3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Versions 0-17 of this val were done with Hono and server-rendering.
440 {profile && (
441 <div className="flex items-center space-x-4">
442 <img src={profile.profileImageUrl} alt="Profile" className="w-8 h-8 rounded-full" />
443 <span>{profile.username}</span>
444 <a href="/auth/logout" className="text-blue-400 hover:text-blue-300">Logout</a>
583 alt="Blob content"
584 className="max-w-full h-auto"
585 onError={() => console.error("Error loading image")}
586 />
587 </div>
635 <li>Create public shareable links for blobs</li>
636 <li>View and manage public folder</li>
637 <li>Preview images directly in the interface</li>
638 </ul>
639 </div>
694 const { ValTown } = await import("npm:@valtown/sdk");
695 const vt = new ValTown();
696 const { email: authorEmail, profileImageUrl, username } = await vt.me.profile.retrieve();
697 // const authorEmail = me.email;
698
762
763 c.set("email", email);
764 c.set("profile", { profileImageUrl, username });
765 await next();
766};
2
3const basePrompt =
4 `Generate an image generation model prompt (description) for the previous image, in Barbie or Ken toy style
5 Be extremely detailed in describing:
6 - Hair color
15 - Lighting and shadows
16 - Any props or accessories
17 The final result should result in a image of barbie figures that look like the original.
18 Output only the prompt and nothing else.`;
19
20const settings = {
21 text_bot: "gpt-4o",
22 image_bot: "FLUX-pro-1.1",
23};
24
31 const url = new URL(httpReq.url);
32
33 const imageDescriptionPrompt = basePrompt;
34
35 if (!imgUrl) {
36 yield "Please upload a image";
37 yield events.done();
38 }
39 let baseStatus = "Analyzing image";
40
41 const msgToForward = { ...req.query.at(-1) };
42 msgToForward.content = "Describe the contents of this image";
43
44 msgToForward.content = imageDescriptionPrompt;
45 const query = {
46 ...req,
47 query: [{
48 ...lastMsg,
49 content: imageDescriptionPrompt,
50 role: "user",
51 attachments: lastMsg?.attachments,
59 let text = "";
60 console.log("sending to gpt4o", query);
61 yield `Analyzing image...`;
62 for await (const msg of gpt4oQuery) {
63 if (msg.event == "text") {
73 }
74
75 const imageQuery = {
76 ...req,
77 query: [{
80 }],
81 };
82 const imageStream = forward({
83 toBotName: settings.image_bot,
84 query: imageQuery,
85 accessKey: req.access_key,
86 });
87 for await (const msg of imageStream) {
88 yield msg;
89 }
95 server_bot_dependencies: {
96 [settings.text_bot]: 1,
97 [settings.image_bot]: 1,
98 },
99 introduction_message: "Send me a picture and I will make it cartoon like.",
1165 <meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">
1166 <meta property="og:type" content="website">
1167 <meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">
1168
1169
2
3const basePrompt =
4 `Generate an image generation model prompt (description) for the previous image, in Barbie or Ken toy style
5 Be extremely detailed in describing:
6 - Hair color
15 - Lighting and shadows
16 - Any props or accessories
17 The final result should result in a image of barbie figures that look like the original.
18 Output only the prompt and nothing else.`;
19
20const settings = {
21 text_bot: "gpt-4o",
22 image_bot: "FLUX-pro-1.1",
23};
24
31 const url = new URL(httpReq.url);
32
33 const imageDescriptionPrompt = basePrompt;
34
35 if (!imgUrl) {
36 yield "Please upload a image";
37 yield events.done();
38 }
39 let baseStatus = "Analyzing image";
40
41 const msgToForward = { ...req.query.at(-1) };
42 msgToForward.content = "Describe the contents of this image";
43
44 msgToForward.content = imageDescriptionPrompt;
45 const query = {
46 ...req,
47 query: [{
48 ...lastMsg,
49 content: imageDescriptionPrompt,
50 role: "user",
51 attachments: lastMsg?.attachments,
59 let text = "";
60 console.log("sending to gpt4o", query);
61 yield `Analyzing image...`;
62 for await (const msg of gpt4oQuery) {
63 if (msg.event == "text") {
73 }
74
75 const imageQuery = {
76 ...req,
77 query: [{
80 }],
81 };
82 const imageStream = forward({
83 toBotName: settings.image_bot,
84 query: imageQuery,
85 accessKey: req.access_key,
86 });
87 for await (const msg of imageStream) {
88 yield msg;
89 }
95 server_bot_dependencies: {
96 [settings.text_bot]: 1,
97 [settings.image_bot]: 1,
98 },
99 introduction_message: "Send me a picture and I will make it cartoon like.",
2
3const basePrompt =
4 `Generate an image generation model prompt (description) for the previous image, in Barbie or Ken toy style
5 Be extremely detailed in describing:
6 - Hair color
15 - Lighting and shadows
16 - Any props or accessories
17 The final result should result in a image of barbie figures that look like the original.
18 Output only the prompt and nothing else.`;
19
20const settings = {
21 text_bot: "gpt-4o",
22 image_bot: "FLUX-pro-1.1",
23};
24
31 const url = new URL(httpReq.url);
32
33 const imageDescriptionPrompt = basePrompt;
34
35 if (!imgUrl) {
36 yield "Please upload a image";
37 yield events.done();
38 }
39 let baseStatus = "Analyzing image";
40
41 const msgToForward = { ...req.query.at(-1) };
42 msgToForward.content = "Describe the contents of this image";
43
44 msgToForward.content = imageDescriptionPrompt;
45 const query = {
46 ...req,
47 query: [{
48 ...lastMsg,
49 content: imageDescriptionPrompt,
50 role: "user",
51 attachments: lastMsg?.attachments,
59 let text = "";
60 console.log("sending to gpt4o", query);
61 yield `Analyzing image...`;
62 for await (const msg of gpt4oQuery) {
63 if (msg.event == "text") {
73 }
74
75 const imageQuery = {
76 ...req,
77 query: [{
80 }],
81 };
82 const imageStream = forward({
83 toBotName: settings.image_bot,
84 query: imageQuery,
85 accessKey: req.access_key,
86 });
87 for await (const msg of imageStream) {
88 yield msg;
89 }
95 server_bot_dependencies: {
96 [settings.text_bot]: 1,
97 [settings.image_bot]: 1,
98 },
99 introduction_message: "Send me a picture and I will make it cartoon like.",
354
355 return {
356 url: "data:image/svg+xml;charset=UTF-8," + encodeURIComponent(svg),
357 scaledSize: new window.google.maps.Size(size, size),
358 };
2
3const basePrompt = [
4 `Generate an image generation model prompt (description) for the previous image, in nightmare before christmas chibi 3D anime style.`,
5 `The objective is to try to replicate the image as closely as possible,`,
6 `but in the new style. To do that, you should be very detailed in including`,
7 `relevant information necessary to reproduce the image, e.g. colors, poses,`,
8 `facial expressions, background objects, etc. Ensure that the entire description `,
9 `is consistent with the nightmare before christmas chibi 3D anime style, especially`,
13const settings = {
14 text_bot: "gpt-4o",
15 image_bot: "FLUX-pro-1.1",
16};
17
24 const url = new URL(httpReq.url);
25
26 const imageDescriptionPrompt = basePrompt;
27
28 if (!imgUrl) {
29 yield "Please upload a image";
30 yield events.done();
31 }
32 let baseStatus = "Analyzing image";
33
34 const query = {
36 query: [{
37 ...req.query.at(-1),
38 content: imageDescriptionPrompt,
39 role: "user",
40 attachments: lastMsg?.attachments,
48 let text = "";
49 console.log("sending to gpt4o", query);
50 yield `Analyzing image...`;
51 for await (const msg of gpt4oQuery) {
52 if (msg.event == "text") {
62 }
63
64 const imageQuery = {
65 ...req,
66 query: [{
69 }],
70 };
71 const imageStream = forward({
72 toBotName: settings.image_bot,
73 query: imageQuery,
74 accessKey: req.access_key,
75 });
76 for await (const msg of imageStream) {
77 yield msg;
78 }
84 server_bot_dependencies: {
85 [settings.text_bot]: 1,
86 [settings.image_bot]: 1,
87 },
88 introduction_message: "Send me a picture",
2
3const basePrompt = [
4 `Generate an image generation model prompt (description) for the previous image, in nightmare before christmas chibi 3D anime style.`,
5 `The objective is to try to replicate the image as closely as possible,`,
6 `but in the new style. To do that, you should be very detailed in including`,
7 `relevant information necessary to reproduce the image, e.g. colors, poses,`,
8 `facial expressions, background objects, etc. Ensure that the entire description `,
9 `is consistent with the nightmare before christmas chibi 3D anime style, especially`,
13const settings = {
14 text_bot: "gpt-4o",
15 image_bot: "FLUX-pro-1.1",
16};
17
24 const url = new URL(httpReq.url);
25
26 const imageDescriptionPrompt = basePrompt;
27
28 if (!imgUrl) {
29 yield "Please upload a image";
30 yield events.done();
31 }
32 let baseStatus = "Analyzing image";
33
34 const msgToForward = { ...req.query.at(-1) };
35 msgToForward.content = "Describe the contents of this image";
36
37 msgToForward.content = imageDescriptionPrompt;
38 const query = {
39 ...req,
40 query: [{
41 ...lastMsg,
42 content: imageDescriptionPrompt,
43 role: "user",
44 attachments: lastMsg?.attachments,
52 let text = "";
53 console.log("sending to gpt4o", query);
54 yield `Analyzing image...`;
55 for await (const msg of gpt4oQuery) {
56 if (msg.event == "text") {
66 }
67
68 const imageQuery = {
69 ...req,
70 query: [{
73 }],
74 };
75 const imageStream = forward({
76 toBotName: settings.image_bot,
77 query: imageQuery,
78 accessKey: req.access_key,
79 });
80 for await (const msg of imageStream) {
81 yield msg;
82 }
88 server_bot_dependencies: {
89 [settings.text_bot]: 1,
90 [settings.image_bot]: 1,
91 },
92 introduction_message: "Send me a picture and I will make it cartoon like.",
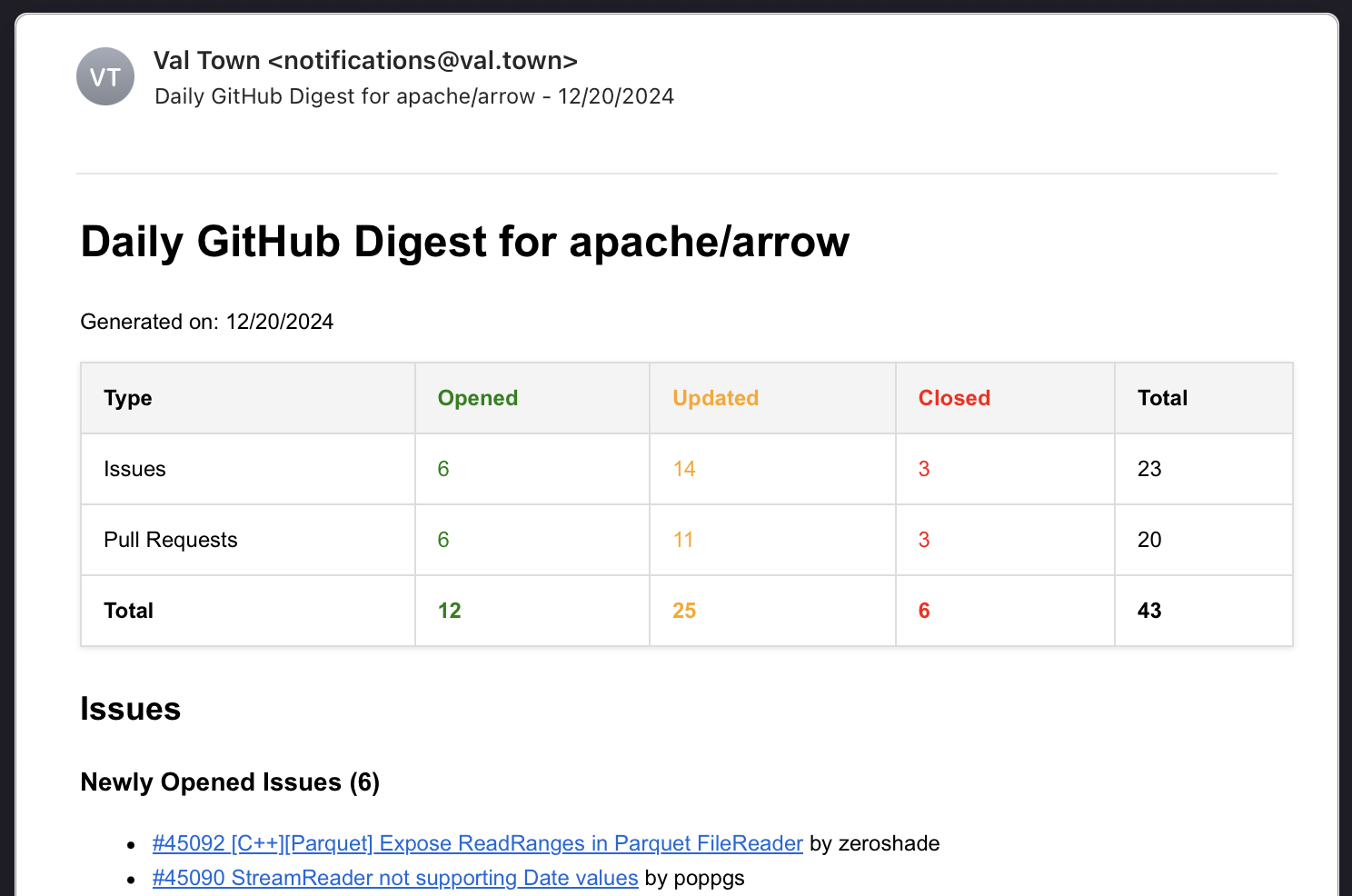
3Sends you a daily email with a digest of the issue and pull request activity (opened, updated, closed) in a specific GitHub repository.
4
5
6

