3import { blob } from "https://esm.town/v/std/blob?v=12";
4import { fileToDataURL } from "https://esm.town/v/stevekrouse/fileToDataURL";
5import { modifyImage } from "https://esm.town/v/stevekrouse/modifyImage";
6import { chat } from "https://esm.town/v/stevekrouse/openai";
7import { Hono } from "npm:hono@3";
23 <html>
24 <head>
25 <title>Image downsizer & saver</title>
26 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
27 <script src="https://cdn.tailwindcss.com" />
52 type="file"
53 id="file"
54 accept="image/*"
55 name="file"
56 />
101 console.log(key);
102
103 /* parse the mimetype out of file-image/png-blahblah */
104 const type = key.split("-")[1];
105
3import { blob } from "https://esm.town/v/std/blob?v=12";
4import { fileToDataURL } from "https://esm.town/v/stevekrouse/fileToDataURL";
5import { modifyImage } from "https://esm.town/v/stevekrouse/modifyImage";
6import { chat } from "https://esm.town/v/stevekrouse/openai";
7import { Hono } from "npm:hono@3";
23 <html>
24 <head>
25 <title>Image downsizer & saver</title>
26 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
27 <script src="https://cdn.tailwindcss.com" />
52 type="file"
53 id="file"
54 accept="image/*"
55 name="file"
56 />
101 console.log(key);
102
103 /* parse the mimetype out of file-image/png-blahblah */
104 const type = key.split("-")[1];
105
1# Image downsizer and uploader
2
3
4Migrated from folder: Archive/blobImages
1/**
2 * upload an image to val.town
3 * @param {Blob} image - image must have image/jpeg, image/png, image/webp, image/gif or image/svg+xml content-type
4 * @returns {string} - uploaded image url
5 */
6export async function uploadImage(image: Blob): Promise<string> {
7 const fd = new FormData();
8 fd.append(
9 "file",
10 image,
11 );
12 const data = await (await fetch(await getUploadURL(), {
24}
25async function getUploadURL(): Promise<string> {
26 const data = await (await fetch("https://www.val.town/api/trpc/generateImageUploadUrl", {
27 "headers": {
28 "content-type": "application/json",
1# uploadImage
2uploads an image to val.town just like when you paste an image into a readme
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Use this button to install the val:
16You can try a demo at <https://pomdtr-lastloginhonoexample.web.val.run> (see @pomdtr/lastLoginHonoExample for code)
17
18
19
20## Usage
4
5async function createScreenshot(code: string) {
6 const apiUrl = "https://sourcecodeshots.com/api/image";
7 const resp = await fetch(apiUrl, {
8 method: "POST",
107 return new Response(screenshot, {
108 headers: {
109 "Content-Type": "image/png",
110 },
111 });
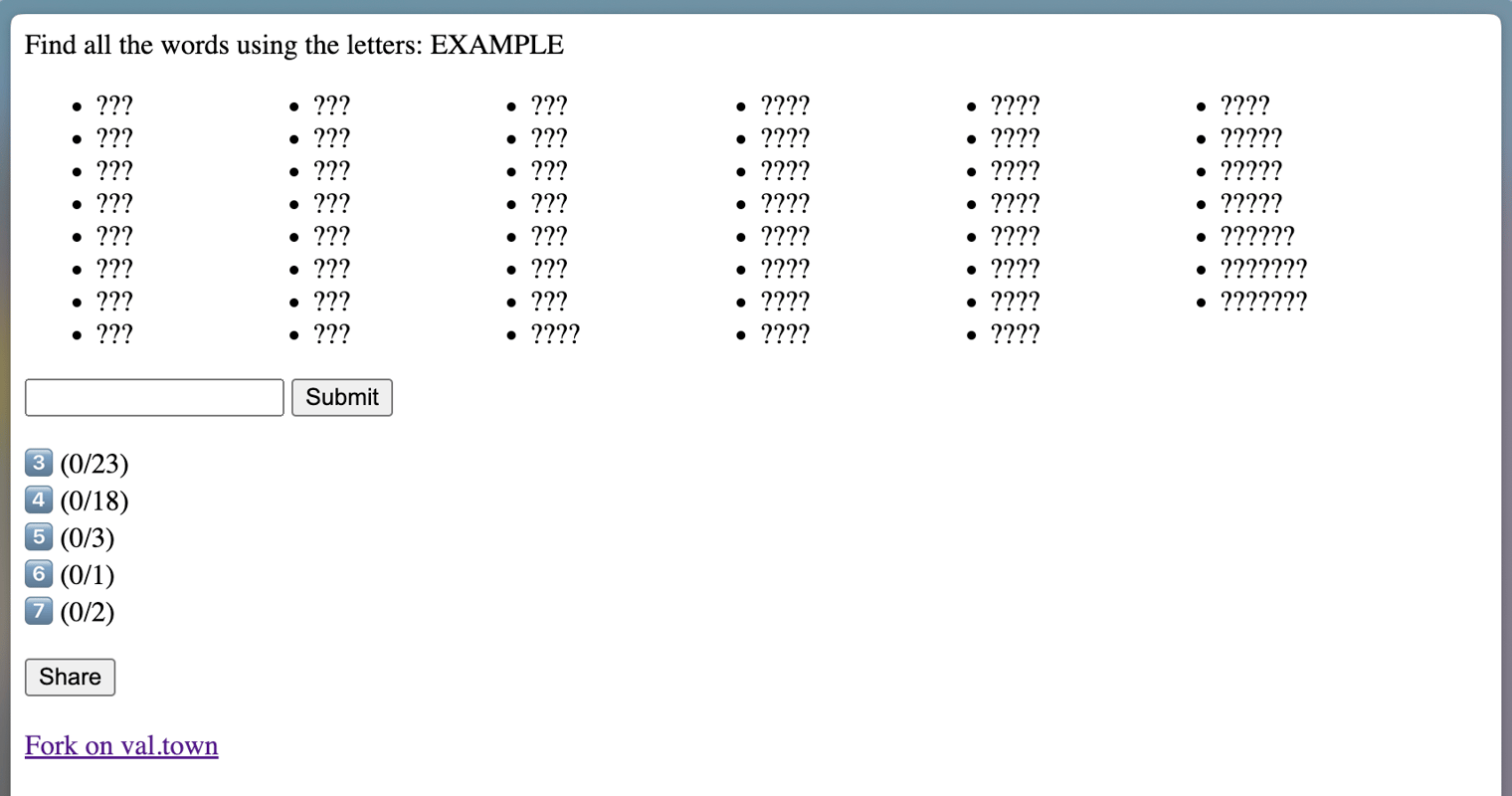
5https://jdan-esmtown.web.val.run/nsetyr
6
7
8
9The dictionary is populated from the following script:
65
66 const img = await pyodide.then(pyodide => pyodide.runPython(\`plot_powers(\${number})\`));
67 plotContainer.innerHTML = \`<img src="data:image/png;base64,\${img}" />\`;
68 });
69 </script>

