21## Further resources
22
23- [React Hono Example](https://www.val.town/x/stevekrouse/reactHonoExample) is a bigger example project, with a SQLite database table, queries, client-side CSS, a favicon, and shared code that runs on both client and server.
46 "slug": "codegen",
47 "link": "/blog/codegen",
48 "description": "Like Claude Artifacts, but with a backend and database",
49 "pubDate": "Thu, 22 Aug 2024 00:00:00 GMT",
50 "author": "JP Posma",
1---
2title: "Post-mortem: A Backward Incompatible Database Migration"
3description: Val runs failed due to a database migration that was not backward compatible
4pubDate: 2025-04-02T00:00:00.000Z
5author: Sophie Houser
6---
7
8Today at 10:11am we experienced a 12-minute outage, which caused HTTP vals to return 503 errors and other types of vals to fail. In the end, the root cause was a deployment timing issue where database migrations were deployed successfully, but our application code deployment hung for several minutes. The new database migrations were incompatible with the old application code and crashed the process.
9
10We aim to make all database migrations maintain backward compatibility, but in this case, we only discovered through the delayed deployment feedback that the new migrations were not compatible with previous versions.
11
12## Timeline
27## Next Steps
28
29Reliability is important to us and we’ve taken steps to make sure this doesn’t happen again. We’ve added a test to ensure database migrations are backward compatible, which we’ll run before we deploy any new code that includes database migrations.
21## Further resources
22
23- [React Hono Example](https://www.val.town/x/stevekrouse/reactHonoExample) is a bigger example project, with a SQLite database table, queries, client-side CSS, a favicon, and shared code that runs on both client and server.
21## Further resources
22
23- [React Hono Example](https://www.val.town/x/stevekrouse/reactHonoExample) is a bigger example project, with a SQLite database table, queries, client-side CSS, a favicon, and shared code that runs on both client and server.
11- **Backend**: Hono-based API server (`/backend/index.ts`)
12- **Frontend**: React SPA served from `/public/`
13- **Database**: SQLite with migrations and queries
14- **Caching**: HTTP caching headers for static assets and generated content
15
2import { readFile, serveFile } from "https://esm.town/v/std/utils/index.ts";
3import { generateCode } from "./generate-code.ts";
4import { createTables } from "../database/migrations.ts";
5import { createProject, getCode, getNextVersionNumber, insertVersion } from "../database/queries.ts";
6
7const app = new Hono();
8
9// Initialize database
10await createTables();
11
7import exampleCallout from "./routes/example-callout.ts";
8import exampleChildPages from "./routes/example-child-pages.ts";
9import exampleDatabasePage from "./routes/example-database-page.ts";
10import exampleDatabasePages from "./routes/example-database-pages.ts";
11import exampleGuestWelcome from "./routes/example-guest-welcome.ts";
12import propertyInjections from "./routes/property-injections.ts";
24
25// Mount route modules
26app.route("/example/database/pages", exampleDatabasePages);
27app.route("/example/database/page", exampleDatabasePage);
28app.route("/example/child_pages", exampleChildPages);
29app.route("/example/callout", exampleCallout);
30 // if the block associated to this blob no longer exists in notion
31 // the blob should be deleted; the block id is in lastRun.id
32 // and can be either a callout block or a child_database
33 const block = await notion.blocks.retrieve({ block_id: lastRun?.id });
34 // console.log(block);
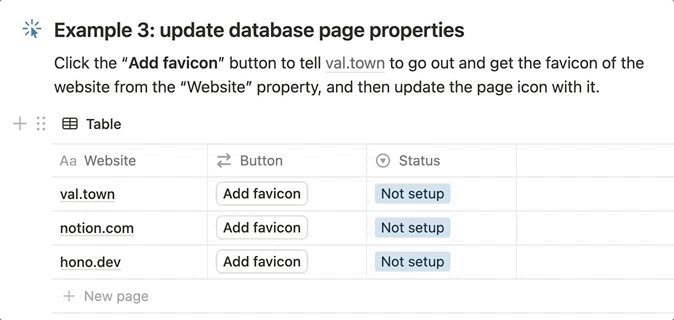
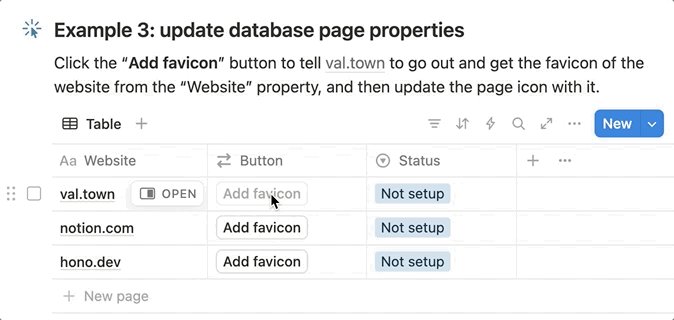
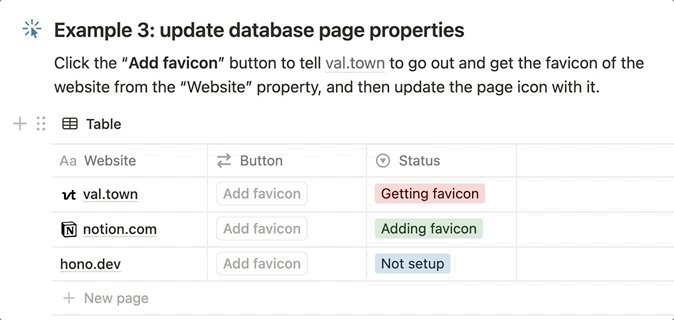
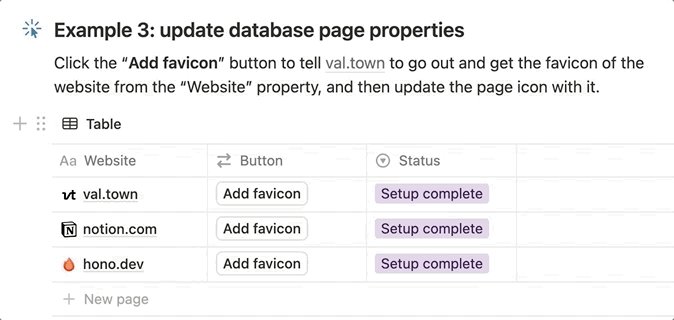
3This val.town project catches webhooks from Notion, makes changes to the data payload, and sends those changes back to Notion as page updates.
4
5Here's one of the examples, which uses val.town to update database pages with favicons from the web:
6
7