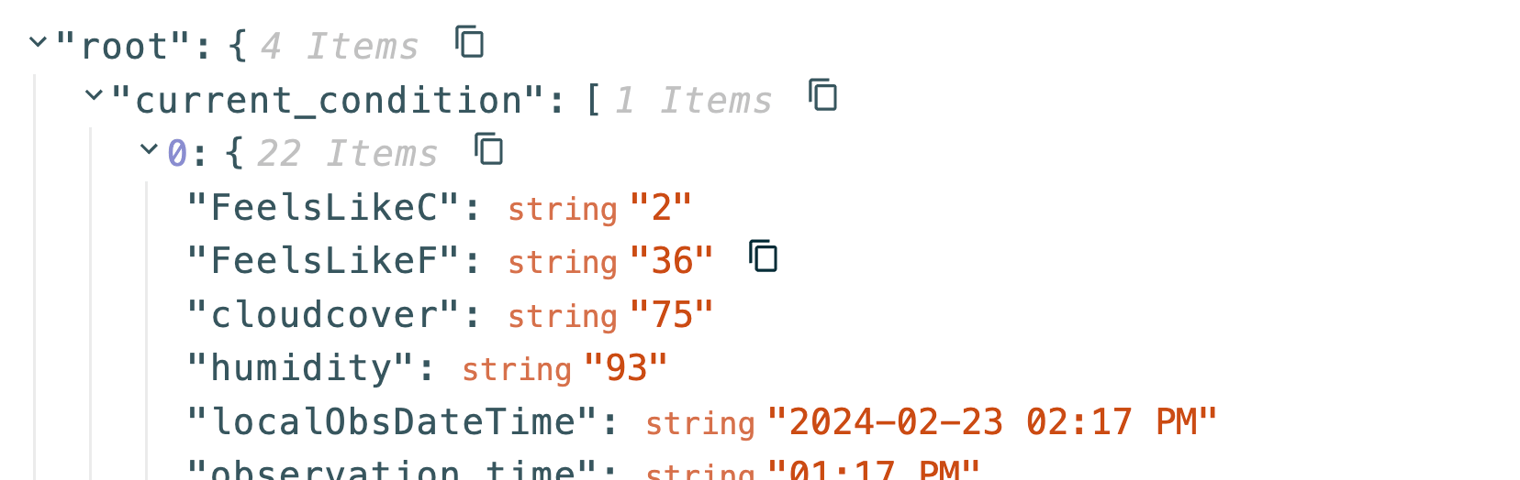
1# Inspector to browser json data in HTTP vals
2
3
4
5Live example: https://stevekrouse-weatherdescription.web.val.run/
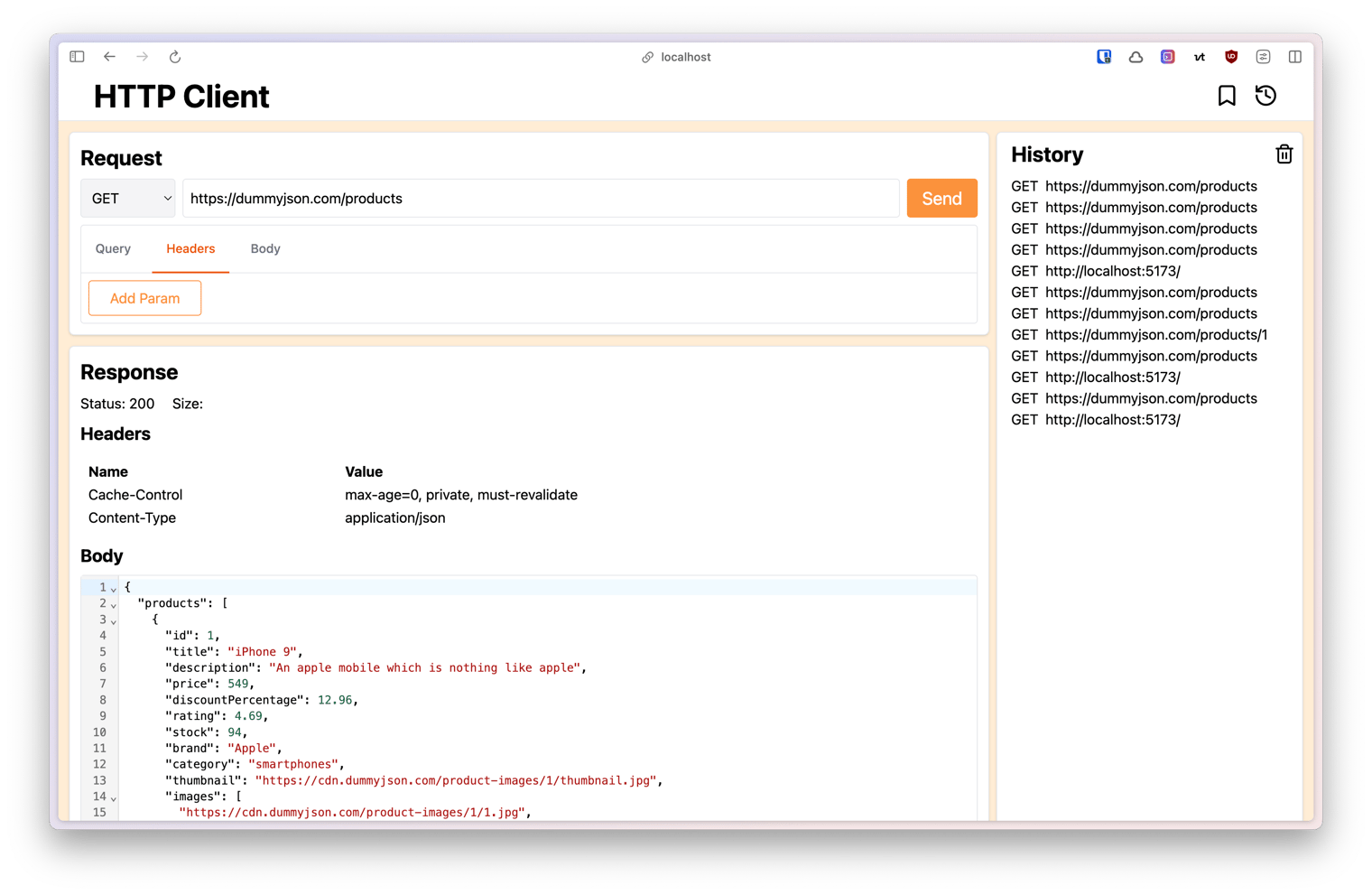
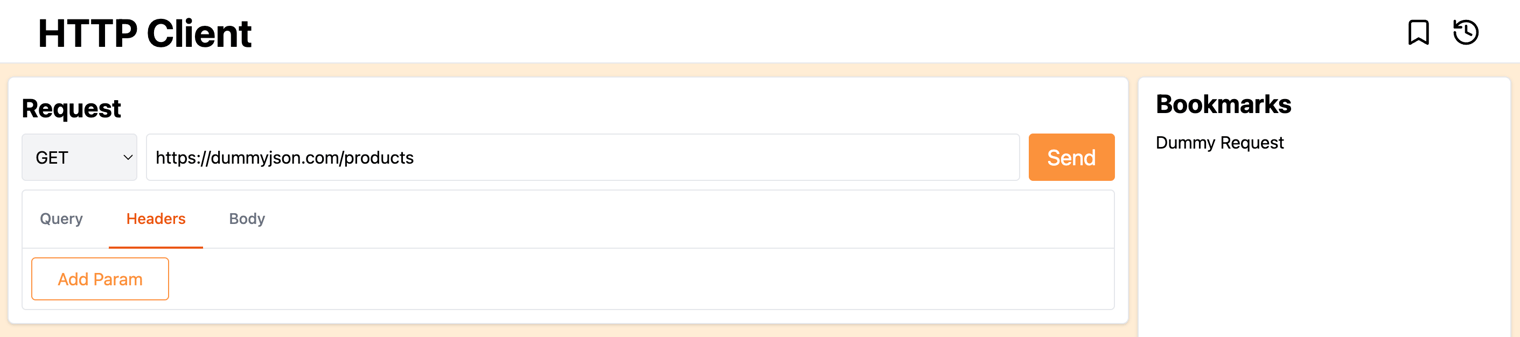
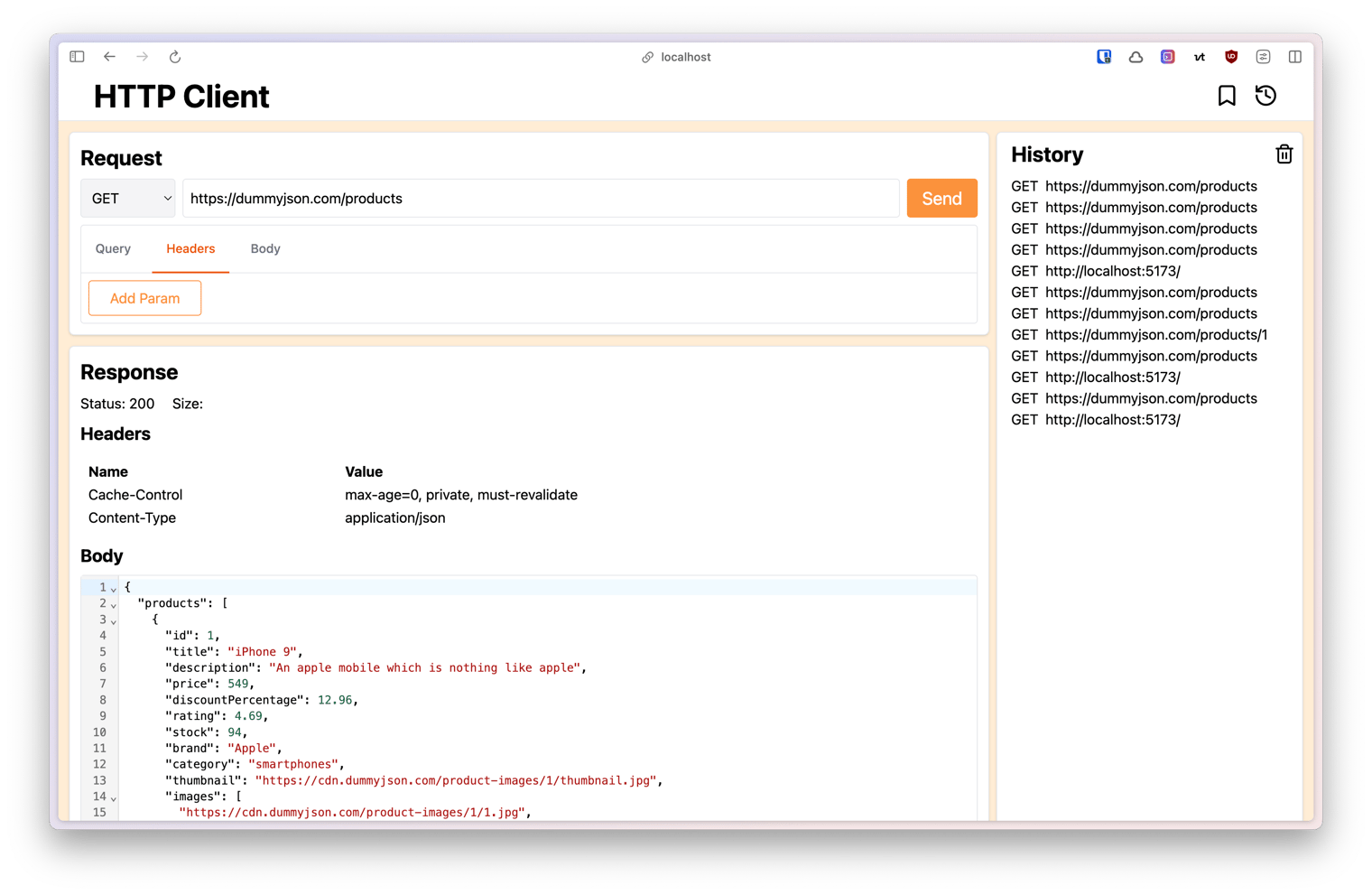
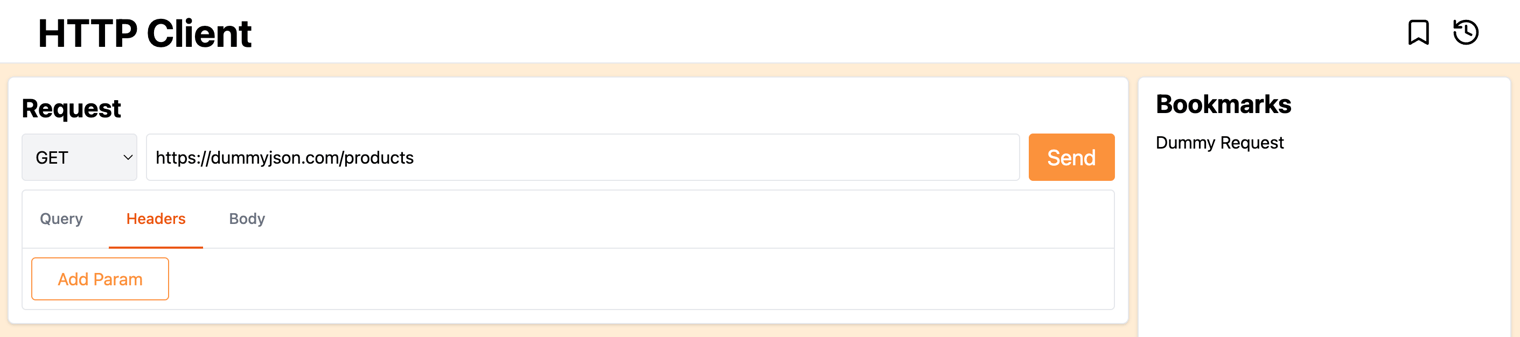
3Attach a postman-like http client to your vals, with bookmarks and history support
4
5
6
7## Usage
37```
38
39
40
41
1# ☔️ Umbrella reminder if there's rain today
2
3
4
5## Setup
7 const result = await fal.subscribe("fal-ai/supir", {
8 input: {
9 image_url: "https://storage.googleapis.com/falserverless/gallery/NOCA_Mick-Thompson.resized.resized.jpg",
10 },
11 logs: true,
16 },
17 });
18 console.log(result.image.url);
19 console.log(
20 renderToString(
25 <body>
26 <h1>gorkem</h1>
27 <img src={result.image.url} />
28 </body>
29 </html>,
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
3Attach a postman-like http client to your vals, with bookmarks and history support
4
5
6
7## Usage
37```
38
39
40
41
3Protect your vals behind a password. Use session cookies to persist authentication.
4
5
6
7## Demo
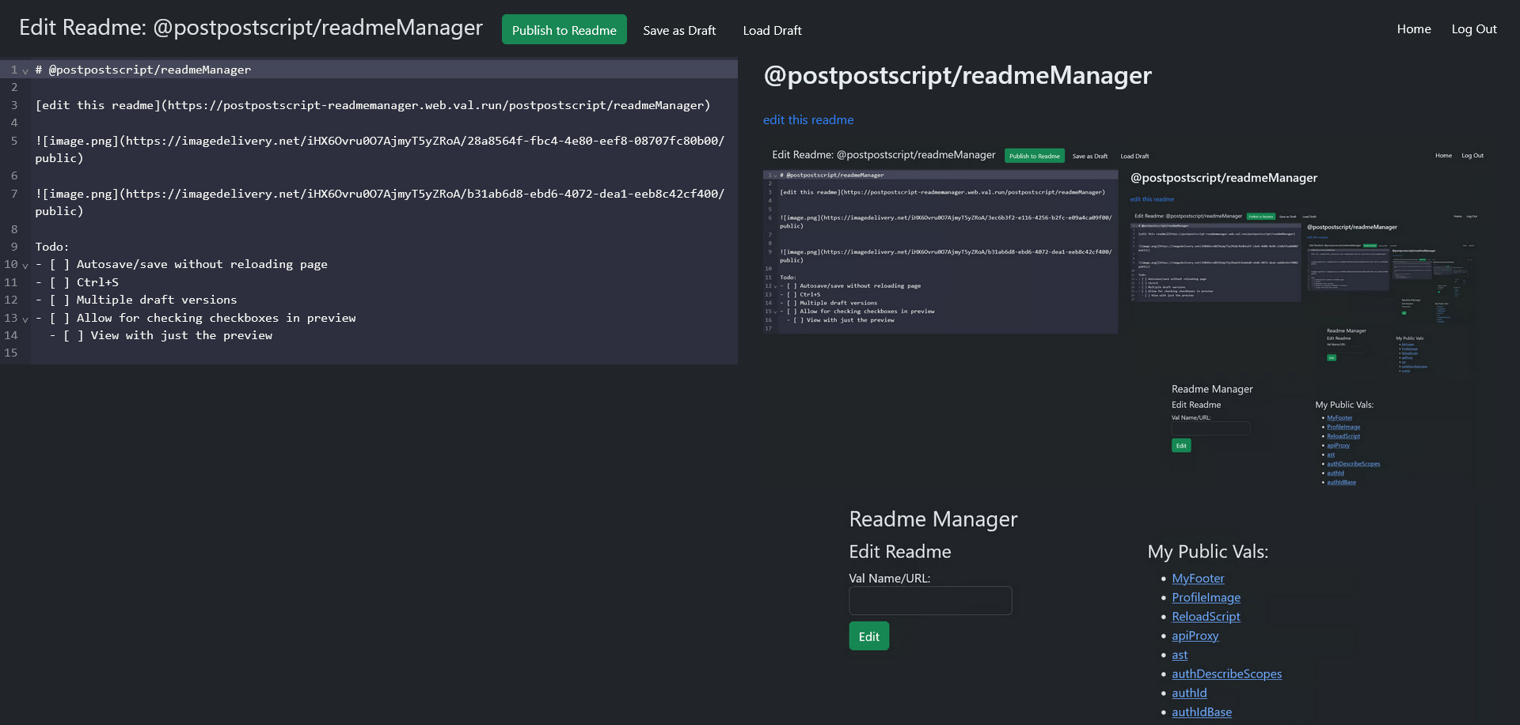
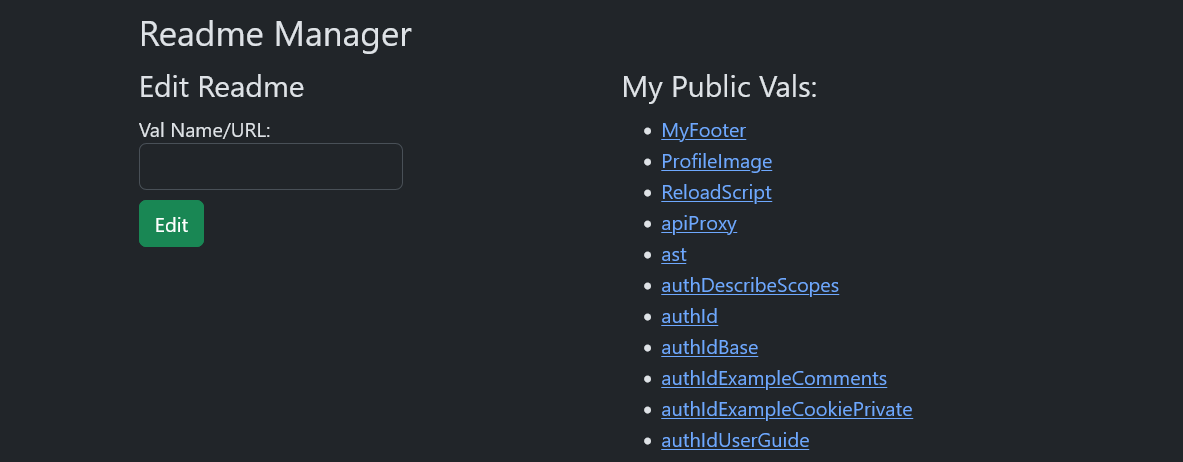
3[edit this readme](https://postpostscript-readmemanager.web.val.run/postpostscript/readmeManager)
4
5
6
7
8
9Todo:
10- [ ] Upload images
11- [ ] Autosave/save without reloading page
12- [ ] Ctrl+S
5
6
7
8
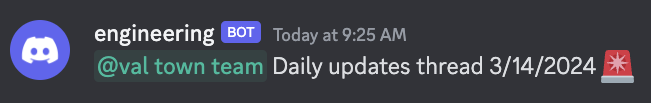
3Every weekday at 9am EDT send a message to our team's #engineering Discord channel to start a thread to remind us to do our standup.
4
5
6
7Slack version: @mikker/dailySlackRoundup

