10- Email functionality to send users a unique link
11- Continuation page for adding more information
12- Image upload and storage functionality
13
14## Project Structure
20- `landing.html` - Main landing page
21- `continue.html` - Page for adding additional information
22- `image-storage.ts` - Image storage and retrieval functionality
23
24## Database Schema
445. User can click the link to add more information
456. Additional information is saved to the database
467. User can upload and manage images related to their submission
47
48## URL Structure
51- Continuation page: `https://[username].web.val.run?action=continue&id=[unique_id]`
52
53## Image Storage
54
55Images are stored using Val Town's blob storage:
56- Images are stored with a unique ID
57- Metadata is stored alongside each image
58- Users can upload, view, and delete images
59- Images are associated with a specific submission
60
61## Development Notes
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7To use this, fork it to your account.
60 const { ValTown } = await import("npm:@valtown/sdk");
61 const vt = new ValTown();
62 const { email: authorEmail, profileImageUrl, username } = await vt.me.profile.retrieve();
63 // const authorEmail = me.email;
64
128
129 c.set("email", email);
130 c.set("profile", { profileImageUrl, username });
131 await next();
132};
437 {profile && (
438 <div className="flex items-center space-x-4">
439 <img src={profile.profileImageUrl} alt="Profile" className="w-8 h-8 rounded-full" />
440 <span>{profile.username}</span>
441 <a href="/auth/logout" className="text-blue-400 hover:text-blue-300">Logout</a>
580 alt="Blob content"
581 className="max-w-full h-auto"
582 onError={() => console.error("Error loading image")}
583 />
584 </div>
630 <li>Create public shareable links for blobs</li>
631 <li>View and manage public folder</li>
632 <li>Preview images directly in the interface</li>
633 </ul>
634 </div>
11
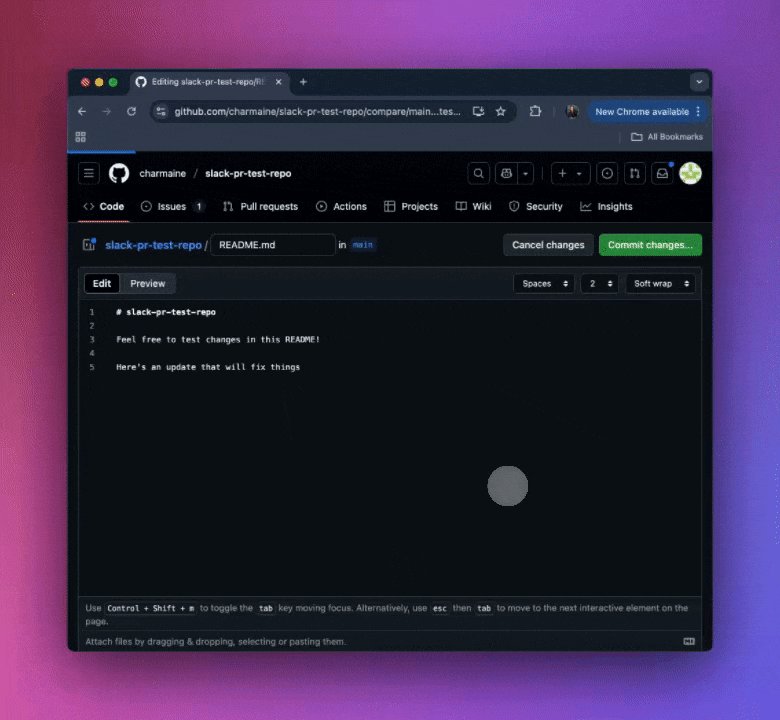
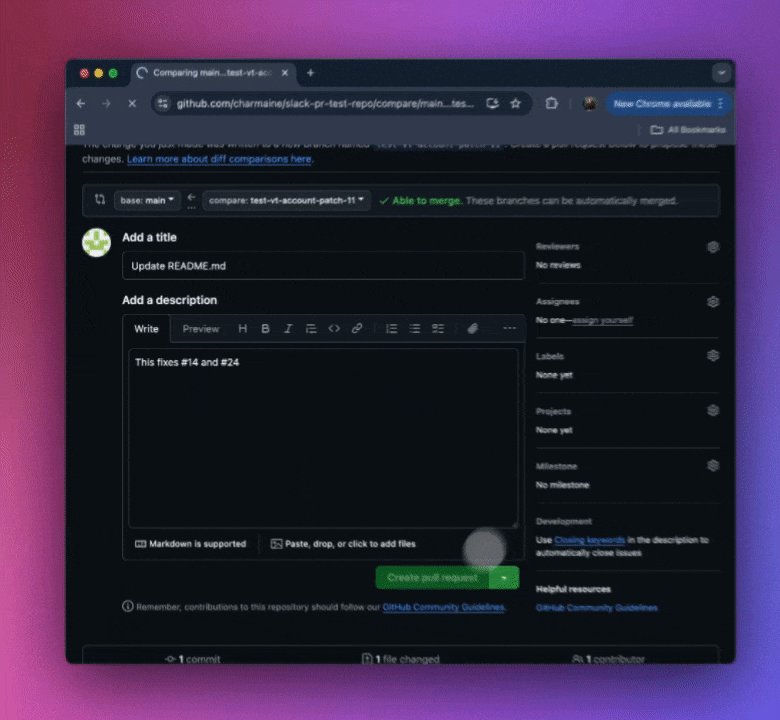
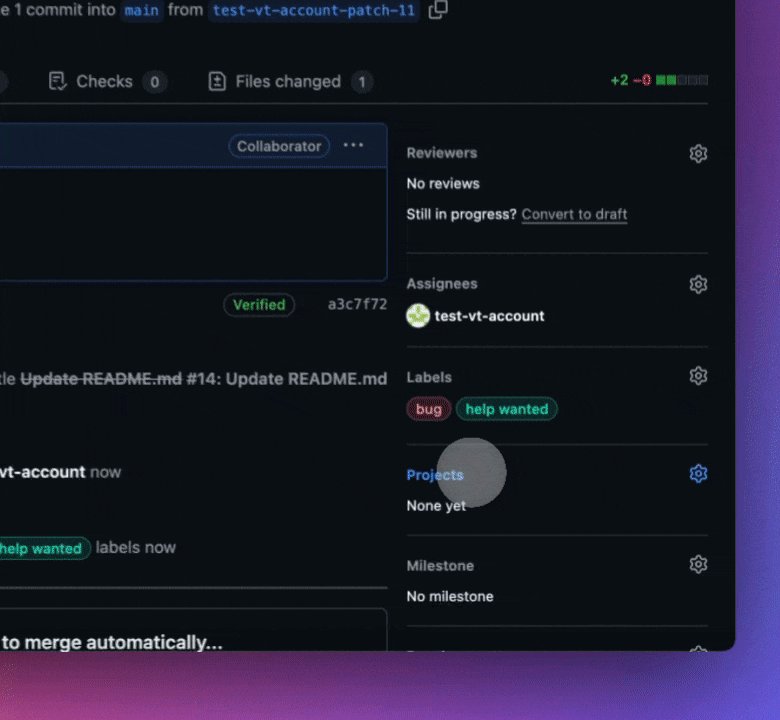
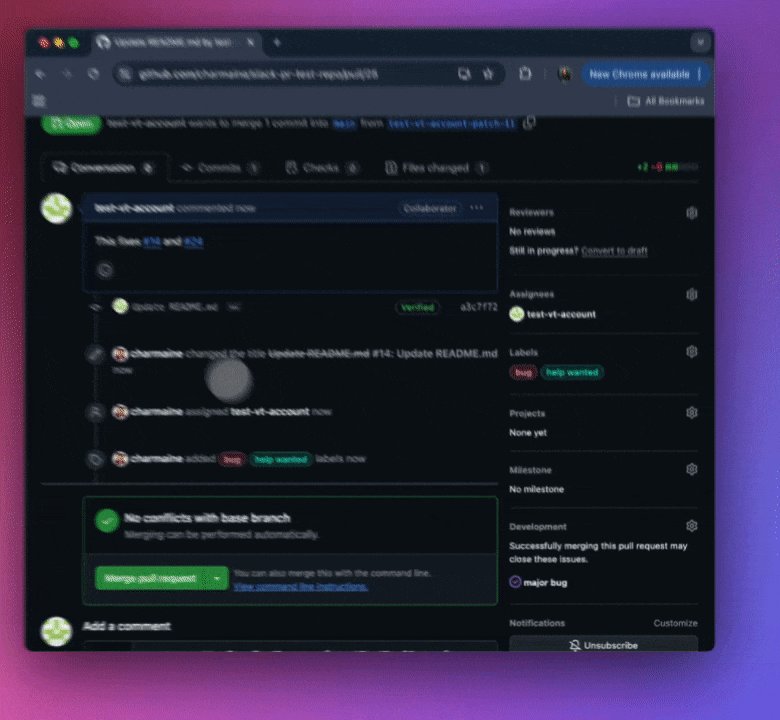
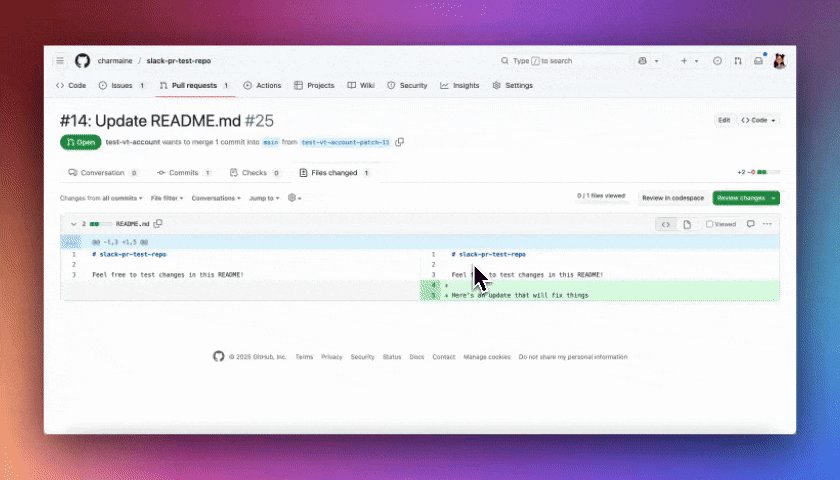
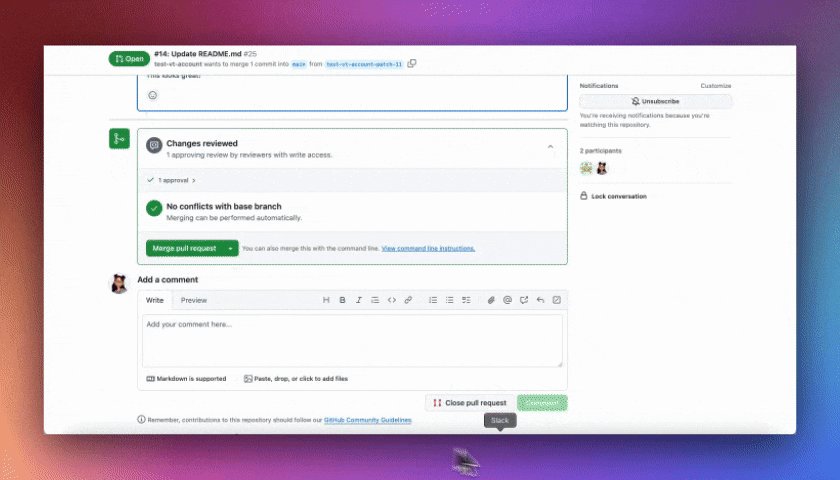
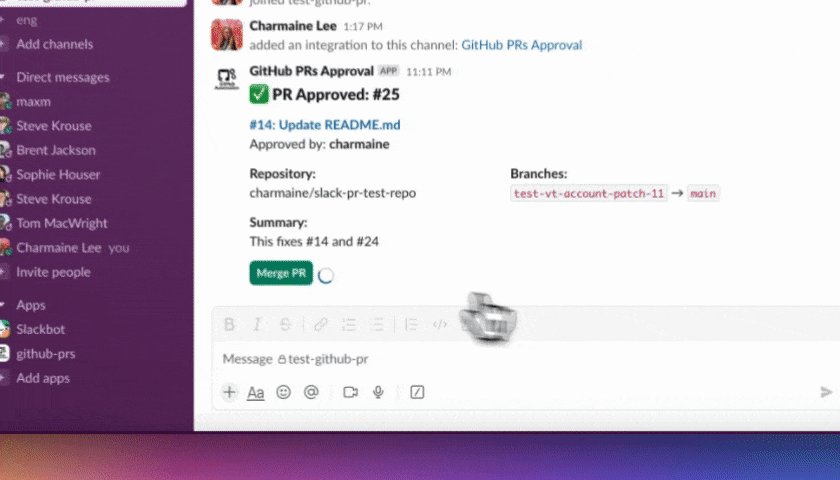
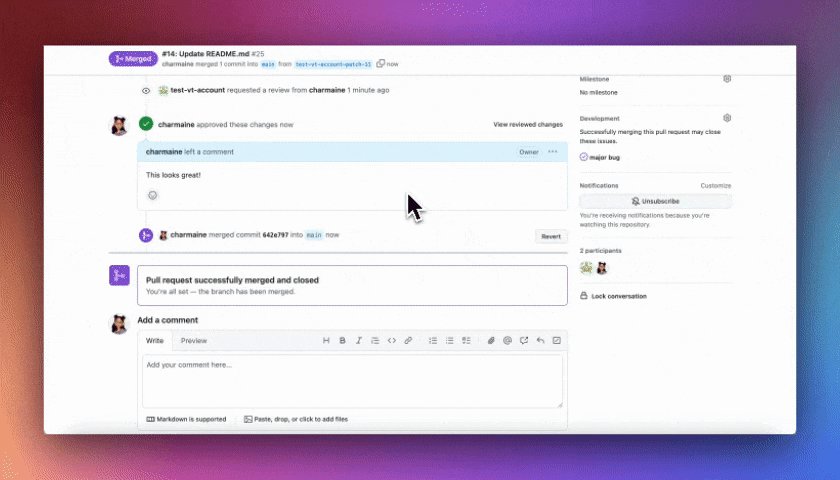
12See all 3 in action👇
13
14
15### 1. PR Auto-Assign
50
51See this in action👇
52
53
54
39 if (response.status > 400) {
40 const shortenedName = "Error (Forbidden)";
41 const image = "/assets/spotify.svg";
42 return { shortenedName, image };
43 } else if (response.status === 204) {
44 const shortenedName = "Currently Not Playing";
45 const image = "/assets/spotify.svg";
46 return { shortenedName, image };
47 }
48
49 const song = await response.json();
50 const image = song.item.album.images[0].url;
51 const artistNames = song.item.artists.map(a => a.name);
52 const link = song.item.external_urls.spotify;
65 formattedArtist,
66 artistLink,
67 image,
68 };
69 } catch (error) {
70 const shortenedName = "Error";
71 const image = "/assets/spotify.svg";
72 return { shortenedName, image };
73 }
74};
39 if (response.status > 400) {
40 const shortenedName = "Error (Forbidden)";
41 const image = "/assets/spotify.svg";
42 return { shortenedName, image };
43 } else if (response.status === 204) {
44 const shortenedName = "Currently Not Playing";
45 const image = "/assets/spotify.svg";
46 return { shortenedName, image };
47 }
48
49 const song = await response.json();
50 const image = song.item.album.images[0].url;
51 const artistNames = song.item.artists.map(a => a.name);
52 const link = song.item.external_urls.spotify;
65 formattedArtist,
66 artistLink,
67 image,
68 };
69 } catch (error) {
70 const shortenedName = "Error";
71 const image = "/assets/spotify.svg";
72 return { shortenedName, image };
73 }
74};
1{
2 "name": "jsx-image-renderer",
3 "version": "1.0.0",
4 "description": "Server for rendering JSX components to images without browser dependencies",
5 "main": "dist/index.js",
6 "scripts": {
26 "title": "Markdown Editor",
27 "code":
28 "<!DOCTYPE html>\n<html lang=\"en\">\n<head>\n <meta charset=\"UTF-8\">\n <meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">\n <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">\n <title>Markdown Editor</title>\n <link href=\"https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css\" rel=\"stylesheet\">\n</head>\n<body class=\"bg-white\">\n <div class=\"max-w-full mx-auto p-4 pt-6 md:p-6 lg:p-8\">\n <h1 class=\"text-3xl text-center mb-4\">Markdown Editor</h1>\n <div class=\"flex flex-row\">\n <div class=\"editor p-4 rounded-lg border border-gray-200 w-full md:w-1/2\">\n <textarea id=\"editor\" class=\"w-full h-screen p-2 border border-gray-200 rounded-lg\" placeholder=\"Type your Markdown here...\"></textarea>\n </div>\n <div class=\"preview p-4 rounded-lg border border-gray-200 w-full md:w-1/2 ml-2 md:ml-4 lg:ml-8\">\n <div id=\"preview\"></div>\n </div>\n </div>\n <p class=\"text-center mt-4\">Built on <a href=\"https://cerebrascoder.com\">Cerebras Coder</a></p>\n </div>\n\n <script>\n const editor = document.getElementById('editor');\n const preview = document.getElementById('preview');\n\n // Initialize textarea with default markdown\n const defaultMarkdown = `\n# Introduction to Markdown\nMarkdown is a lightweight markup language that is easy to read and write. It is often used for formatting text in plain text editors, chat applications, and even web pages.\n\n## Headers\nHeaders are denoted by the # symbol followed by a space. The number of # symbols determines the level of the header:\n# Heading 1\n## Heading 2\n### Heading 3\n\n## Emphasis\nYou can use emphasis to make your text **bold** or *italic*:\n*Italics*\n**Bold**\n\n## Lists\nYou can use lists to organize your text:\n* Item 1\n* Item 2\n* Item 3\nOr\n1. Item 1\n2. Item 2\n3. Item 3\n\n## Links\nYou can use links to reference external resources:\n[Google](https://www.google.com)\n\n## Images\nYou can use images to add visual content:\n\n`;\n editor.value = defaultMarkdown;\n\n // Update preview on input\n editor.addEventListener('input', () => {\n const markdown = editor.value;\n const html = markdownToHtml(markdown);\n preview.innerHTML = html;\n });\n\n // Initialize preview with default markdown\n const defaultHtml = markdownToHtml(defaultMarkdown);\n preview.innerHTML = defaultHtml;\n\n // Function to convert Markdown to HTML\n function markdownToHtml(markdown) {\n // Bold\n markdown = markdown.replace(/\\*\\*(.*?)\\*\\*/g, '<b>$1</b>');\n\n // Italic\n markdown = markdown.replace(/\\*(.*?)\\*/g, '<i>$1</i>');\n\n // Links\n markdown = markdown.replace(/\\[(.*?)\\]\\((.*?)\\)/g, '<a href=\"$2\">$1</a>');\n\n // Images\n markdown = markdown.replace(/!\\[(.*?)\\]\\((.*?)\\)/g, '<img src=\"$2\" alt=\"$1\">');\n\n // Headings\n markdown = markdown.replace(/(^#{1,6} )(.*)/gm, (match, level, text) => {\n return `<h${level.length}>${text}</h${level.length}>`;\n });\n\n // Lists\n markdown = markdown.replace(/^(\\*|\\d+\\.) (.*)/gm, (match, marker, text) => {\n if (marker.startsWith('*')) {\n return `<li>${text}</li>`;\n } else {\n return `<li>${text}</li>`;\n }\n });\n\n // Line breaks\n markdown = markdown.replace(/\\n/g, '<br>');\n\n // Fix for nested lists\n markdown = markdown.replace(/<li><li>/g, '<li>');\n markdown = markdown.replace(/<\\/li><\\/li>/g, '</li>');\n\n // Wrap lists in ul\n markdown = markdown.replace(/(<li>.*<\\/li>)/g, '<ul>$1</ul>');\n\n return markdown;\n }\n </script>\n</body>\n</html>",
29 "performance": {
30 "tokensPerSecond": 4092.96,
21 <meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">
22 <meta property="og:type" content="website">
23 <meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">
24
25

