39 if (response.status > 400) {
40 const shortenedName = "Error (Forbidden)";
41 const image = "/assets/spotify.svg";
42 return { shortenedName, image };
43 } else if (response.status === 204) {
44 const shortenedName = "Currently Not Playing";
45 const image = "/assets/spotify.svg";
46 return { shortenedName, image };
47 }
48
49 const song = await response.json();
50 const image = song.item.album.images[0].url;
51 const artistNames = song.item.artists.map(a => a.name);
52 const link = song.item.external_urls.spotify;
65 formattedArtist,
66 artistLink,
67 image,
68 };
69 } catch (error) {
70 const shortenedName = "Error";
71 const image = "/assets/spotify.svg";
72 return { shortenedName, image };
73 }
74};
9## Example
10This val tracks mentions of "Val Town" and related terms, excluding noise like retweets and irrelevant accounts. Notifications are sent to a Discord webhook but can be easily reconfigured for other platforms.
11<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/85912106-f625-443e-5321-6e2699453200/public" width="500"/>
12To see exactly how we use this template at Val Town: https://www.val.town/x/stevekrouse/twitterAlert
13
16### 1. Fork this Val
17To use this template, fork this val on the top right corner of this page.
18
19
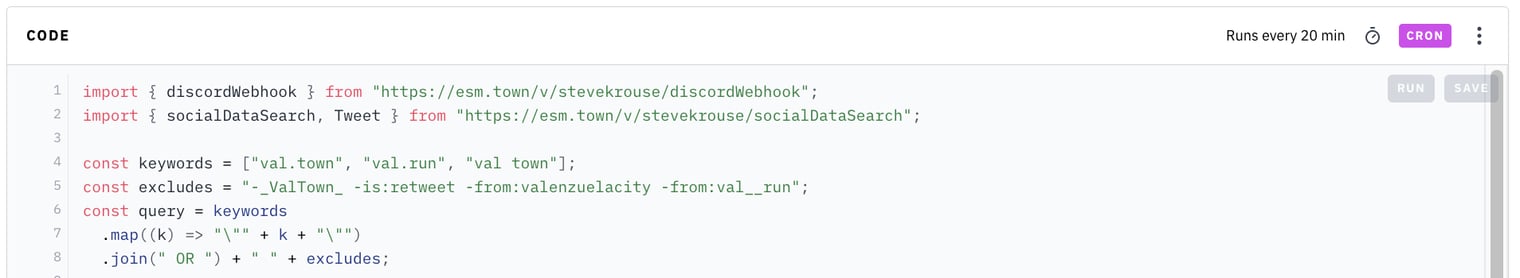
20### 2. View Source Code
21<em>The `CODE` box shows you the the full source code of this val, you may need to scroll down to see it.</em>
22
23
24### 3. Customize Query
31 });
32 const chatLogRef = useRef(null);
33 const elonImageUrl =
34 `https://maxm-imggenurl.web.val.run/elon-musk-portrait-tech-entrepreneur-wearing-black-tshirt-realistic-photographic-style`;
35
277 >
278 <img
279 src={elonImageUrl}
280 alt="Elon Musk"
281 style={{
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7To use this, fork it to your account.
60 const { ValTown } = await import("npm:@valtown/sdk");
61 const vt = new ValTown();
62 const { email: authorEmail, profileImageUrl, username } = await vt.me.profile.retrieve();
63 // const authorEmail = me.email;
64
128
129 c.set("email", email);
130 c.set("profile", { profileImageUrl, username });
131 await next();
132};
437 {profile && (
438 <div className="flex items-center space-x-4">
439 <img src={profile.profileImageUrl} alt="Profile" className="w-8 h-8 rounded-full" />
440 <span>{profile.username}</span>
441 <a href="/auth/logout" className="text-blue-400 hover:text-blue-300">Logout</a>
580 alt="Blob content"
581 className="max-w-full h-auto"
582 onError={() => console.error("Error loading image")}
583 />
584 </div>
630 <li>Create public shareable links for blobs</li>
631 <li>View and manage public folder</li>
632 <li>Preview images directly in the interface</li>
633 </ul>
634 </div>
9 let response;
10 try {
11 response = await blob.get("pondiverse_image" + id);
12 } catch (e) {
13 return new Response(null, { status: 404 });
21 data TEXT,
22 type TEXT,
23 image TEXT,
24 time DATETIME NOT NULL
25 )`,
1export default async function(req: Request): Promise<Response> {
2 return Response.json({
3 image_url: "https://jon.bo/IMG_9387.png",
4 video_url: "https://brainrot.i12bp8.xyz/videos/reddit_video_54000.mp4",
5 audio_url: "https://res.cloudinary.com/dzkwltgyd/video/upload/v1746471301/glif-app/s43eeo9zs7ecxloj6mcr.webm",
12 // Iterate through each one and delete it's blob
13 for (const row of res.rows) {
14 if (row.image) {
15 blob.delete("pondiverse_image" + row.id);
16 }
17 }
55 // for (let creation of response.rows) {
56 // creation.url = `https://pondiverse.val.run/get-creation?id=${creation.id}`;
57 // creation.image = `https://pondiverse.val.run/get-creation-image?id=${creation.id}`;
58 // }
59

