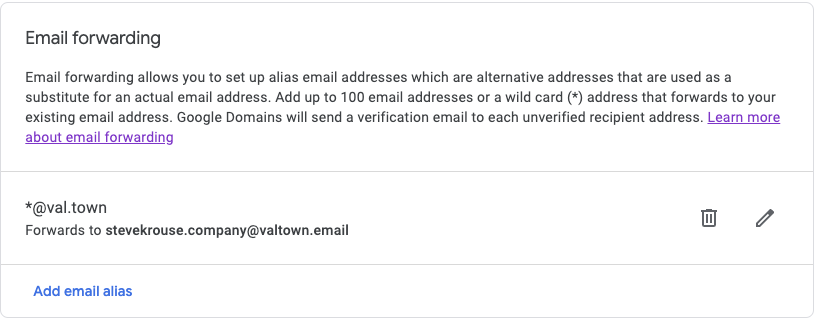
3This val forwards emails to addresses that don't exist to all of us at Val Town. For example, this forwards `feedback@val.town` to all of us. We achieve this by forwarding emails to this email handler, and this email handler forwards them along.
4
5
6
7To accomplish this without Val Town would require setting up a Google Group. I prefer doing it in code. Over time we will have more complex routing here.
1import { fetchJSON } from "https://esm.town/v/stevekrouse/fetchJSON";
2
3export function getMe(): Promise<{ username: string; id: string; profileImageUrl; bio: string }> {
4 return fetchJSON("https://api.val.town/v1/me", {
5 headers: {
1# Code on Val Town
2
3
4
5Adds a "Code on Val Town" ribbon to your page. This lets your website visitors navigate to the code behind it.
19 newState.layouts.hello_small.styles.colors.text.color = colorCombo.text;
20 newState.layouts.hello_small.layers[2].rows[0].cells[0].text.string = message;
21 newState.layouts.hello_small.layers[0].rows[0].cells[0].image.url = photoUrl;
22 await set("animalWidgetJson", newState);
23};
5 const photoUrl = await getBirdPhotoUrl(scientificName);
6 const newState = { ...animalWidgetJson };
7 newState.layouts.hello_small.layers[0].rows[0].cells[0].image.url = photoUrl;
8 animalWidgetJson = newState;
9};
1export const smileyPNG = async (request: Request) => {
2 const { encode } = await import("https://deno.land/x/pngs/mod.ts");
3 // Dimensions of the image
4 const [width, height] = [10, 10];
5 // Create our PNG canvas
6 const imageData = new Uint8Array(width * height * 4);
7 const y = [255, 255, 0, 255]; // Yellow
8 const b = [0, 0, 0, 255]; // Black
21 t, t, y, y, y, y, y, y, t, t,
22 ];
23 // Move around the bytes and encode the image
24 const smileyFaceData = [].concat(...smileyFace);
25 for (let i = 0; i < width * height * 4; i++) {
26 imageData[i] = smileyFaceData[i];
27 }
28 const png = encode(imageData, 10, 10);
29 return new Response(png, { headers: { "Content-Type": "image/png" } });
30};
1A val that you can set up as your webhook endpoint for Mux.com to use CLIP for moderation. This is attempting to use the storyboard image, but so far the results seem pretty subpar.
23 }
24
25 uploadByURL("https://imagedelivery.net/BXluQx4ige9GuW0Ia56BHw/a7c16ab0-31fd-406a-87f3-0da1b41a4000/original")
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
2
3export let sd_video = async (
4 image_url: string,
5 motion_bucket_id: number = 127,
6 cond_aug: number = 0.02,
11 return await fal.subscribe("fal-ai/fast-svd", {
12 input: {
13 image_url: image_url,
14 motion_bucket_id: motion_bucket_id,
15 cond_aug: cond_aug,

