ampleCopperMagpiemain.tsx4 matches
21tech: ["Python", "TensorFlow", "React"],22link: "https://ai-chatbot.example.com",23image: "https://maxm-imggenurl.web.val.run/ai-chatbot-interface",24},25{28tech: ["Solidity", "Web3.js", "React"],29link: "https://blockchain-explorer.example.com",30image: "https://maxm-imggenurl.web.val.run/blockchain-dashboard",31},32{35tech: ["Node.js", "MQTT", "React Native"],36link: "https://smart-home.example.com",37image: "https://maxm-imggenurl.web.val.run/smart-home-dashboard",38},39];211>212<img213src={project.image}214alt={project.title}215className="w-full h-48 object-cover rounded-t-lg mb-4"
falDemoAppmain.tsx14 matches
7function App() {8const [prompt, setPrompt] = useState("");9const [imageUrl, setImageUrl] = useState("");10const [loading, setLoading] = useState(false);1112const generateImage = async (e?: React.FormEvent) => {13e?.preventDefault();14setLoading(true);21input: {22prompt,23image_size: "landscape_4_3",24num_inference_steps: 4,25num_images: 1,26enable_safety_checker: true,27sync_mode: true,28},29});30setImageUrl(result.data.images[0].url);31} catch (error) {32console.error("Error generating image:", error);33} finally {34setLoading(false);39<div className="min-h-screen bg-black text-white py-12 px-4 sm:px-6 lg:px-8">40<div className="max-w-3xl mx-auto">41<h1 className="text-4xl font-bold text-center mb-8">Fal AI Image Generator</h1>42<div className="bg-gray-900 rounded-lg p-6 mb-8 shadow-lg">43<form className="flex flex-col sm:flex-row gap-4" onSubmit={generateImage}>44<input45type="text"46value={prompt}47onChange={(e) => setPrompt(e.target.value)}48placeholder="Enter your image prompt"49className="flex-grow px-4 py-2 bg-gray-800 border border-gray-700 rounded-md focus:ring-2 focus:ring-blue-500 focus:border-transparent"50/>51<button52onClick={generateImage}53disabled={loading || !prompt}54className={`px-6 py-2 rounded-md text-white font-medium transition-colors duration-200 ${80)81: (82"Generate Image"83)}84</button>85</form>86</div>87{imageUrl && (88<div className="bg-gray-900 rounded-lg overflow-hidden shadow-lg">89<img src={imageUrl} alt="Generated image" className="w-full h-auto" />90</div>91)}118<meta charset="UTF-8">119<meta name="viewport" content="width=device-width, initial-scale=1.0">120<title>Fal AI Image Generator</title>121<script src="https://cdn.tailwindcss.com"></script>122<style>
45<div align="center">6<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/67a1d35e-c37c-41a4-0e5a-03a9ba585d00/public" width="700px"/>7</div>
twitterAlertREADME.md3 matches
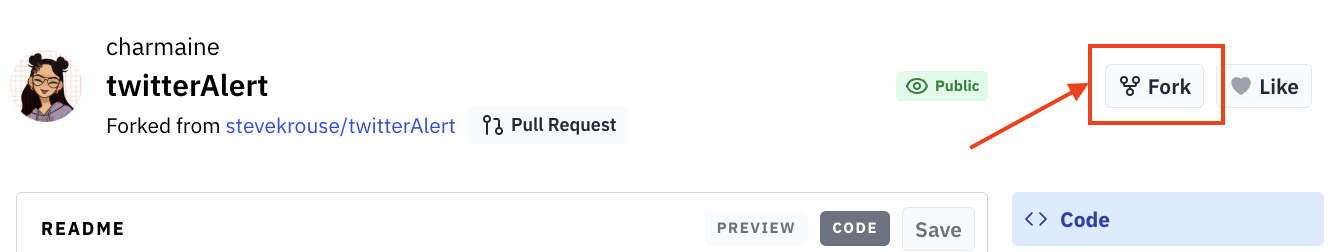
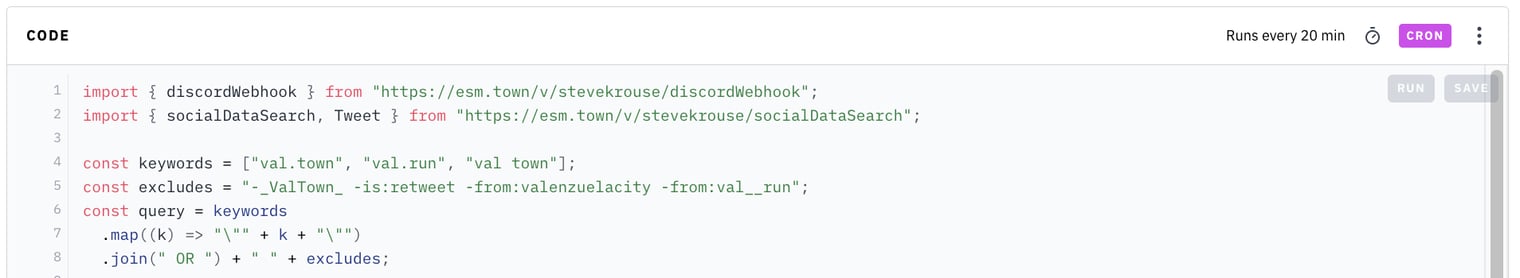
9## Example10This val tracks mentions of "Val Town" and related terms, excluding noise like retweets and irrelevant accounts. Notifications are sent to a Discord webhook but can be easily reconfigured for other platforms.11<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/85912106-f625-443e-5321-6e2699453200/public" width="500"/>12To see exactly how we use this template at Val Town: https://www.val.town/v/stevekrouse/twitterAlert1316### 1. Fork this Val17To use this template, fork this val on the top right corner of this page.181920### 2. View Source Code21<em>The `CODE` box shows you the the full source code of this val, you may need to scroll down to see it.</em>222324### 3. Customize Query
umbrellaReminderREADME.md1 match
1# ☔️ Umbrella reminder if there's rain today2345## Setup
cerebras_codermain.tsx1 match
1165<meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">1166<meta property="og:type" content="website">1167<meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">1168
cerebras_codermain.tsx1 match
1165<meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">1166<meta property="og:type" content="website">1167<meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">1168
clearSilverMartenmain.tsx3 matches
1"Identify and extract text from the uploaded image accurately, ensuring multi-language support. Clean unnecessary noise or artifacts, and format the text for readability. Highlight important headings or bold text if detected in the image."23डिटेल्ड प्रॉम्प्ट:4"Analyze the uploaded image and detect text using OCR. The model should:561. Recognize all text areas, even if they are handwritten or in different fonts.1011123. Remove image artifacts like shadows or noise.1314
clearSilverMartenREADME.md9 matches
1import pytesseract2from pytesseract import Output3from PIL import Image4import cv25import os910# इमेज प्रोसेसिंग के लिए फंक्शन11def process_image(image_path, output_format="txt"):12try:13# इमेज को लोड करें और प्रोसेस करें14image = cv2.imread(image_path)15gray = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)1617# नॉइज़ रिमूवल18processed_image = cv2.GaussianBlur(gray, (5, 5), 0)1920# OCR से टेक्स्ट पहचान21text_data = pytesseract.image_to_string(processed_image, lang="eng+hin+ben", config='--psm 6')2223# टेक्स्ट फॉर्मेट करना31elif output_format == "pdf":33pdf_output = pytesseract.image_to_pdf_or_hocr(processed_image, extension='pdf')34with open("output_document.pdf", "wb") as file:35file.write(pdf_output)4041# इमेज का पथ42image_path = "sample_image.jpg" # अपनी इमेज का पथ दें43output_format = "pdf" # 'txt' या 'pdf' में से चुनें4445# फंक्शन को कॉल करें46process_image(image_path, output_format)
68let content = "New user! " + emailAddress69+ " "70+ data.profile_image_url;7172if (emailInfo.services.length || emailInfo.social_media.length) {

