7 const result = await fal.subscribe("turbo1912/multiple-models/esrgan", {
8 input: {
9 image_url: "https://storage.googleapis.com/falserverless/gallery/NOCA_Mick-Thompson.resized.resized.jpg",
10 },
11 logs: true,
60 await driver.execute(createQuery(table));
61 const query = "export import ); \";"
62 let url = `https://api.val.town/v1/search/vals?query=${encodeURIComponent(query)}&limit=100`;
63 while (true) {
64 const resp = await fetch(url);
3import { renderToString } from "npm:react-dom/server";
4
5// This uses by personal API key, you'll need to provide your own if
6// you fork this. We'll be adding support to the std/openai lib soon!
7const openai = new OpenAI();
1An API that fetches the html table of small boat arrivals data from the UK gov website. This data is from the last 7 days and updated daily.
1An example of using [Breadboard Board as a Service](https://www.val.town/v/dglazkov/bbaas) helper script. The board converts supplied text and voice into speech using Eleven Labs API.
2
3This board is marked as `private`, which means that it requires an additional service key to function.
7- fork this val
8- add `GEMINI_KEY` to your environment variables
9- add `ELEVENLABS_API_KEY` to your environment variables
10- add `BB_SERVICE_KEY` to your environment variables. You can use [this val](https://www.val.town/v/dglazkov/generateServiceKey) to generate it.
11- query directly or use as Service URL in the Core Kit `service` node.
1import { inTheBackground } from "https://esm.town/v/neverstew/inTheBackground";
2import { API_URL } from "https://esm.town/v/std/API_URL?v=5";
3import { sqlite } from "https://esm.town/v/std/sqlite?v=6";
4import { fetchJSON } from "https://esm.town/v/stevekrouse/fetchJSON?v=45";
26 headers["Authorization"] = `Bearer ${token}`;
27 }
28 const { id } = await fetchJSON(`${API_URL}/v1/alias/${userHandle}/${valName}`, { headers });
29
30 const createCronEvalsTable = `CREATE TABLE IF NOT EXISTS cron_evals (
3
4
5To authenticate, use an [API Token](https://www.val.town/settings/api).
3
4
5To authenticate, use an [API Token](https://www.val.town/settings/api).
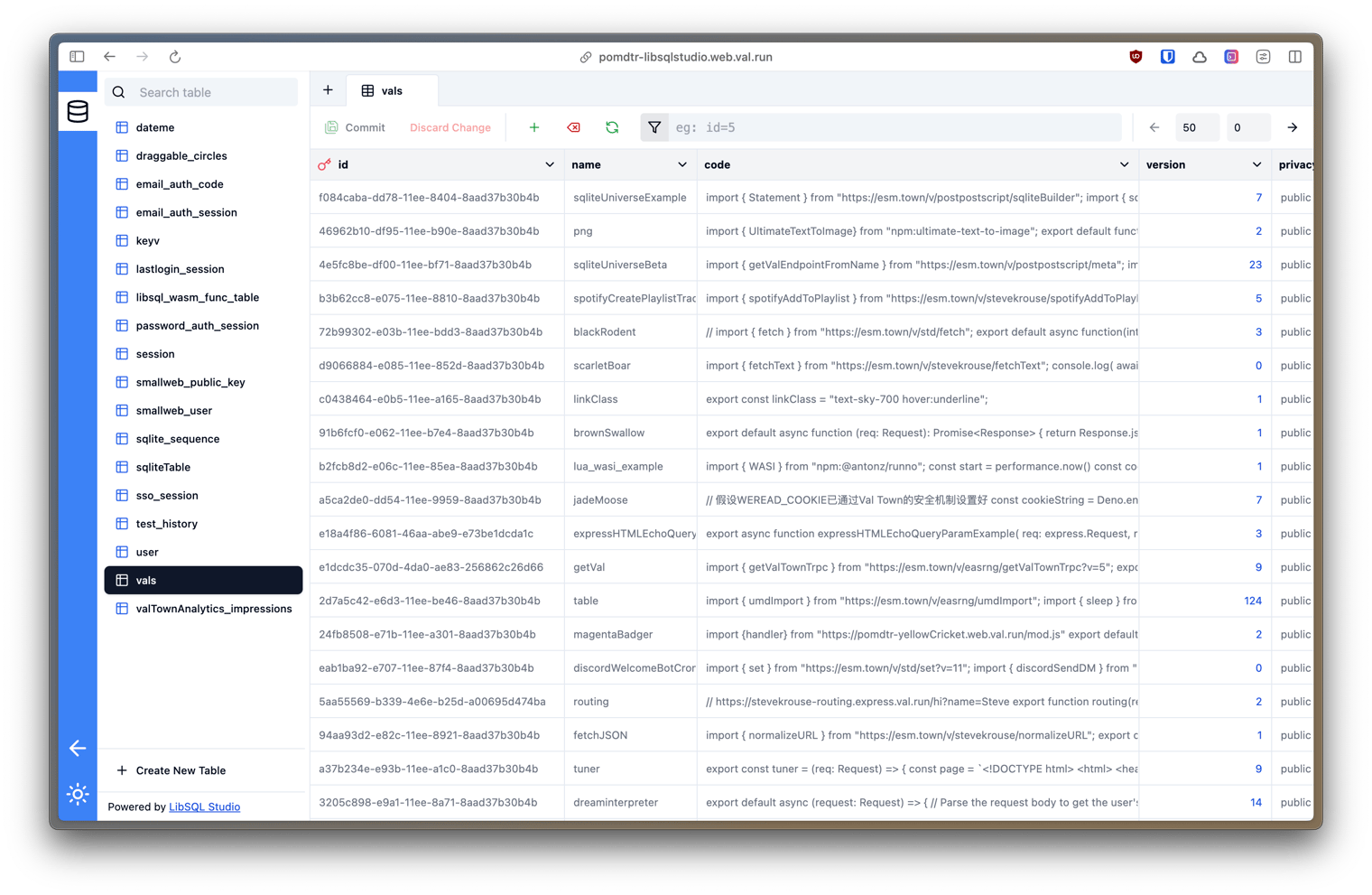
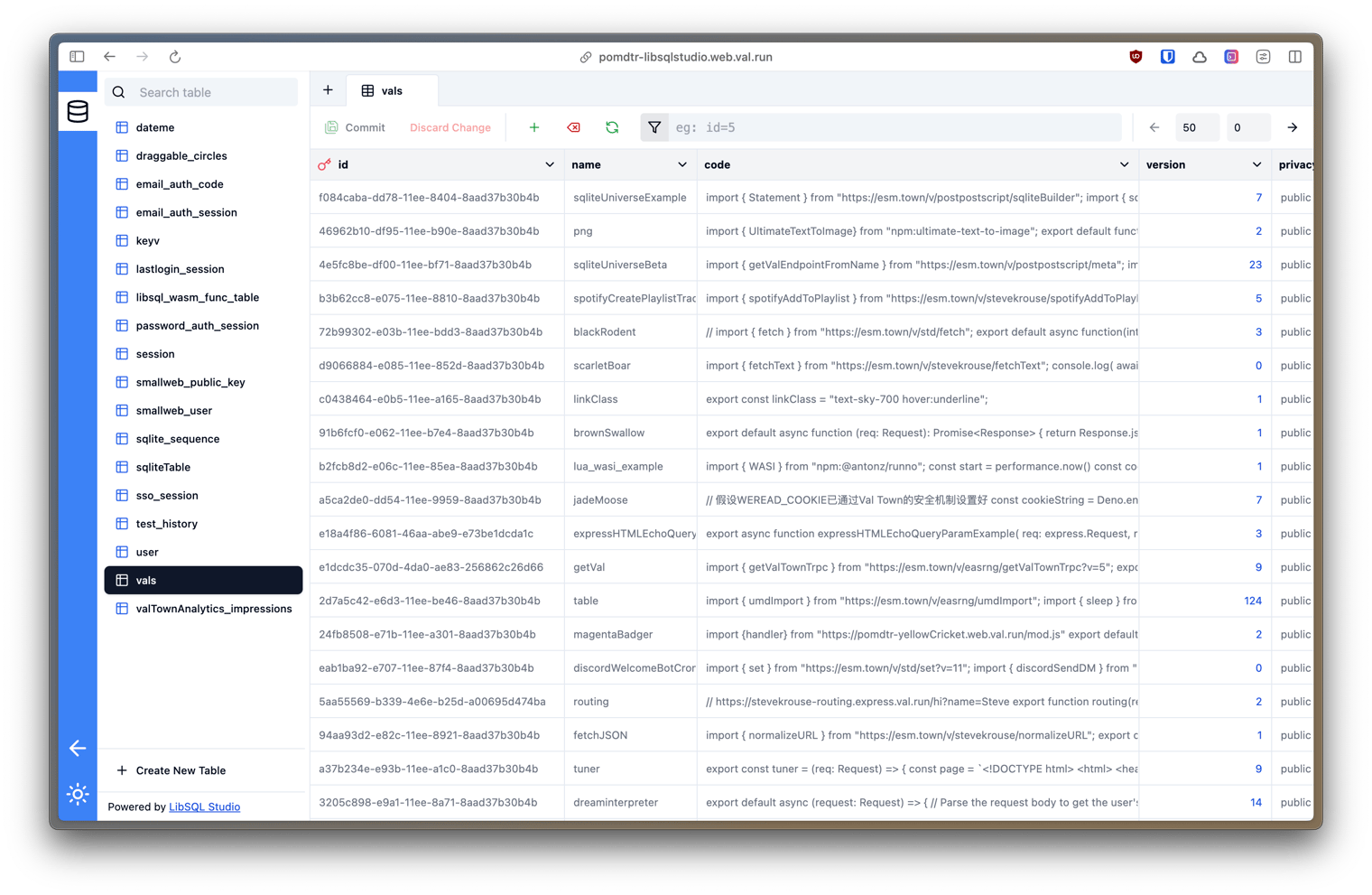
13## Authentication
14
15Login to your SQLite Explorer with [password authentication](https://www.val.town/v/pomdtr/password_auth) with your [Val Town API Token](https://www.val.town/settings/api) as the password.
16
17## Todos / Plans
27 <head>
28 <title>SQLite Explorer</title>
29 <link rel="preconnect" href="https://fonts.googleapis.com" />
30
31 <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
32 <link
33 href="https://fonts.googleapis.com/css2?family=Fira+Code:wght@300..700&family=Source+Sans+3:ital,wght@0,200..900;1,200..900&display=swap"
34 rel="stylesheet"
35 />

