119 "User-Agent":
120 "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36",
121 "Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8",
122 "Accept-Language": "en-US,en;q=0.5",
123 "Sec-Fetch-Site": "cross-site",
16 <Url type="text/html" method="get" template="https://val-town-search.pomdtr.me/search?q={searchTerms}"/>
17 <Url type="application/opensearchdescription+xml" template="https://val-town-search.pomdtr.me/opensearch.xml"/>
18 <Image height="16" width="16" type="image/png">https://pomdtr-favicons.web.val.run/val-town</Image>
19 <moz:SearchForm>https://val-town-search.pomdtr.me/search</moz:SearchForm>
20</OpenSearchDescription>`,
1/** @jsxImportSource npm:hono@3/jsx */
2import { fileToDataURL } from "https://esm.town/v/stevekrouse/fileToDataURL";
3import { modifyImage } from "https://esm.town/v/stevekrouse/modifyImage";
4import { chat } from "https://esm.town/v/stevekrouse/openai";
5import { Hono } from "npm:hono@3";
50 type="file"
51 id="file"
52 accept="image/*"
53 name="file"
54 />
115 {
116 role: "user",
117 content: `What is the calorie count in this image?`,
118 },
119 {
120 role: "user",
121 content: [{
122 type: "image_url",
123 image_url: {
124 url: dataURL,
125 },
63 title
64 url
65 images {
66 url
67 altText
100 visualTheme {
101 id
102 logoImage {
103 url
104 altText
130 __typename
131 text
132 image {
133 width
134 height
698 bio: string | null;
699 /** @description The url for the user's profile picture */
700 profileImageUrl: string | null;
701 }) & components["schemas"]["Author"], "bio" | "profileImageUrl">;
702 BaseVal: {
703 /** Format: uuid */
1# ☔️ Umbrella reminder if there's rain today
2
3
4
5## Setup
82 </div>
83 <div class="flex justify-center mt-24">
84 <image
85 class="rounded-lg border w-3/4"
86 src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/a35e64a5-e0e7-48f1-31b9-f1b77edb4900/public"
87 />
88 </div>
34 />
35 <meta
36 property="og:image"
37 content={fucked
38 ? "https://pbt-gtrainog.web.val.run/?status=notOk"
14export async function getColor(src: string = EXAMPLE_URL): Promise<string> {
15 const { default: Jimp } = await import("npm:jimp");
16 const image = await Jimp.read(src);
17 const store = {};
18 const total_pixels = image.bitmap.width * image.bitmap.height;
19 const coverage = total_pixels * PERCENT_COVERAGE / 100;
20 const data = image.bitmap.data;
21 const max_pixel_index = total_pixels - 1;
22
34 <html>
35 <head>
36 <title>Dominant Color from Image</title>
37 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
38 <script src="https://cdn.tailwindcss.com" />
41 <div class="flex flex-col p-10 space-y-10">
42 <a href="/">
43 <h1 class="text-5xl font-extrabold hover:underline">Dominant Color from Image</h1>
44 </a>
45 <div class="flex flex-col flex-grow justify-center items-center w-full">
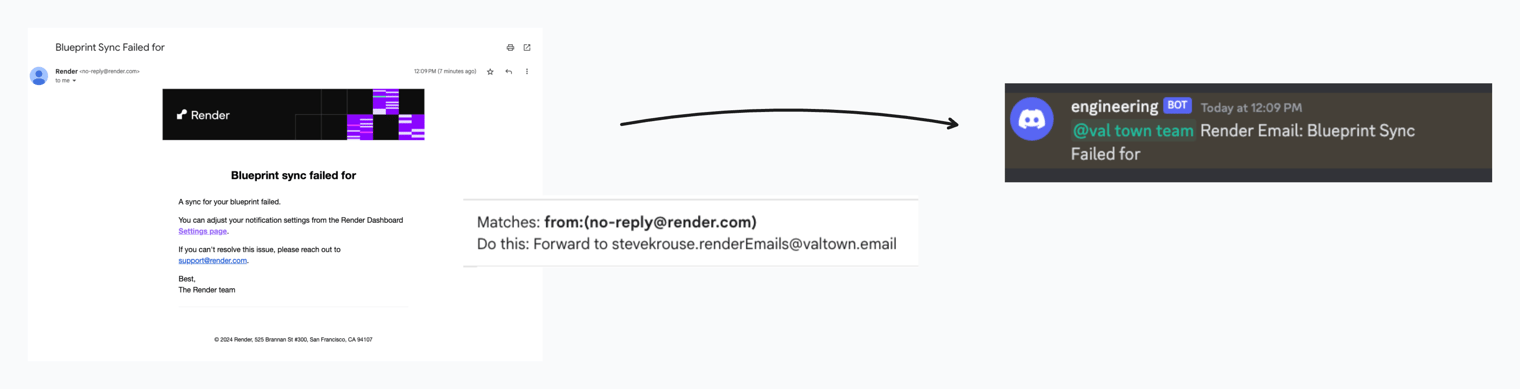
1# Forward Render Error Emails to Val Town's Engineering Discord Channel
2
3
4
5Render sends emails when deploys fail but I want those notifications to come in our team Discord channel, and tag our team. Render doesn't have webhooks for this, so I set up a Gmail filter and forward to this email handler val, which in turn forwards the content to our engineering Discord channel.

