3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Use this button to install the val:
18 return new Response(imgbase64, {
19 headers: {
20 "Content-Type": "image/png",
21 },
22 status: 200,
27 return new Response(imgbase64, {
28 headers: {
29 "Content-Type": "image/png",
30 },
31 status: 200,
1import { t } from "https://esm.town/v/stevekrouse/t";
2import { textToImageDalle } from "https://esm.town/v/stevekrouse/textToImageDalle";
3import process from "node:process";
4
20 await t("Loading...");
21 try {
22 let resp = await textToImageDalle(
23 process.env.openai,
24 text.replace("/dalle", ""),
51 return new Response(svgContent, {
52 headers: {
53 "content-type": "image/svg+xml",
54 },
55 });
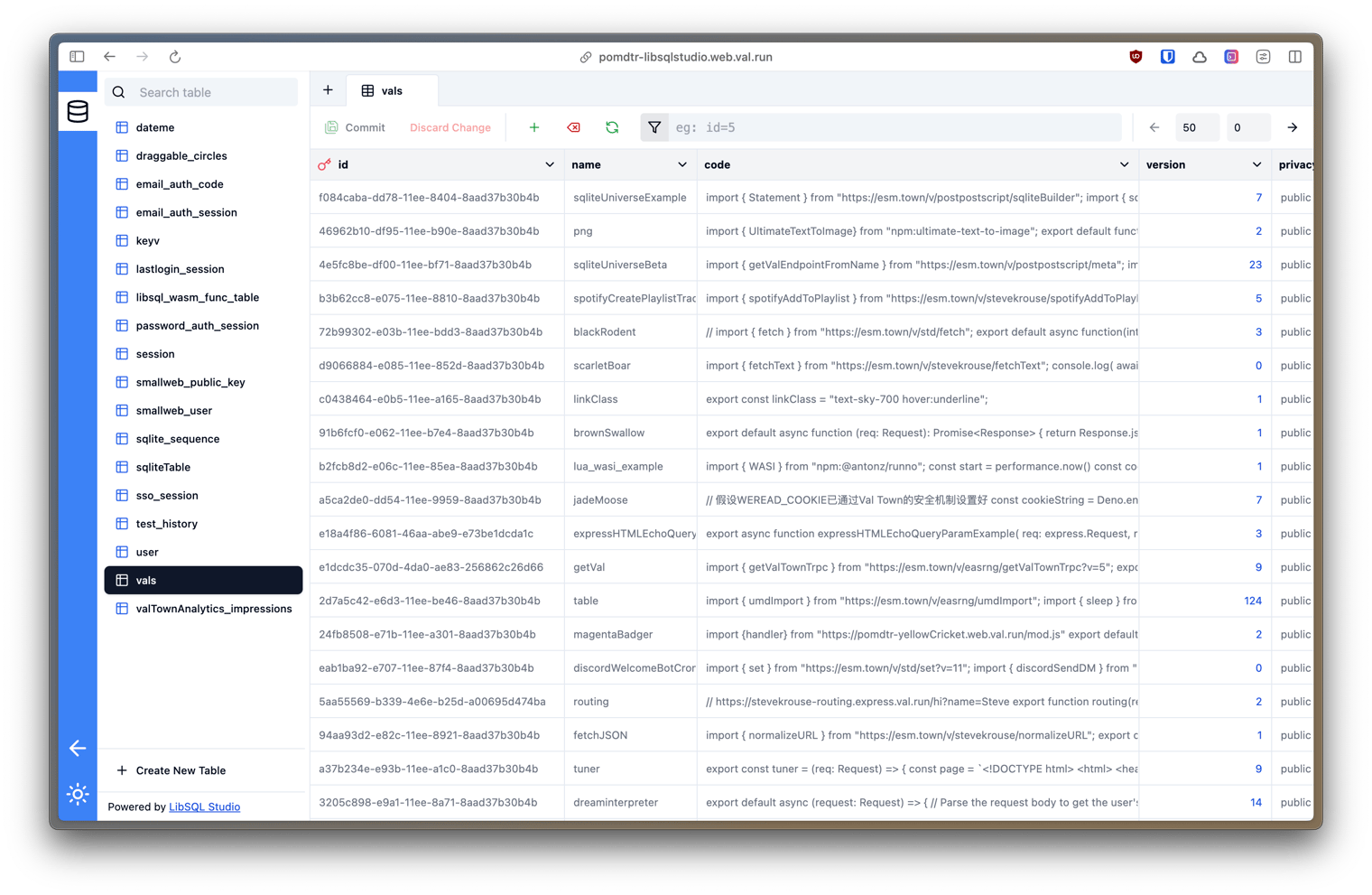
1# LibSQLStudio
2
3
4
5To authenticate, use the same email as your val town account.
4export default (req: Request) => {
5 return new Response(
6 "<!DOCTYPE html>\r\n<html>\r\n<head>\r\n<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">\r\n<style>\r\nbody, html {\r\n height: 100%;\r\n margin: 0;\r\n}\r\n\r\n.bg {\r\n \/* The image used *\/\r\n background-image: url(\"https:\/\/iitd.com.ua\/wp-content\/uploads\/2023\/08\/policy-builder-1.gif\");\r\n\r\n \/* Full height *\/\r\n height: 100%; \r\n\r\n \/* Center and scale the image nicely *\/\r\n background-position: center;\r\n background-repeat: no-repeat;\r\n background-size: cover;\r\n}\r\n<\/style>\r\n<\/head>\r\n<body>\r\n\r\n<div class=\"bg\"><\/div>\r\n\r\n<\/body>\r\n<\/html>",
7 { headers: { "Content-Type": "text/html" } },
8 );
26 "Geo-location based Event Finder",
27 "Habit Tracker",
28 "Image Processing Tool",
29 "Language Learning Flashcards",
30 "Machine Learning Model Trainer",
53 "Weather Dashboard",
54 "Workout Planner",
55 "AI-powered Image Generator",
56 "Automated Data Scraper",
57 "Blockchain-based Voting System",
2
3
4
5
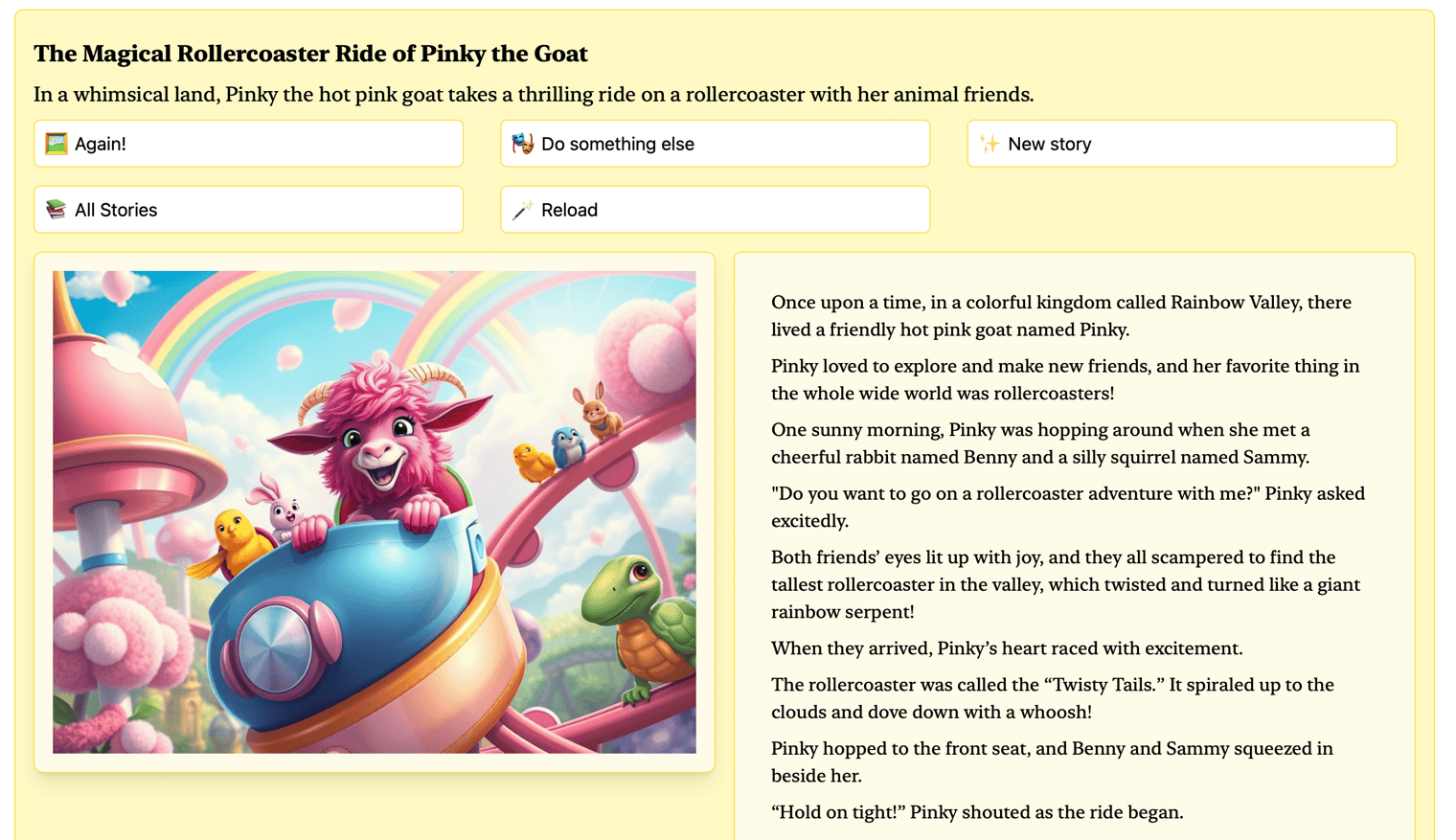
6Inspired from a RedwoodJS demo I made last year, this adds generative art powered by Fal to the bedtime story maker.
21for a "fantastical story about a green whale who rides the bus" or the "spooky story about the tomato fox who explores a cave".
22
23Then using the summary, OpenAI geenrates another prompt to describe the instructions to generate a children's story book image.
24
25That's sent to Fal to generate an image.
26
27Stories get saved to `bedtime_stories` in SQLite for viewing, searching and maybe sharing.
104 role: "system",
105 content:
106 `Describe an image that depicts the ${adjective} children's story about a ${color} colored ${animal}: ${summary}.
107 The description should be descriptive, but three short sentences.
108 Just give me the instructions, don't make an image.`,
109 },
110 ],
123 // fast-lightning-sdxl
124 const options = {
125 "image_size": "square",
126 "num_images": 1,
127 "num_inference_steps": 6,
128 "enable_safety_checker": true,
129 };
130 // {"num_images": 1,
131 // "guidance_scale": 9.5,
132 // "num_inference_steps": 20,
133 // "expand_prompt": true }
134 const result: any = await fal.run(`fal-ai/${falModel}`, { input: { prompt }, options });
135 const url = result.images[0].url;
136
137 return url;
142 title: ogData?.title || "Bedtime Story Maker",
143 description: ogData?.description || "",
144 image: ogData?.image || "",
145 url: ogData?.url || `https://dthyresson-bedtimestorymaker.web.val.run/bedtime_stories}`,
146 };
458 title,
459 description: summary,
460 image: pictureUrl,
461 url: `https://dthyresson-bedtimestorymaker.web.val.run/bedtime_stories/read/${id}`,
462 };

