Towniefavicon.http.tsx1 match
13return new Response(svg, {14headers: {15"Content-Type": "image/svg+xml",16},17});
TownieChatRoute.tsx13 matches
10import { useUsageStats } from "../hooks/useUsageStats.ts";11import { Messages } from "./Messages.tsx";12import { InputBox, ImageDropContainer } from "./InputBox.tsx";13import { PreviewFrame } from "./PreviewFrame.tsx";14import { BranchSelect } from "./BranchSelect.tsx";64}) {65const { token, anthropicApiKey } = useAuth();66const [images, setImages] = useState<(string|null)[]>([]);67const [selectedFiles, setSelectedFiles] = useState<string[]>([]);68const { audio } = useContext(AppContext);84bearerToken: token,85selectedFiles,86images,87soundEnabled: audio,88});108109return (110<ImageDropContainer111running={running}112images={images}113setImages={setImages}>114<div115className="chat-container container">131onSubmit={e => {132handleSubmit(e);133setImages([]);134}}135onCancel={handleStop}136running={running}137error={error}138images={images}139setImages={setImages}140/>141</div>149rel="norefferer"150className="block-link text-link lockup">151{project.imageUrl ? (152<img src={project.imageUrl} className="image-thumbnail" />153) : (154<div className="image-placeholder" />155)}156<div>173</div>174<pre hidden>{JSON.stringify(messages, null, 2)}</pre>175</ImageDropContainer>176);177}
test-blogmarkdown-cheatsheet.md3 matches
69```7071## Images7273```markdown747576```77
redditTestREADME.md3 matches
13## Example14This val tracks mentions of "Val Town" and related terms on Reddit, filtering results from the last 7 days and sending alerts to a Discord webhook.151617---21### 1. Fork this Val22To start using this template, fork this val by clicking the fork button at the top-right corner of the page.232425---26### 2. View Source Code27<em>The `CODE` box shows you the the full source code of this val, you may need to scroll down to see it.</em>282930---
image-inpaintingApp.tsx16 matches
45export default function App() {6const [imageSrc, setImageSrc] = useState<string | null>(null);7const [ready, setReady] = useState(false);89// Canvas refs10const baseCanvas = useRef<HTMLCanvasElement>(null); // shows uploaded image11const drawCanvas = useRef<HTMLCanvasElement>(null); // red overlay for drawing12const maskCanvas = useRef<HTMLCanvasElement>(null); // hidden, true mask (white bg, transparent strokes)20const reader = new FileReader();21reader.onload = () => {22setImageSrc(reader.result as string);23setReady(false); // will flip true once image is loaded24};25reader.readAsDataURL(file);26};2728/** Once imageSrc changes, draw it onto baseCanvas and size all canvases */29useEffect(() => {30if (!imageSrc) return;31const img = new Image();32img.src = imageSrc;33img.onload = () => {34const { width, height } = img;39});4041// Draw uploaded image42baseCanvas.current!.getContext("2d")!.drawImage(img, 0, 0);4344// Prepare mask canvas: opaque white everywhere to start50setReady(true);51};52}, [imageSrc]);5354/* Helper: convert pointer to canvas coords */126const link = document.createElement("a");127link.download = "mask.png";128link.href = maskCanvas.current!.toDataURL("image/png");129link.click();130};144<h1>OpenAI In-painting Mask Editor</h1>145146<input type="file" accept="image/*" onChange={onFileChange} />147148{imageSrc && (149<div150style={{168)}169170{imageSrc && (171<div style={{ marginTop: 12 }}>172<button onClick={clearMask}>Clear Mask</button>184correspond to your strokes – exactly what{" "}185<a186href="https://platform.openai.com/docs/guides/image-generation#mask-requirements"187target="_blank"188rel="noopener noreferrer"
pondiverseaddCreation5 matches
9// - data (string)10// - type (string)11// - image (data url string)1213// sanity checks:15// - data, hmm this needs to be long i guess.. maybe some crazy upper limit sanity check though16// - type, not too long17// - image, not toooo large a file size18let body;19try {26const data = body.data;27const type = body.type;28const image = body.image;2930// Sanity checks38}3940if (image.length > 20 * 1024 * 1024) {41return Response.json({ ok: false, error: "Thumbnail too large" });42}58);5960await blob.set("pondiverse_image" + id.lastInsertRowid, image);61return Response.json({ ok: true });62}
pondiverseupdateTable1 match
9data TEXT,10type TEXT,11image TEXT,12time DATETIME NOT NULL,13hidden BOOLEAN
eink-frame-remixindex.tsx9 matches
4import { Header } from "./components.tsx";5import hemolog from "./frames/hemolog.tsx";6import generateImageFromHtml from "./generateImageFromHtml.ts";78export default async function(req: Request) {9const url = new URL(req.url);10const isImageRequest = url.searchParams.get("generate") === "image";11const isListRequest = url.searchParams.get("generate") === "list";12const frameId = url.searchParams.get("frame");68}6970// get ?&generate=image&frame=S0mth1ingKrAzy71if (frameId && !frame_list.includes(frameId)) {72const html = renderToString(84const generateUrl = frames[frameId as keyof typeof frames];8586// get ?&generate=image&frame=weather87if (isImageRequest) {88const width = 800;89const height = 480;9091const imageResponse = await generateImageFromHtml(generateUrl, width, height);92return new Response(imageResponse.body, {93status: imageResponse.status,94headers: {95"Content-Type": "image/png",96},97});
2// API key required34// TODO: Add caching of image5export default async function generateImageFromHtml(6valUrl: string,7width: number = 800,13const apiKey = Deno.env.get("API_FLASH_KEY");14const generateUrl =15`https://api.apiflash.com/v1/urltoimage?access_key=${apiKey}&url=${valUrl}&width=${width}&height=${height}&format=png&fresh=true`;1617try {22return response;23} catch (error) {24return new Response("Failed to generate image", { status: 500 });25}26}
eink-frame-remixapod.ts1 match
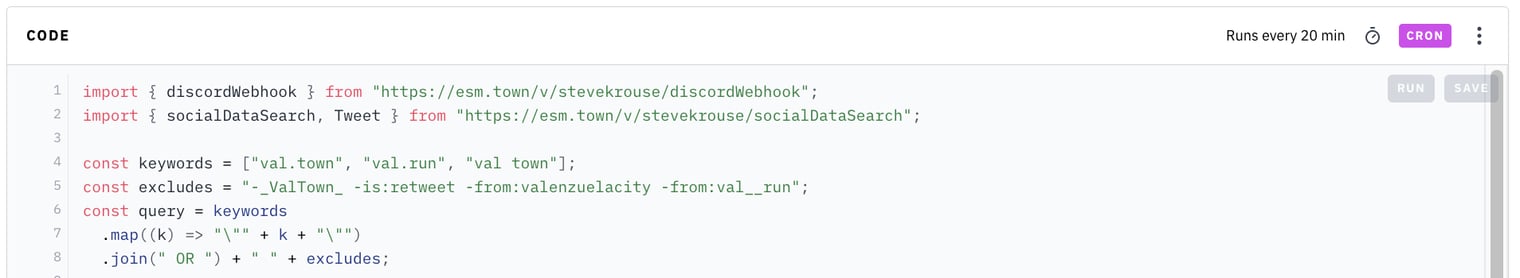
8service_version: string;9title: string;10url: string; // image to display11};12

