Townie-09favicon.http.tsx1 match
10return new Response(svg, {11headers: {12"Content-Type": "image/svg+xml",13},14});
Townie-09dashboard.ts3 matches
11total_cache_write_tokens: number;12total_price: number;13total_images: number;14used_inference_data?: boolean;15}40<th>Cache Write</th>41<th>Total Price</th>42<th>Images</th>43</tr>44</thead>54<td>${formatNumber(row.total_cache_write_tokens)} ${row.used_inference_data ? '<span class="badge badge-info" title="Using inference data">I</span>' : ''}</td>55<td class="price">${formatPrice(row.total_price)} ${row.used_inference_data ? '<span class="badge badge-info" title="Using inference data">I</span>' : ''}</td>56<td>${formatNumber(row.total_images)}</td>57</tr>58`).join("")}
Townie-09.cursorrules2 matches
178179- **Redirects:** Use `return new Response(null, { status: 302, headers: { Location: "/place/to/redirect" }})` instead of `Response.redirect` which is broken180- **Images:** Avoid external images or base64 images. Use emojis, unicode symbols, or icon fonts/libraries instead181- **AI Image:** To inline generate an AI image use: `<img src="https://maxm-imggenurl.web.val.run/the-description-of-your-image" />`182- **Storage:** DO NOT use the Deno KV module for storage183- **Browser APIs:** DO NOT use the `alert()`, `prompt()`, or `confirm()` methods
Townie-09ChatRouteSingleColumn.tsx15 matches
9import { useUsageStats } from "../hooks/useUsageStats.ts";10import { Messages } from "./Messages.tsx";11import { InputBox, ImageDropContainer } from "./InputBox.tsx";12import { PreviewFrame } from "./PreviewFrame.tsx";13import { BranchSelect } from "./BranchSelect.tsx";66refetch: () => void;67}) {68const [images, setImages] = useState<(string|null)[]>([]);69const [selectedFiles, setSelectedFiles] = useState<string[]>([]);70const { audio, user } = useContext(AppContext);85branchId,86selectedFiles,87images,88soundEnabled: audio,89});109110return (111<ImageDropContainer112running={running}113images={images}114setImages={setImages}>115<div className="single-column-container">116<div className="single-sticky-header">120rel="norefferer"121className="block-link text-link lockup">122{project.imageUrl ? (123<img src={project.imageUrl} className="image-thumbnail" />124) : user?.profileImageUrl ? (125<img126src={user.profileImageUrl}127className="avatar"128alt={user.username}131/>132) : (133<div className="image-placeholder" />134)}135<div>{project.name}</div>178onSubmit={e => {179handleSubmit(e);180setImages([]);181}}182onCancel={handleStop}183running={running}184error={error}185images={images}186setImages={setImages}187/>188)}190</div>191</div>192</ImageDropContainer>193);194}
GlimpsegettingStarted.tsx1 match
24href={`#${item?.properties?.Name?.title?.[0]?.plain_text}`}25style={{26backgroundImage: `url(${item?.icon?.external?.url})`,27}}28>
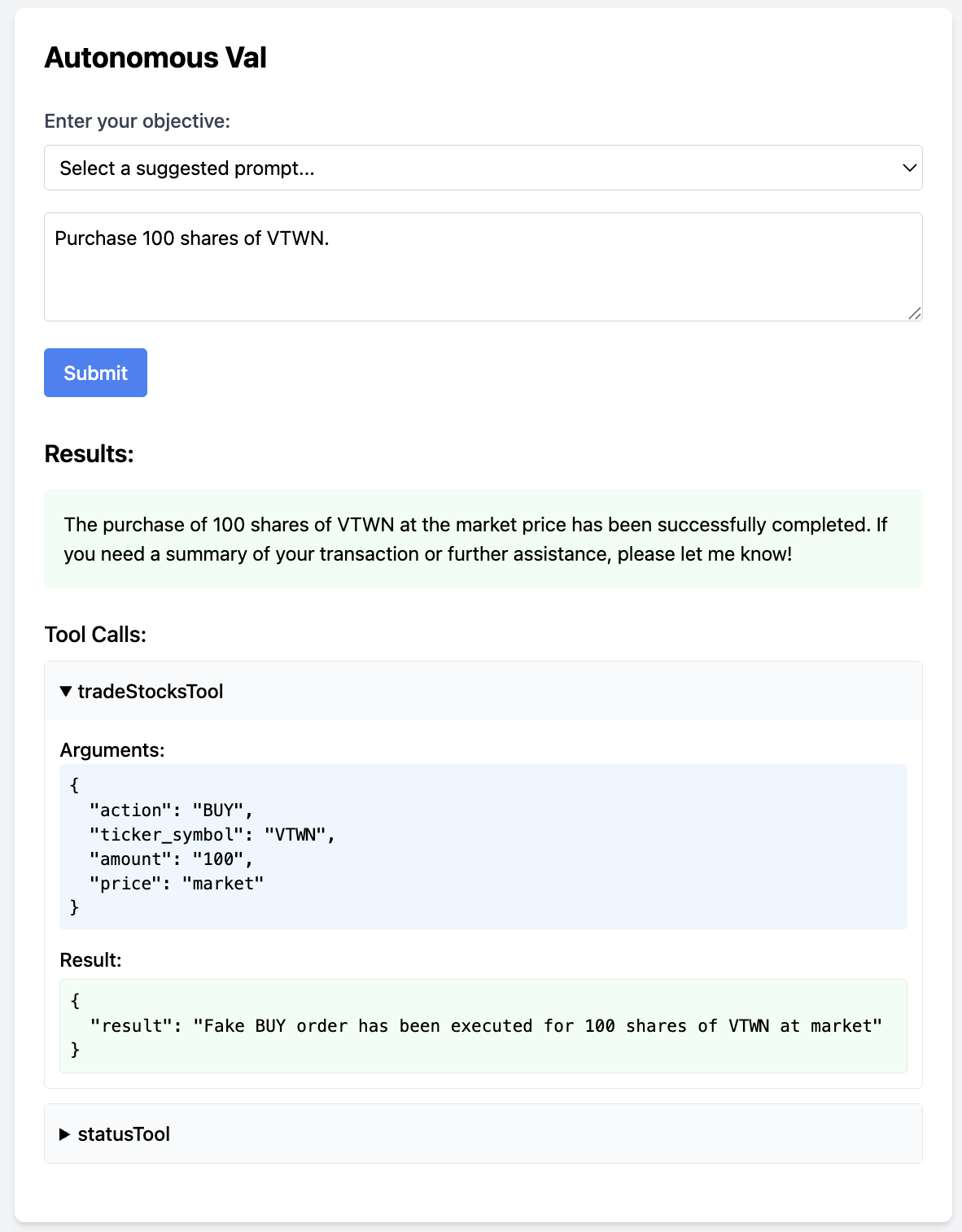
autonomous-valREADME.md1 match
2This project demonstrates how to build autonomous agents on Val Town that can be triggered by API calls, cron jobs, etc.3456## Setup
asurareleasesbotfile.txt32 matches
45eventType: EventType;46seriesTitle: string;47seriesImage?: string | null;48seriesPageUrl: string;49chapterNumberText: string;54minutesAgo: number;55definitiveSeriesTitle?: string;56definitiveSeriesImage?: string;57synopsis?: string | null;58}269chapterLinkElement: cheerio.Element,270seriesTitle: string,271seriesImage: string | null | undefined,272releaseTimeTextFromCaller: string,273seriesPageUrl: string,275| Omit<276ChapterEventInfo,277"eventType" | "seasonNumber" | "definitiveSeriesTitle" | "definitiveSeriesImage" | "synopsis"278>279| null {294return {295seriesTitle,296seriesImage,297seriesPageUrl,298chapterNumberText: chapterNumberTextInHtml,361}362const seriesPageUrl = new URL(seriesPagePath, BASE_URL).href;363const preliminarySeriesImage = $itemBlock.find("div.col-span-3 a img").attr("src");364const seriesImageFullUrl = preliminarySeriesImage ? new URL(preliminarySeriesImage, BASE_URL).href : null;365366$itemBlock.find("div.flex.flex-col > span.flex-1 > div.flex.flex-row.justify-between").each((_cIdx, chapDiv) => {388$chapterLinkAnchor.get(0) as cheerio.Element,389preliminarySeriesTitle,390seriesImageFullUrl,391releaseTimeText,392seriesPageUrl,418async function scrapeSeriesPageForDetails(419seriesPageUrl: string,420): Promise<Pick<ChapterEventInfo, "definitiveSeriesTitle" | "definitiveSeriesImage" | "synopsis">> {421log("Scraping series page for details:", seriesPageUrl);422try {454if (!definitiveSeriesTitle) definitiveSeriesTitle = "Unknown Title";455456const imageSelectors = [457"div.flex.flex-col.items-center img.aspect-\\[2\\/3\\]",458".summary_image img",459".info-cover img",460".tab-summary .summary_image img",461"meta[property=\"og:image\"]",462"meta[name=\"twitter:image\"]",463".wp-post-image",464];465let definitiveSeriesImage = "";466for (const selector of imageSelectors) {467const $el = $(selector).first();468if ($el.length) {469definitiveSeriesImage = $el.attr("src") || $el.attr("content") || "";470if (definitiveSeriesImage) break;471}472}473if (definitiveSeriesImage && !definitiveSeriesImage.startsWith("http")) {474try {475definitiveSeriesImage = new URL(definitiveSeriesImage, BASE_URL).href;476} catch (e) {477errorLog(`Invalid image URL ${definitiveSeriesImage} for series ${seriesPageUrl}`);478definitiveSeriesImage = "";479}480}481log(`Scraped definitive image attempt for ${seriesPageUrl}: "${definitiveSeriesImage}"`);482483let synopsis: string | null = null;516}517log(`Scraped synopsis attempt for ${seriesPageUrl}: "${synopsis ? synopsis.substring(0, 50) + "..." : "None"}"`);518return { definitiveSeriesTitle, definitiveSeriesImage, synopsis };519} catch (e) {520errorLog(`Exception in scrapeSeriesPageForDetails for ${seriesPageUrl}:`, e.message);521return {522definitiveSeriesTitle: "Error fetching title",523definitiveSeriesImage: "",524synopsis: "Error fetching synopsis.",525};573574event.definitiveSeriesTitle = details.definitiveSeriesTitle;575event.definitiveSeriesImage = details.definitiveSeriesImage || event.seriesImage || "";576event.synopsis = details.synopsis || null;577611const seasonNum = event.seasonNumber;612const synopsisText = event.synopsis ? `\n\n<b>Synopsis:</b>\n${htmlToText(event.synopsis)}` : "";613const imageUrl = event.definitiveSeriesImage || event.seriesImage;614let messageContent = "";615let sentinelKeyPart = "";639try {640log(`Announcing to PRIMARY (${PRIMARY_CHAT_ID}): ${nameOfManhwa} - Event: ${event.eventType}`);641if (imageUrl && (event.eventType === EventType.NEW_SERIES || event.eventType === EventType.SEASON_START)) {642await bot.api.sendPhoto(PRIMARY_CHAT_ID, imageUrl, { caption: messageContent, parse_mode: "HTML" });643} else {644await bot.api.sendMessage(PRIMARY_CHAT_ID, messageContent, {668try {669log(`Reposting to SECONDARY (${SECONDARY_CHAT_ID}): ${nameOfManhwa} - Event: ${event.eventType}`);670if (imageUrl && (event.eventType === EventType.NEW_SERIES || event.eventType === EventType.SEASON_START)) {671await bot.api.sendPhoto(SECONDARY_CHAT_ID, imageUrl, { caption: messageContent, parse_mode: "HTML" });672} else {673await bot.api.sendMessage(SECONDARY_CHAT_ID, messageContent, {
altaroc-algoliascript.js3 matches
297<div class="algolia_hit-right">298<div class="algolia_img-container">299<img src="${hit["image"]}" loading="lazy" class="algolia_hit_img">300</div>301<div class="icon-1x1-medium w-embed"><svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M7 17L17 7M17 7H7M17 7V17" stroke="#6D7978" stroke-width="2" stroke-linecap="square"></path></svg></div></div>386hit["videoDuration"] || ""387}</div></div>388<img class="algolia_video_image" src="${hit["coverImageUrl"]}" alt="${hit["name"]}" loading="lazy" />389<div class="absolute-plain-center algolia"><div class="tiny-button_wrapper"><div class="tiny-button negatif"><div class="icon-tiny-button w-embed"><svg width="9" height="12" viewBox="0 0 9 12" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M8.38315 4.752L2.15238 0.252C1.92115 0.08475 1.65323 0 1.38462 0C1.16031 0 0.936 0.0585 0.731077 0.17775C0.281077 0.43875 0 0.9465 0 1.5V10.5C0 11.0535 0.281077 11.5613 0.731077 11.8223C0.936 11.9415 1.16031 12 1.38462 12C1.65323 12 1.92115 11.9153 2.15308 11.748L8.38385 7.248C8.76877 6.96975 9 6.50175 9 6C9 5.49825 8.76877 5.03025 8.38315 4.752Z" fill="currentColor"></path></svg></div><div class="hover-button negatif"></div></div></div></div>390</div>457<div class="algolia_hit-right">458<div class="algolia_img-container"><img src="${hit["image"]}" loading="lazy" alt="" class="algolia_hit_img"></div>459<div class="icon-1x1-medium w-embed"><svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M7 17L17 7M17 7H7M17 7V17" stroke="#6D7978" stroke-width="2" stroke-linecap="square"></path></svg></div></div>460</a>
MiniAppStarterimage.tsx12 matches
5import satori from 'npm:satori'67export function handleImageEndpoints(app: Hono) {8const headers = {9'Content-Type': 'image/png',10'cache-control': 'public, max-age=86400',11}12app.get('/image', async (c) => {13return c.body(await homeImage(), 200, headers)14})15app.get('/icon', async (c) => {16const rounded = !!c.req.query('rounded')17return c.body(await iconImage(rounded), 200, headers)18})19}2021export async function homeImage() {22return await ogImage(23<div tw="w-full h-full flex justify-start items-end text-[100px] bg-black text-white p-[50px]">24<div tw="flex flex-col items-start">32}3334export async function iconImage(rounded = false) {35const roundedClass = rounded ? 'rounded-[96px]' : ''36return await ogImage(37<div38tw={`w-full h-full flex justify-center items-center text-[100px] bg-[#7c65c1] text-white p-[50px] ${roundedClass}`}49//////////5051export async function ogImage(body, options = {}) {52const svg = await satori(body, {53width: 945,59if (code === 'emoji') {60const unicode = segment.codePointAt(0).toString(16).toUpperCase()61return `data:image/svg+xml;base64,` + btoa(await loadEmoji(unicode))62}63return ''95const base64 = Buffer.from(svg).toString('base64')96// console.log('getIconDataUrl', name, svg, base64)97return `data:image/svg+xml;base64,${base64}`98}99
markdown-embedindex.html1 match
6<title>Glance cobrowse demo</title>7<link rel="stylesheet" href="/frontend/style.css" />8<link rel="icon" href="/frontend/favicon.svg" type="image/svg+xml" />9<script src="https://cdn.tailwindcss.com"></script>10<link

