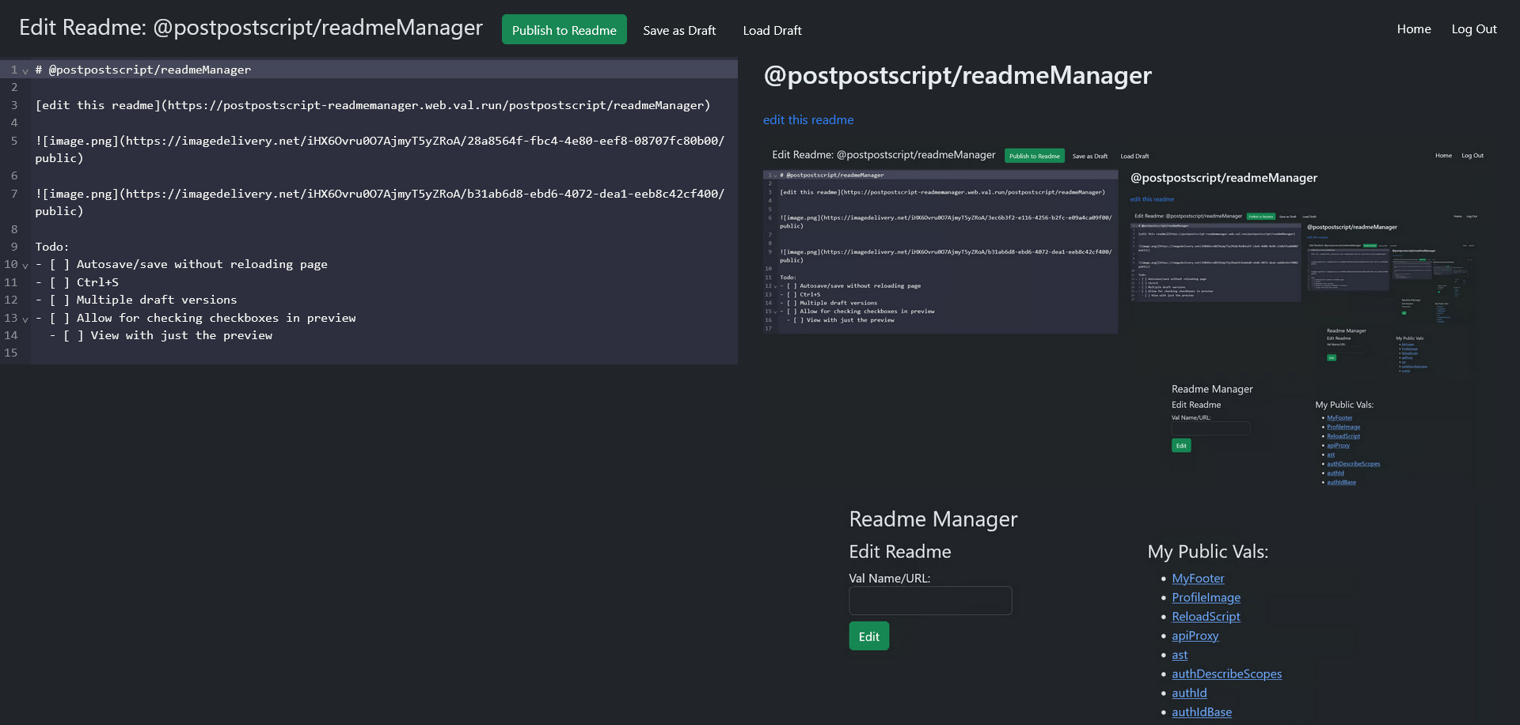
3[edit this readme](https://postpostscript-readmemanager.web.val.run/postpostscript/readmeManager)
4
5
6
7
8
9Todo:
10- [ ] Upload images
11- [ ] Autosave/save without reloading page
12- [ ] Ctrl+S
5
6
7
8
3Every weekday at 9am EDT send a message to our team's #engineering Discord channel to start a thread to remind us to do our standup.
4
5
6
7Slack version: @mikker/dailySlackRoundup
36 "HTMLFrameElement",
37 "SVGFETileElement",
38 "SVGImageElement",
39 "HTMLUListElement",
40 "SVGPolygonElement",
87 "HTMLOListElement",
88 "SVGGradientElement",
89 "SVGFEImageElement",
90 "HTMLTemplateElement",
91 "HTMLUnknownElement",
95 "SVGFEMorphologyElement",
96 "HTMLPictureElement",
97 "HTMLImageElement",
98 "SVGFEConvolveMatrixElement",
99 "SVGFEFuncAElement",
118 <div class="user">
119 <span class="as">Signed in as</span>
120 <img src={user.profileImageUrl} aria-hidden="true" class="pfp" />{" "}
121 <a class="username" href={"https://www.val.town/u/" + encodeURIComponent(user.username)}>@{user.username}</a>
122 <p class="bio">
45 {
46 headers: {
47 "content-type": "image/svg+xml",
48 },
49 },
8 username: string;
9 bio: string;
10 profileImageUrl: string;
11}> =>
12 await (await fetch(`${API_URL}/v1/users/${id}`, {
24 username: string;
25 bio: string;
26 profileImageUrl: string;
27};
28type ValResult = {
10 const table = stripAnsi(renderTable(zip(res)));
11
12 const resp = await fetch("https://sourcecodeshots.com/api/image", {
13 method: "POST",
14 headers: {
24 return new Response(resp.body, {
25 headers: {
26 "Content-Type": "image/png",
27 },
28 });
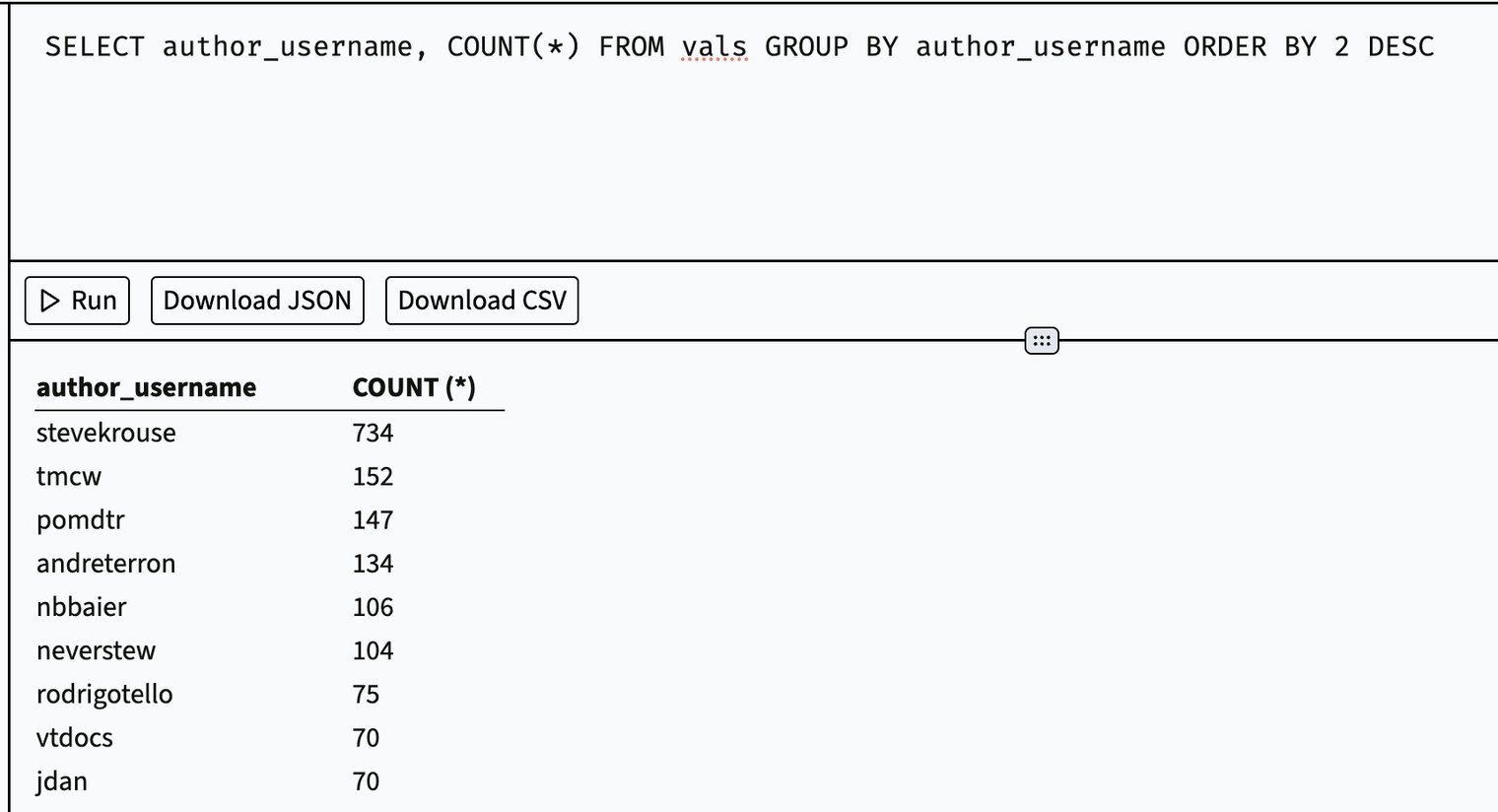
3Dump all public vals to an sqlite table
4
5
6
7## TODO

