cerebras_codermain.tsx1 match
1165<meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">1166<meta property="og:type" content="website">1167<meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">1168
OpenTowniesystem_prompt.txt2 matches
18* Response.redirect is broken. Use `return new Response(null, { status: 302, headers: { Location: "/place/to/redirect" }})`1920* Avoid external images or base64 images, use emojis, unicode symtols, or icon fonts/libraries instead, unless that's not practical for the user's request (e.g. if they ask for a particular animated gif).2122* If you want an AI generated image, use https://maxm-imggenurl.web.val.run/the-description-of-your-image to dynamically generate one.2324* DO NOT use the Deno KV module for storage.
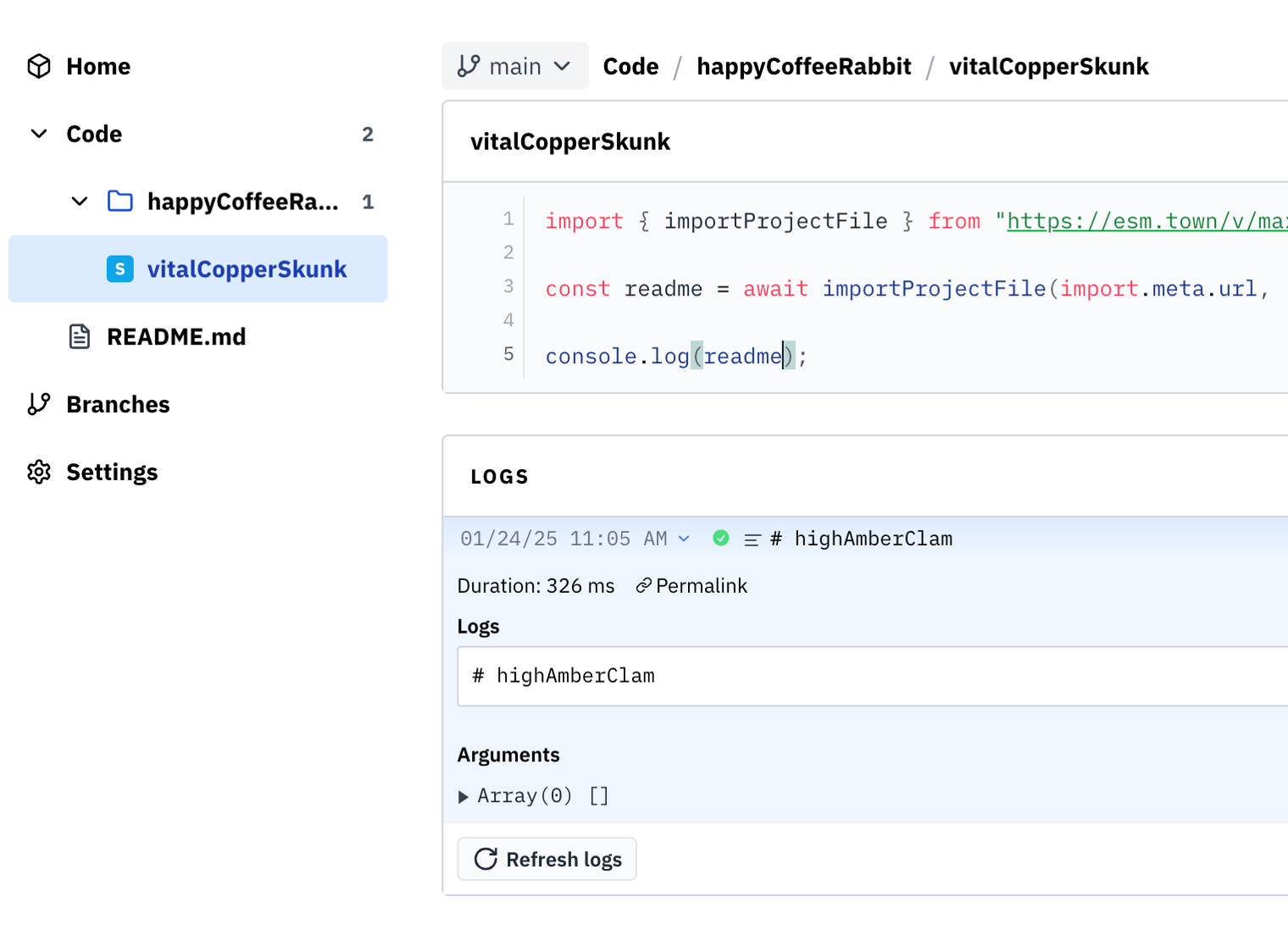
importProjectFileREADME.md1 match
78910
MrIdentifymain.tsx18 matches
45function App() {6const [image, setImage] = useState<File | null>(null);7const [result, setResult] = useState<string | null>(null);8const [error, setError] = useState<string | null>(null);910const handleImageUpload = async (e: React.ChangeEvent<HTMLInputElement>) => {11const file = e.target.files?.[0];12if (file) {13setImage(file);14setResult(null);15setError(null);1819const identifyMovie = async () => {20if (!image) return;2122const formData = new FormData();23formData.append('image', image);2425try {51<input52type="file"53accept="image/*"54onChange={handleImageUpload}55style={{marginBottom: '15px'}}56/>57{image && (58<div>59<img60src={URL.createObjectURL(image)}61alt="Uploaded"62style={{maxWidth: '100%', maxHeight: '300px', marginBottom: '15px'}}110const formData = await request.formData();112const imageFile = formData.get('image') as File;113if (!imageFile) {115return new Response(JSON.stringify({ error: 'No image uploaded' }), {116status: 400,117headers: { 'Content-Type': 'application/json' }119}120121const imageBytes = await imageFile.arrayBuffer();122const base64Image = btoa(123String.fromCharCode(...new Uint8Array(imageBytes))124);125135},136{137type: "image_url",138image_url: { url: `data:image/jpeg;base64,${base64Image}` }139}140]152} catch (error) {153console.error(error);154return new Response(JSON.stringify({ error: 'Image processing failed' }), {155status: 500,156headers: { 'Content-Type': 'application/json' }
urgentVoicemailAppmain.tsx2 matches
45function LandingPage() {6const [imageUrl] = useState(`https://maxm-imggenurl.web.val.run/young-girl-tech-entrepreneur-cartoon-style-holding-smartphone-and-gadgets`);78// Replace this with the actual URL of your voicemail val35}}>36<img37src={imageUrl}38alt="Girl with Tech Gadgets"39style={{
1011<div align="center">12<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/67a1d35e-c37c-41a4-0e5a-03a9ba585d00/public" width="500px"/>13</div>
earthquakesmain.tsx1 match
52"<svg xmlns=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\" version=\"1.1\" ",53),54{ headers: { "Content-Type": "image/svg+xml" } },55)56: new Response(
lockfileImportMapREADME.md2 matches
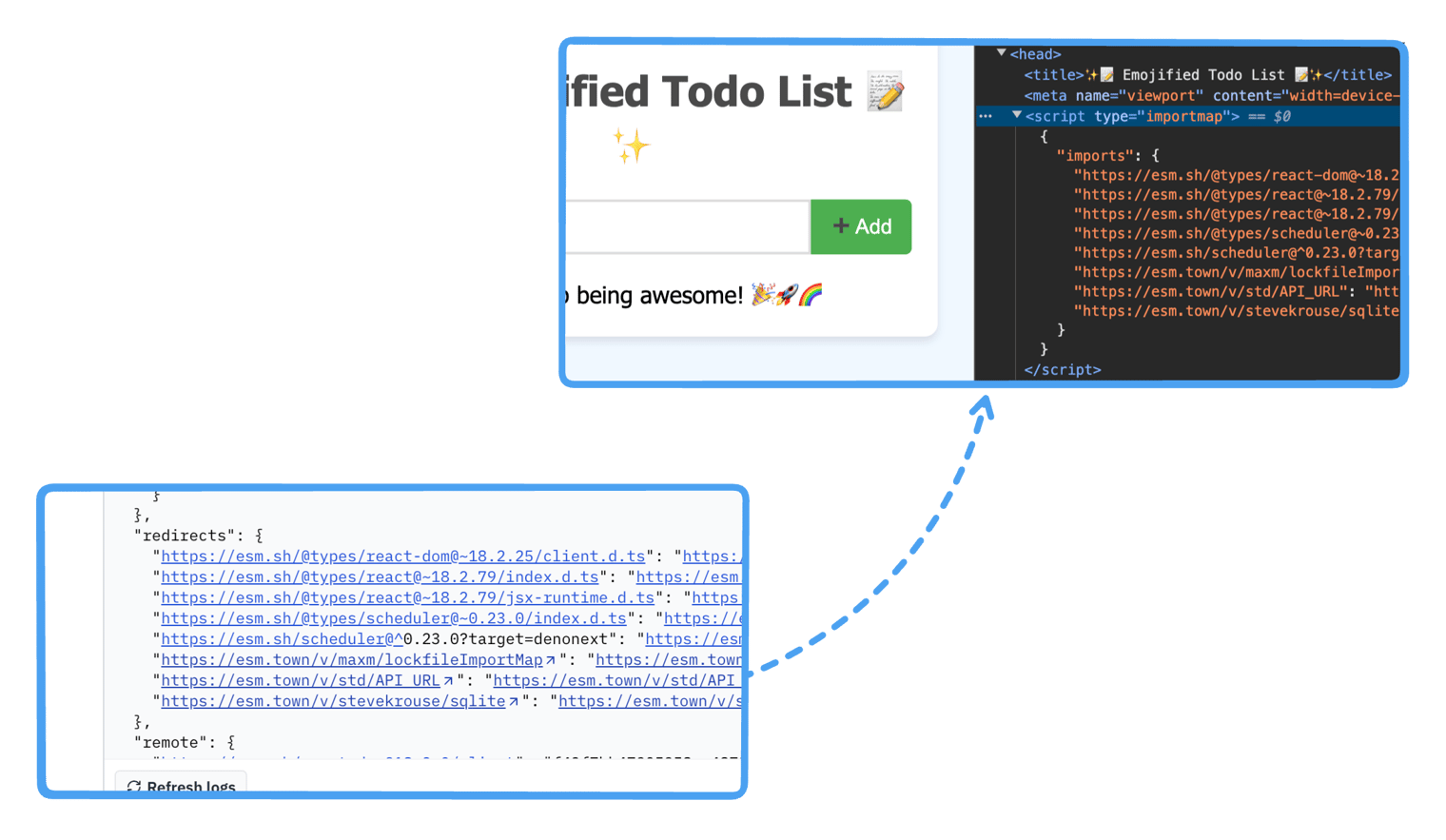
23456Use an import map to make sure your Val frontend and backend are always using the exact same versions.22You can see that the `"https://esm.sh/react"` import imports the version directly without any redirects. Saving on network hops and also ensuring version stability!2324<p><img width=400 src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/38d61d0a-0dee-42de-dd44-b4ce9bd57000/public" /></p>2526
1314let TIME_LIMIT = 10;15let CHALLENGE_IMAGES: Challenge[] = [];1617const capitalize = (str: string) => {23switch (category) {24case "bicycle":25CHALLENGE_IMAGES.push({26src: `https://dapper-halva-6db681.netlify.app/Bicycle/Bicycle%20(${i + 1}).png`,27category,3031case "palm":32CHALLENGE_IMAGES.push({33src: `https://dapper-halva-6db681.netlify.app/Palm/Palm%20(${i + 1}).png`,34category,3738case "hydrant":39CHALLENGE_IMAGES.push({40src: `https://dapper-halva-6db681.netlify.app/Hydrant/Hydrant%20(${i + 1}).png`,41category,4445case "crosswalk":46CHALLENGE_IMAGES.push({47src: `https://dapper-halva-6db681.netlify.app/Crosswalk/Cross%20(${i + 1}).png`,48category,73function App() {74const [challenge, setChallenge] = useState(generateChallenge());75const [selectedImages, setSelectedImages] = useState<number[]>([]);76const [score, setScore] = useState(0);77const [timeLeft, setTimeLeft] = useState(TIME_LIMIT);98const targetCategory = randomCategory();99return {100prompt: `Select all images with ${targetCategory}s`,101category: targetCategory,102};103}104105function handleImageClick(index: number) {106if (gameState !== "playing") return;107108setSelectedImages(prev =>109prev.includes(index)110? prev.filter(i => i !== index)116if (gameState !== "playing") return;117118const correctSelections = CHALLENGE_IMAGES.slice(0, 9)119.map((img, index) => img.category === challenge.category ? index : -1)120.filter(i => i !== -1);121122const isCorrect = correctSelections.every(ci => selectedImages.includes(ci))123&& selectedImages.every(si => correctSelections.includes(si));124125if (isCorrect) {126setScore(prev => prev + 10);127shuffle(CHALLENGE_IMAGES);128setChallenge(generateChallenge());129setSelectedImages([]);130setTimeLeft(Math.max(10, TIME_LIMIT - Math.floor(score / 50)));131} else {160setTimeLeft(TIME_LIMIT);161setGameState("playing");162shuffle(CHALLENGE_IMAGES);163setChallenge(generateChallenge());164setSelectedImages([]);165setSubmissionResult({});166}299</div>300<div className="grid grid-cols-3 gap-5 lg:pl-6">301{CHALLENGE_IMAGES.slice(0, 9).map((img, index) => (302<img303key={index}304onClick={() => handleImageClick(index)}305className={`306text-6xl312duration-200313${314selectedImages.includes(index)315? "border-green-500 bg-green-100"316: "border-gray-300 bg-white hover:bg-gray-50"
sweetBlackHaremain.tsx39 matches
148149function App() {150const [image, setImage] = useState<File | null>(null);151const [analysis, setAnalysis] = useState<string | null>(null);152const [isLoading, setIsLoading] = useState(false);159const fileInputRef = useRef<HTMLInputElement>(null);160161const handleImageUpload = (e: React.ChangeEvent<HTMLInputElement>) => {162const file = e.target.files?.[0];163if (file) {166setAnalysis(null);167168// Validate image169const allowedTypes = ['image/jpeg', 'image/png', 'image/webp'];170const maxSize = 5 * 1024 * 1024; // 5MB171172if (!allowedTypes.includes(file.type)) {173setErrorMessage('Invalid image format. Please upload a valid image.');174return;175}176177if (file.size > maxSize) {178setErrorMessage('Image is too large. Maximum file size is 5MB.');179return;180}181182setImage(file);183}184};210// Draw current video frame to canvas212context?.drawImage(video, 0, 0, video.videoWidth, video.videoHeight);213// Convert canvas to file215canvasRef.current.toBlob((blob) => {216if (blob) {217const file = new File([blob], 'captured-image.jpg', { type: 'image/jpeg' });218// Reset previous states221setAnalysis(null);222223setImage(file);224setCameraActive(false);225video.srcObject = null;231}232}, 'image/jpeg');233}234};235236const processImage = async () => {237if (!image) {238setErrorMessage('No image uploaded. Please select an image or take a photo.');239return;240}245246const formData = new FormData();247formData.append('image', image);248formData.append('language', selectedLanguage);249341ref={fileInputRef}342type="file"343accept="image/jpeg,image/png,image/webp"344onChange={handleImageUpload}345style={{ marginBottom: '10px', marginRight: '10px' }}346/>403{/* Analyze Button */}404<button405onClick={processImage}406disabled={!image || isLoading}407style={{408backgroundColor: image ? '#4CAF50' : '#cccccc',409color: 'white',410padding: '10px 15px',411border: 'none',412borderRadius: '5px',413cursor: image ? 'pointer' : 'not-allowed',414display: 'block',415marginTop: '10px'485try {486const formData = await request.formData();487const imageFile = formData.get('image') as File;488const language = formData.get('language') as string || 'en';489if (!imageFile) {491return new Response('No image uploaded', { status: 400 });492}493494// Additional server-side validation495const allowedTypes = ['image/jpeg', 'image/png', 'image/webp'];496const maxSize = 5 * 1024 * 1024; // 5MB497498if (!allowedTypes.includes(imageFile.type)) {499return new Response('Invalid image type', { status: 400 });500}501502if (imageFile.size > maxSize) {503return new Response('Image too large', { status: 400 });504}505508const timeoutId = setTimeout(() => controller.abort(), 25000); // 25 seconds timeout509510const imageBytes = await imageFile.arrayBuffer();511const base64Image = btoa(512String.fromCharCode(...new Uint8Array(imageBytes))513);514521content: `You are a medical expert analyzing a medicine label.522STRICT REQUIREMENTS:5231. If no text is clearly visible, respond with a clear message about image quality.5242. Provide a COMPREHENSIVE medical analysis in the specified language: ${language}5253. Language-Specific Instruction: ${LANGUAGE_INSTRUCTIONS[language]}536- Entire response MUST be in the target language with NO English mixing537- Use professional, clear medical terminology538- If image is unreadable, explain why in the target language`539},540{546},547{548type: "image_url",549image_url: { url: `data:image/jpeg;base64,${base64Image}` }550}551]559const analysis = completion.choices[0].message.content ||560(language === 'en'561? "Unable to generate analysis from the image."562: "इस छवि से विश्लेषण उत्पन्न करने में असमर्थ।");563581return new Response(582language === 'en'583? 'Error processing image'584: 'चित्र को संसाधित करने में त्रुटि',585{ status: 500 }590console.error('Analysis error:', error);591return new Response(592'Error processing image',593{ status: 500 }594);

