2import { z } from "npm:zod";
3
4// Function to handle image and text input using OpenAI's GPT-4-turbo
5async function handleImageChat() {
6 const initialMessages = [
7 { role: "system", content: "You are a helpful assistant." },
8 { role: "user", content: "What does this image show?" },
9 ];
10
11 const imageUrl = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRNxUXFUNiSf-v1Ud2uml8LIUbpS1UDRe_YPg&s";
12
13 const response = await modelProvider.gen({
19 role: "user",
20 content: [
21 { type: "text", text: "Please describe this image." },
22 { type: "image", image: new URL(imageUrl) },
23 ],
24 },
31
32// Run the function
33await handleImageChat();
34
1Migrated from folder: Utils/ai/examples/aiImageExample
8 "content": [{
9 type: "text",
10 text: "Explain this image in 1-3 emoji",
11 }, {
12 type: "image_url",
13 image_url: {
14 url: "https://0x0.st/XNxo.png",
15 },
1Migrated from folder: posts/show_and_tell/gpt4o_images
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Use this button to install the val:
13 "Referer": "https://forums.spacebattles.com/",
14 "Accept-Language": "en-US,en;q=0.9",
15 "Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8",
16 "Cookie": cookies,
17 },
51 "Referer": "https://forums.spacebattles.com/",
52 "Accept-Language": "en-US,en;q=0.9",
53 "Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8",
54 "Cookie": cookies,
55 "X-CSRF-Token": csrfToken,
2<h1 align=center>Blooming Button</h1>
3<p align=center>
4<img width="400px" src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/4a5a63c6-4094-44a9-0406-e74b679e1700/public"
5</p>
6
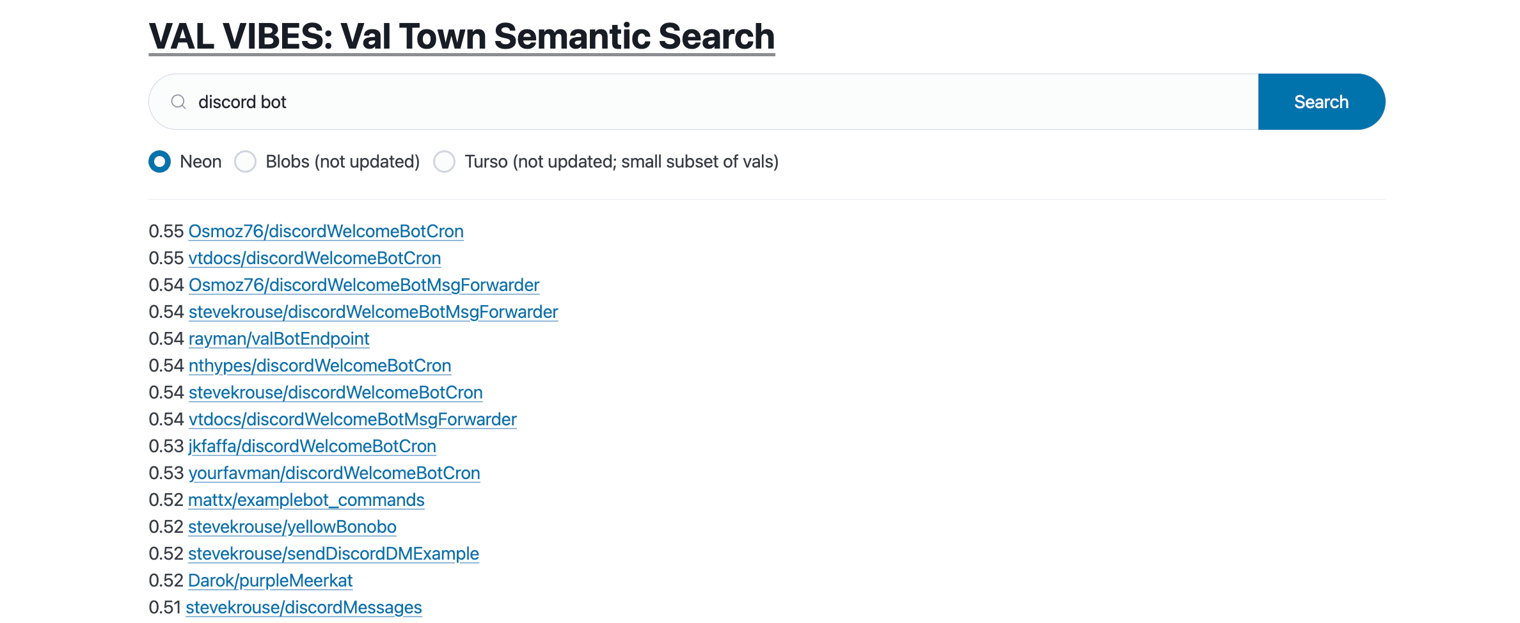
22Please share any feedback and suggestions, and feel free to fork our vals to improve them. This is a playground for semantic search before we implement it in the product for real!
23
24
25
26
1/** @jsxImportSource https://esm.sh/hono@latest/jsx **/
2import { Hono } from "https://esm.sh/hono";
3import { generateImage } from "https://esm.town/v/isidentical/falImageGen";
4import { thisValURL } from "https://esm.town/v/stevekrouse/thisValURL";
5
26 const prompt = form.get("prompt");
27 const start = performance.now();
28 const { url } = await generateImage(prompt);
29 const duration = performance.now() - start;
30 return c.html(
1# URL to AI Image
2Source code credit: @maxm on val.town

