20* Pass the email from the server to the client-side code if using React hydration or similar techniques.
21
22
23
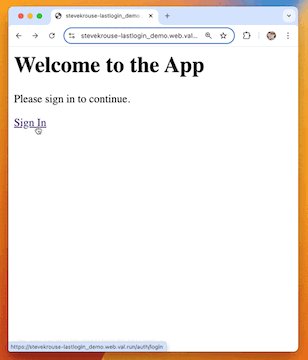
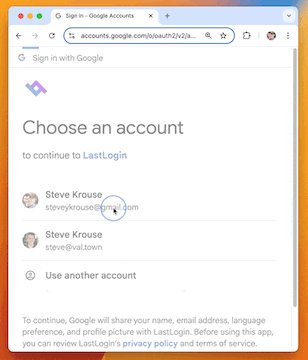
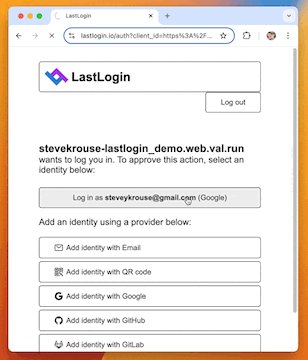
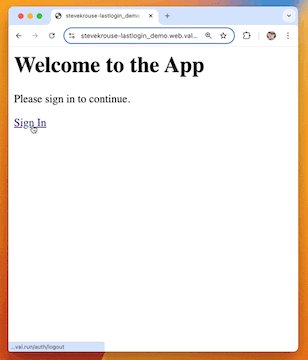
24[Live demo](https://stevekrouse-lastlogin_demo.web.val.run/)
10* Create a [Val Town API token](https://www.val.town/settings/api), open the browser preview of this val, and use the API token as the password to log in.
11
12<img width=500 src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/7077d1b5-1fa7-4a9b-4b93-f8d01d3e4f00/public"/>
23```
24
25## Images
26
27To send an image to ChatGPT, the easiest way is by converting it to a
28data URL, which is easiest to do with [@stevekrouse/fileToDataURL](https://www.val.town/v/stevekrouse/fileToDataURL).
29
30```ts title="Image Example" val
31import { fileToDataURL } from "https://esm.town/v/stevekrouse/fileToDataURL";
32
44 role: "user",
45 content: [{
46 type: "image_url",
47 image_url: {
48 url: dataURL,
49 },
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Use this button to install the val:
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Use this button to install the val:
3Every weekday at 9am EDT send a message to our team's #engineering Discord channel to start a thread to remind us to do our standup.
4
5
6
7Slack version: @mikker/dailySlackRoundup
4
5<div align="center">
6<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/67a1d35e-c37c-41a4-0e5a-03a9ba585d00/public" width="700px"/>
7</div>
8
9<div align="center">
10<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/67a1d35e-c37c-41a4-0e5a-03a9ba585d00/public" width="500px"/>
11</div>
10* Create a [Val Town API token](https://www.val.town/settings/api), open the browser preview of this val, and use the API token as the password to log in.
11
12<img width=500 src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/7077d1b5-1fa7-4a9b-4b93-f8d01d3e4f00/public"/>
7* Type text prompts, select it, press "Q". Select a previous generation with a new text prompt to keep iterating. Selecting shapes doesn't work yet. Have fun!
8
9<a href="https://x.com/JanPaul123/status/1815502582015754657"><img width=500 src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/5893dfbf-c2de-4be0-049e-d8fdd1970a00/public"/></a>
10

