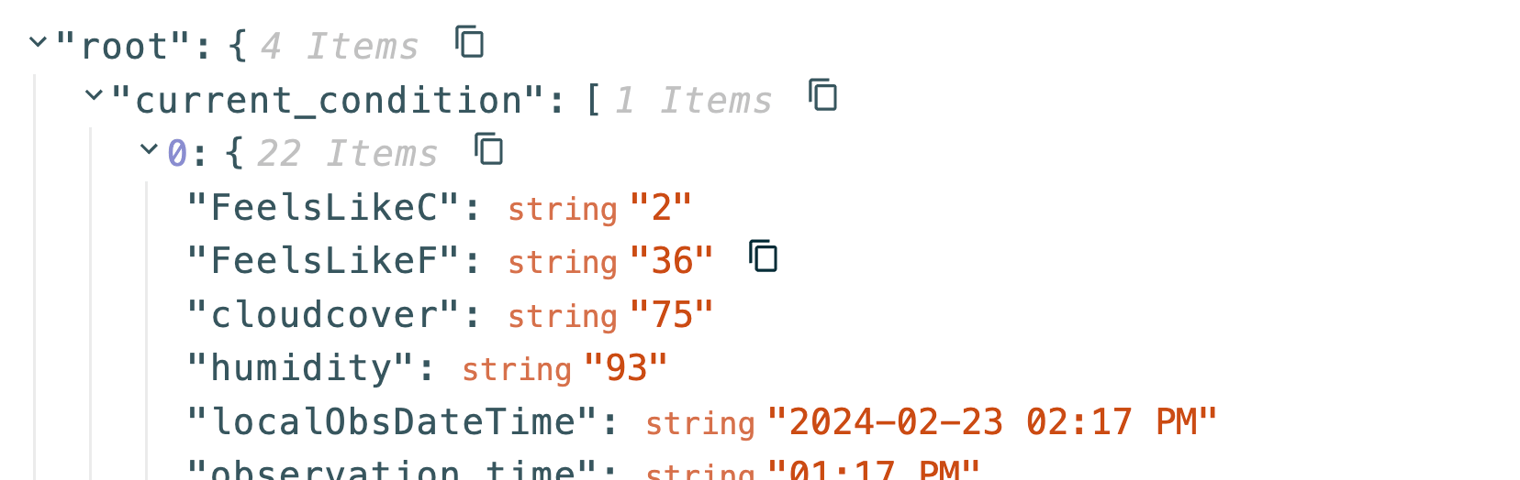
1# Inspector to browser json data in HTTP vals
2
3
4
5Example: https://val.town/v/stevekrouse/weatherDescription
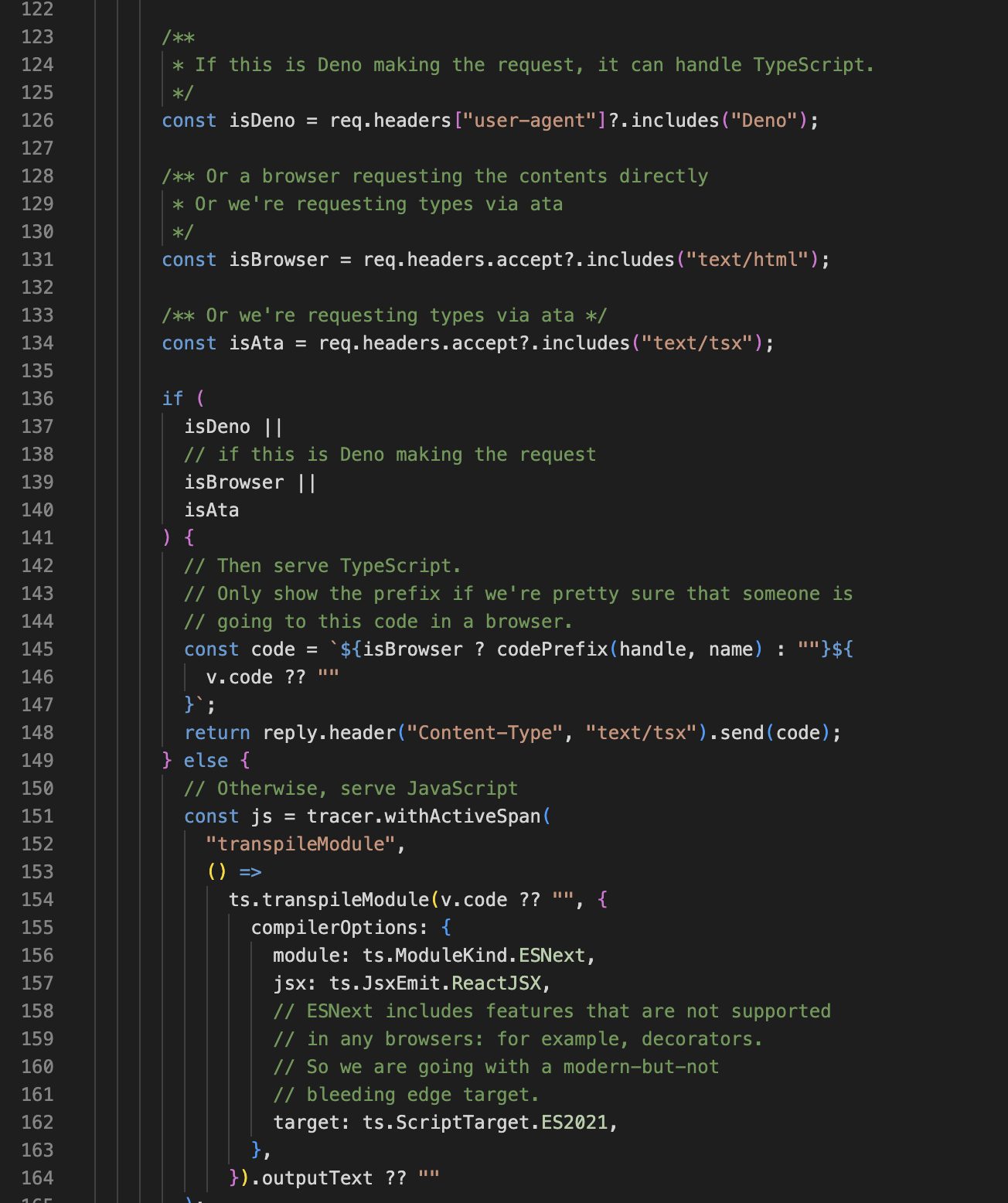
9As of July 23, 2024, this is the code that determines when esm.town transpiles or not:
10
11
12
13
12 id: "https://fly.io/blog/",
13 link: "https://fly.io/blog/",
14 image: "https://fly.io/static/images/favicon/favicon-32x32.png",
15 favicon: "https://fly.io/static/images/favicon/favicon-32x32.png",
16 } as FeedOptions);
17
11
12// since we're going to try running these prompts on storyboard, we're going
13// to preface each prompt with details on being a collection of images.
14const storyboardPreface = "a collection of images that include";
15
16const classes = [
17 ["safe", "appropriate content"],
18 ["artistic_nudity", "artistic nudity"],
19 ["pornography", "pornographic imagery"],
20 ["nsfw", "NSFW content"],
21 ["hateful", "hateful symbols"],
42 input: {
43 text: prompts.join(" | "),
44 image: `https://image.mux.com/${playbackId}/storyboard.jpg`,
45 },
46 },
64}
65
66/* Make images easier to work with */
67img,
68picture {
173 }
174 }
175 // Move around the bytes and encode the image
176 const flatImageData = [].concat(...numberData);
177 for (let i = 0; i < width * height * 4; i++) {
178 pngData[i] = flatImageData[i];
179 }
180 const png = encode(pngData, width, height);
182 return new Response(png, {
183 headers: {
184 "Content-Type": "image/png",
185 "Cache-Control": "no-cache, no-store, must-revalidate",
186 "Pragma": "no-cache",
22 console.log({ json });
23
24 // Extract the SVG dataURI from the JSON's `image` field
25 const svgDataUri = json.image;
26 const base64Svg = svgDataUri.split(",")[1];
27 const decodedSvg = atob(base64Svg);
46 // deno-dom only supports HTML
47 // https://deno.land/x/deno_dom@v0.1.45
48 // const doc = parser.parseFromString(svgString, "image/svg+xml");
49 const doc = parser.parseFromString(svgString, "text/html");
50 const elements = doc.querySelectorAll("text");
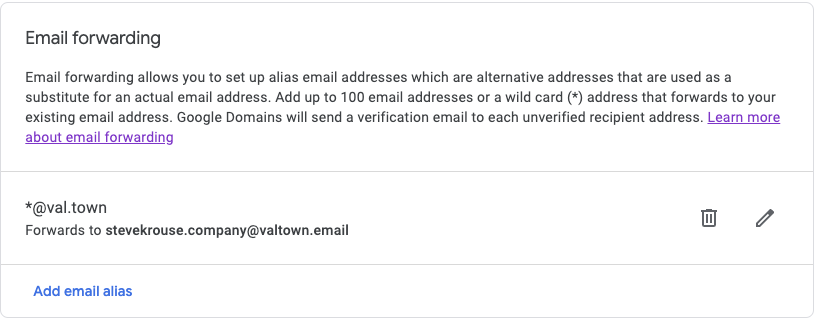
3This val forwards emails to addresses that don't exist to all of us at Val Town. For example, this forwards `feedback@val.town` to all of us. We achieve this by forwarding emails to this email handler, and this email handler forwards them along.
4
5
6
7To accomplish this without Val Town would require setting up a Google Group. I prefer doing it in code. Over time we will have more complex routing here.
1import { fetchJSON } from "https://esm.town/v/stevekrouse/fetchJSON";
2
3export function getMe(): Promise<{ username: string; id: string; profileImageUrl; bio: string }> {
4 return fetchJSON("https://api.val.town/v1/me", {
5 headers: {
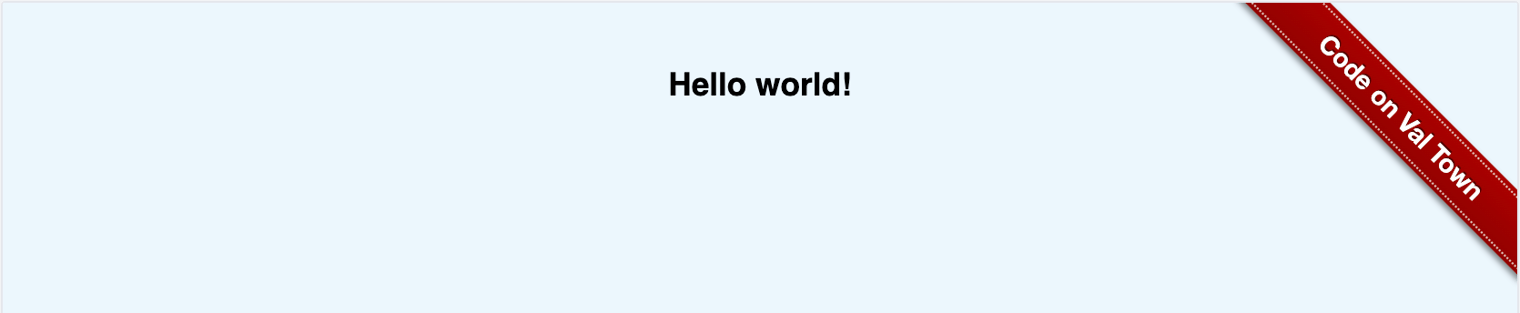
1# Code on Val Town
2
3
4
5Adds a "Code on Val Town" ribbon to your page. This lets your website visitors navigate to the code behind it.

