3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7To use this, fork it to your account.
60 const { ValTown } = await import("npm:@valtown/sdk");
61 const vt = new ValTown();
62 const { email: authorEmail, profileImageUrl, username } = await vt.me.profile.retrieve();
63 // const authorEmail = me.email;
64
128
129 c.set("email", email);
130 c.set("profile", { profileImageUrl, username });
131 await next();
132};
437 {profile && (
438 <div className="flex items-center space-x-4">
439 <img src={profile.profileImageUrl} alt="Profile" className="w-8 h-8 rounded-full" />
440 <span>{profile.username}</span>
441 <a href="/auth/logout" className="text-blue-400 hover:text-blue-300">Logout</a>
580 alt="Blob content"
581 className="max-w-full h-auto"
582 onError={() => console.error("Error loading image")}
583 />
584 </div>
630 <li>Create public shareable links for blobs</li>
631 <li>View and manage public folder</li>
632 <li>Preview images directly in the interface</li>
633 </ul>
634 </div>
10- Email functionality to send users a unique link
11- Continuation page for adding more information
12- Image upload and storage functionality
13
14## Project Structure
20- `landing.html` - Main landing page
21- `continue.html` - Page for adding additional information
22- `image-storage.ts` - Image storage and retrieval functionality
23
24## Database Schema
445. User can click the link to add more information
456. Additional information is saved to the database
467. User can upload and manage images related to their submission
47
48## URL Structure
51- Continuation page: `https://[username].web.val.run?action=continue&id=[unique_id]`
52
53## Image Storage
54
55Images are stored using Val Town's blob storage:
56- Images are stored with a unique ID
57- Metadata is stored alongside each image
58- Users can upload, view, and delete images
59- Images are associated with a specific submission
60
61## Development Notes
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7To use this, fork it to your account.
60 const { ValTown } = await import("npm:@valtown/sdk");
61 const vt = new ValTown();
62 const { email: authorEmail, profileImageUrl, username } = await vt.me.profile.retrieve();
63 // const authorEmail = me.email;
64
128
129 c.set("email", email);
130 c.set("profile", { profileImageUrl, username });
131 await next();
132};
437 {profile && (
438 <div className="flex items-center space-x-4">
439 <img src={profile.profileImageUrl} alt="Profile" className="w-8 h-8 rounded-full" />
440 <span>{profile.username}</span>
441 <a href="/auth/logout" className="text-blue-400 hover:text-blue-300">Logout</a>
580 alt="Blob content"
581 className="max-w-full h-auto"
582 onError={() => console.error("Error loading image")}
583 />
584 </div>
630 <li>Create public shareable links for blobs</li>
631 <li>View and manage public folder</li>
632 <li>Preview images directly in the interface</li>
633 </ul>
634 </div>
11
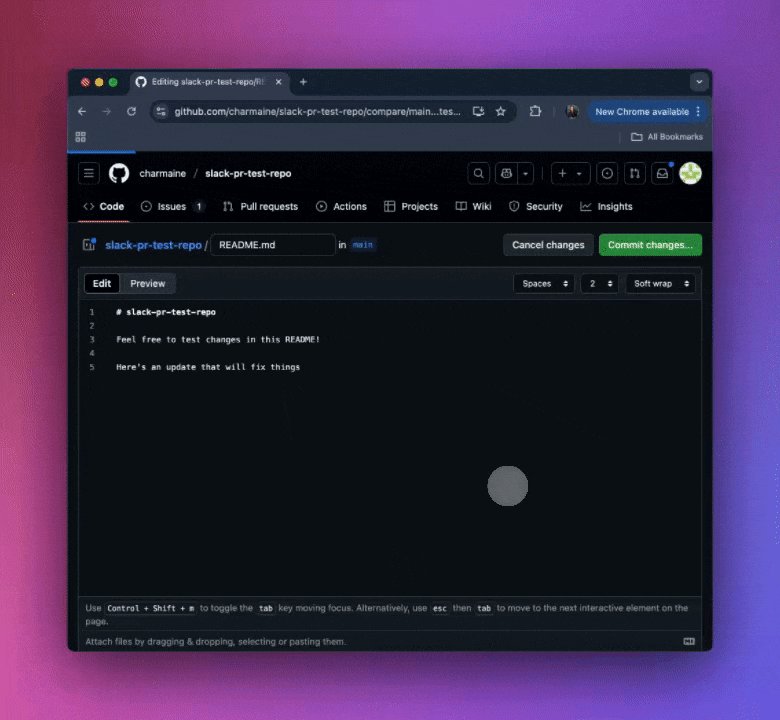
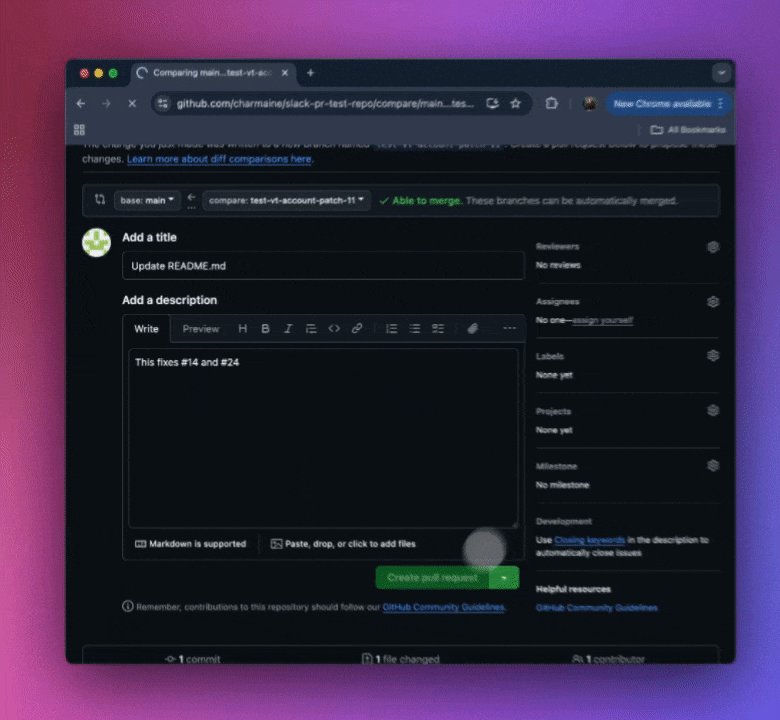
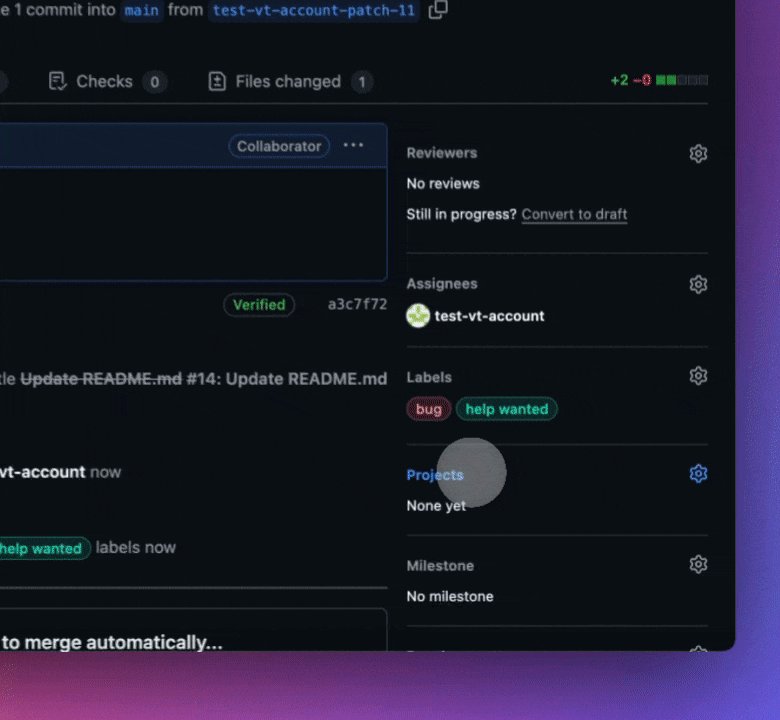
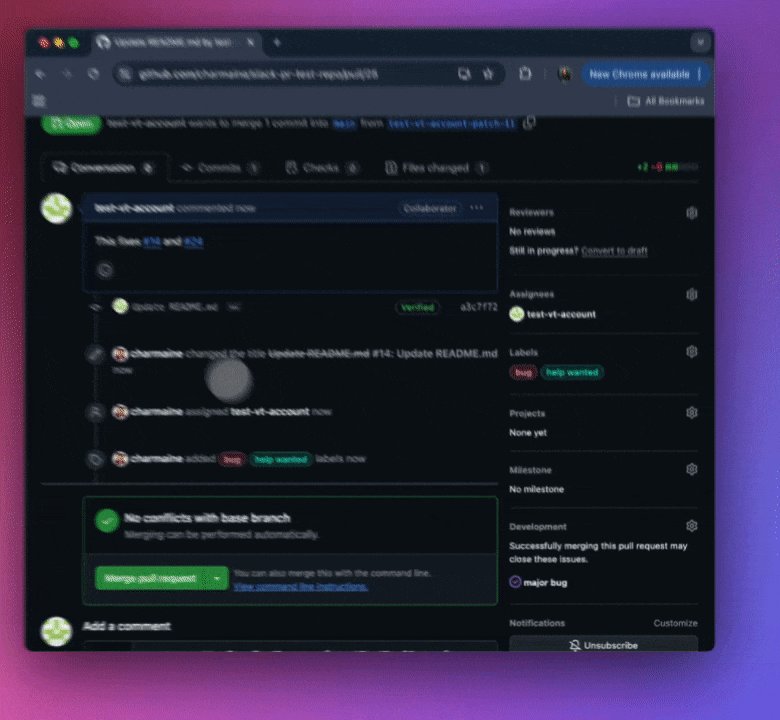
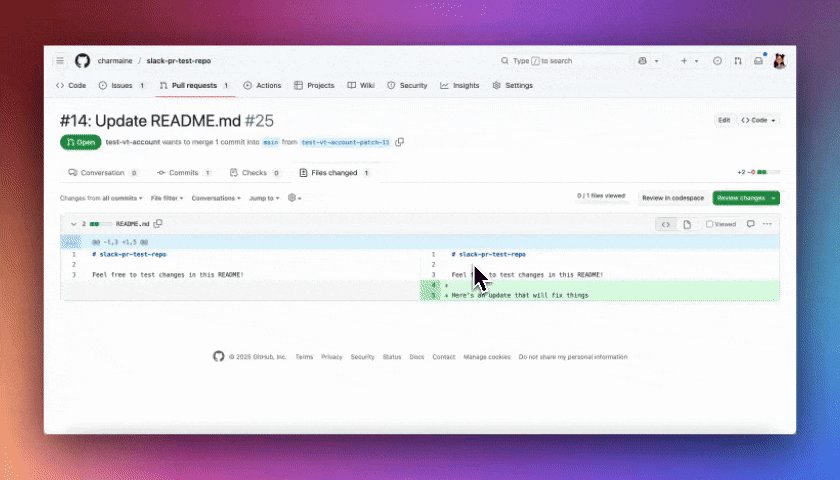
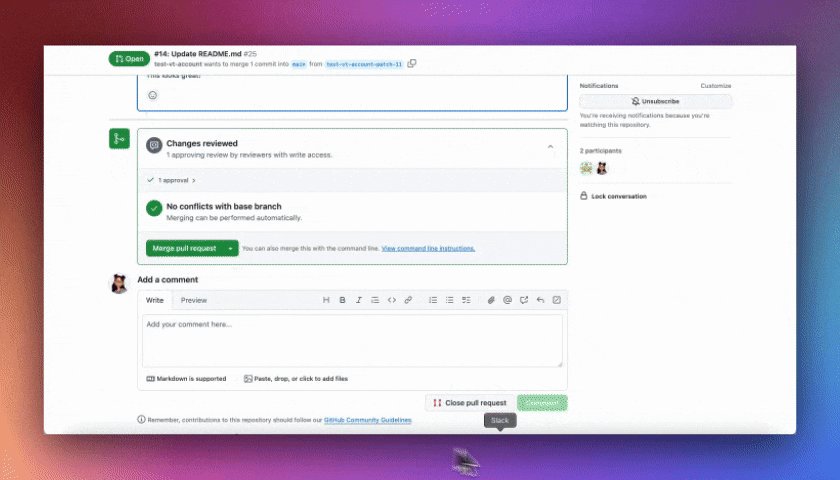
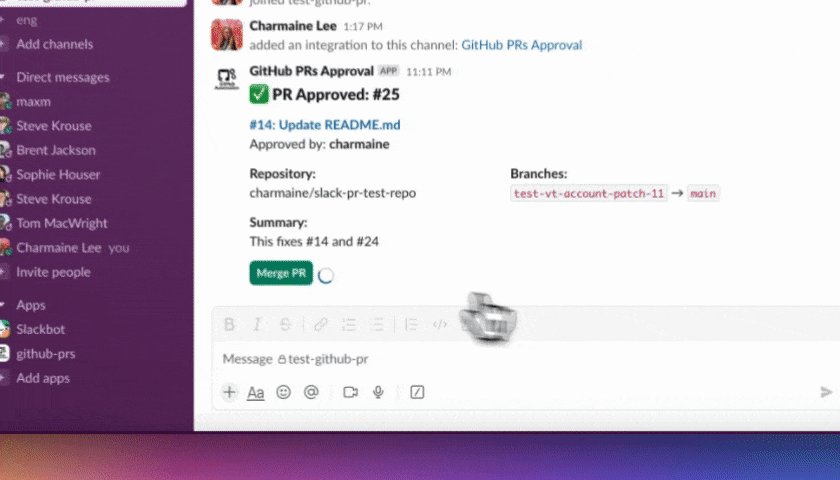
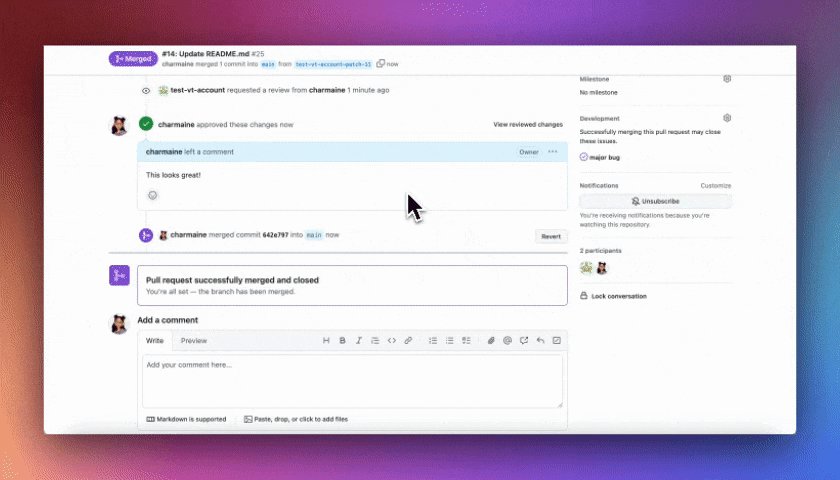
12See all 3 in action👇
13
14
15### 1. PR Auto-Assign
50
51See this in action👇
52
53
54
39 if (response.status > 400) {
40 const shortenedName = "Error (Forbidden)";
41 const image = "/assets/spotify.svg";
42 return { shortenedName, image };
43 } else if (response.status === 204) {
44 const shortenedName = "Currently Not Playing";
45 const image = "/assets/spotify.svg";
46 return { shortenedName, image };
47 }
48
49 const song = await response.json();
50 const image = song.item.album.images[0].url;
51 const artistNames = song.item.artists.map(a => a.name);
52 const link = song.item.external_urls.spotify;
65 formattedArtist,
66 artistLink,
67 image,
68 };
69 } catch (error) {
70 const shortenedName = "Error";
71 const image = "/assets/spotify.svg";
72 return { shortenedName, image };
73 }
74};
39 if (response.status > 400) {
40 const shortenedName = "Error (Forbidden)";
41 const image = "/assets/spotify.svg";
42 return { shortenedName, image };
43 } else if (response.status === 204) {
44 const shortenedName = "Currently Not Playing";
45 const image = "/assets/spotify.svg";
46 return { shortenedName, image };
47 }
48
49 const song = await response.json();
50 const image = song.item.album.images[0].url;
51 const artistNames = song.item.artists.map(a => a.name);
52 const link = song.item.external_urls.spotify;
65 formattedArtist,
66 artistLink,
67 image,
68 };
69 } catch (error) {
70 const shortenedName = "Error";
71 const image = "/assets/spotify.svg";
72 return { shortenedName, image };
73 }
74};

