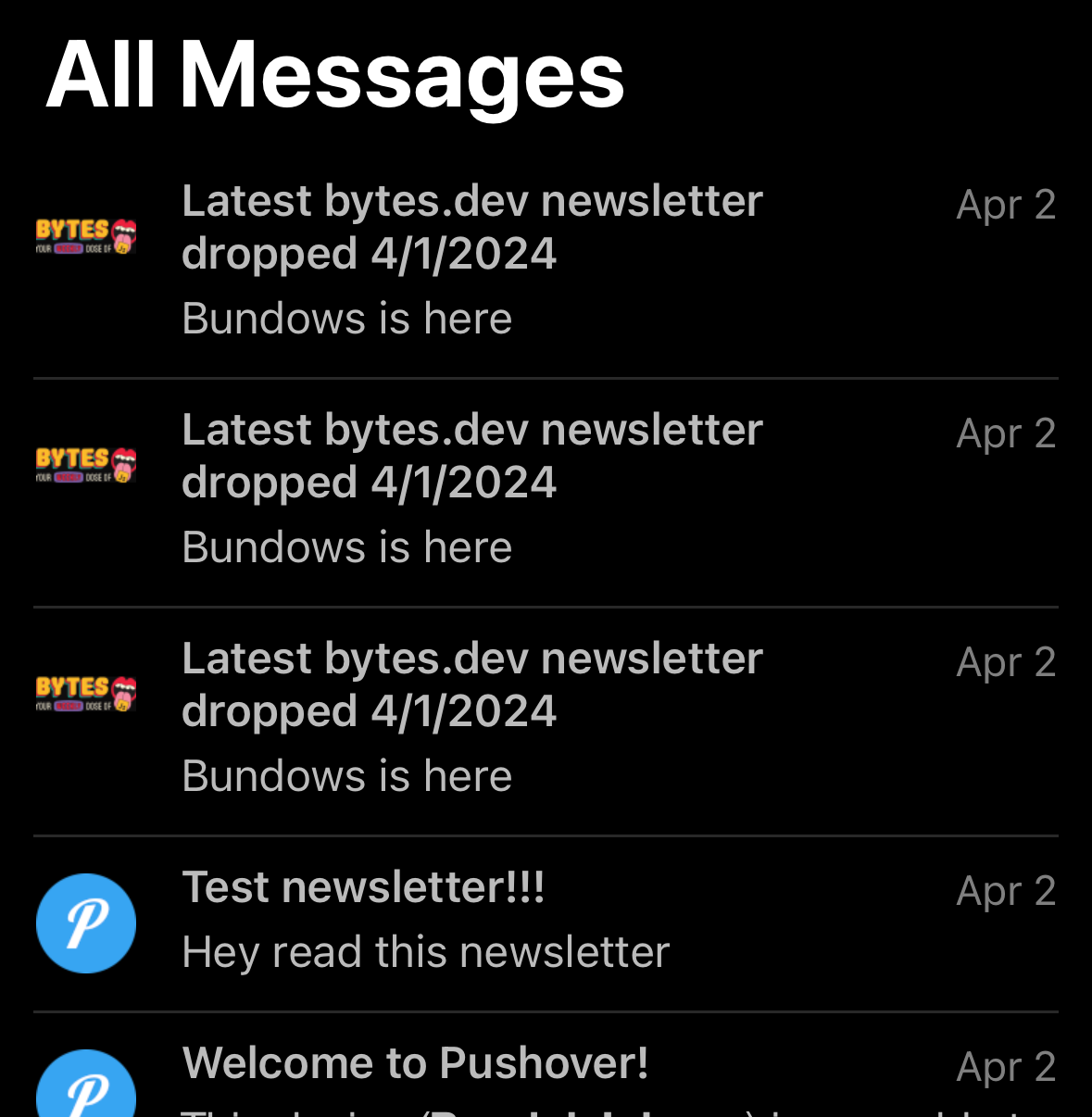
22### Pushover notifications
23
24
25
26
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
23```
24
25## Images
26
27To send an image to ChatGPT, the easiest way is by converting it to a
28data URL, which is easiest to do with [@stevekrouse/fileToDataURL](https://www.val.town/v/stevekrouse/fileToDataURL).
29
30```ts title="Image Example" val
31import { fileToDataURL } from "https://esm.town/v/stevekrouse/fileToDataURL";
32
44 role: "user",
45 content: [{
46 type: "image_url",
47 image_url: {
48 url: dataURL,
49 },

