2import deleteCreation from "./deleteCreation";
3import getCreation from "./getCreation";
4import getCreationImage from "./getCreationImage";
5import getCreations from "./getCreations";
6import updateTable from "./updateTable";
15 case "/get-creation":
16 return getCreation(req);
17 case "/get-creation-image":
18 return getCreationImage(req);
19 case "/get-creations":
20 return getCreations(req);
31 });
32 const chatLogRef = useRef(null);
33 const elonImageUrl =
34 `https://maxm-imggenurl.web.val.run/elon-musk-portrait-tech-entrepreneur-wearing-black-tshirt-realistic-photographic-style`;
35
277 >
278 <img
279 src={elonImageUrl}
280 alt="Elon Musk"
281 style={{
11
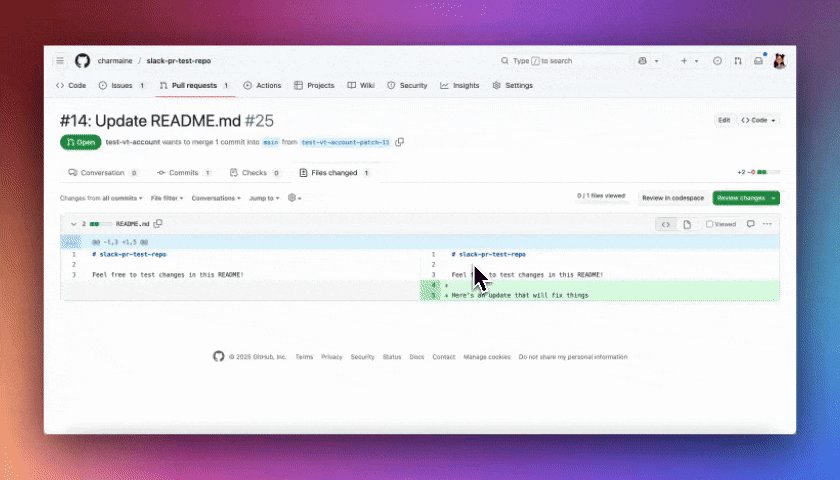
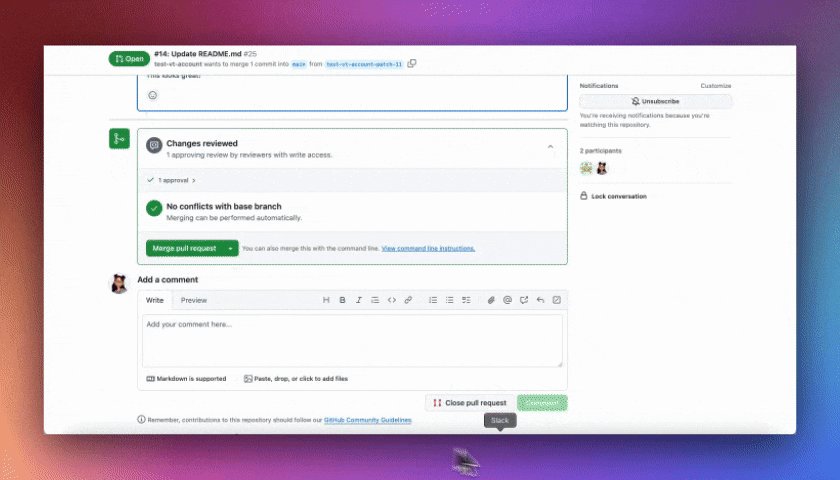
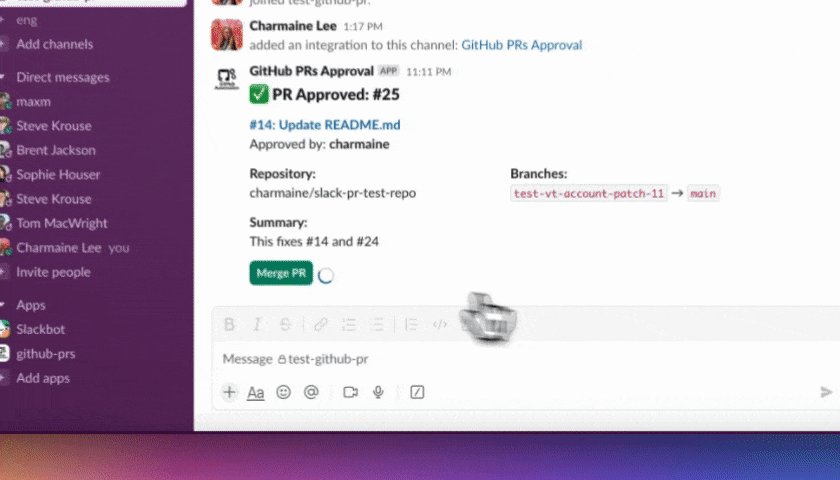
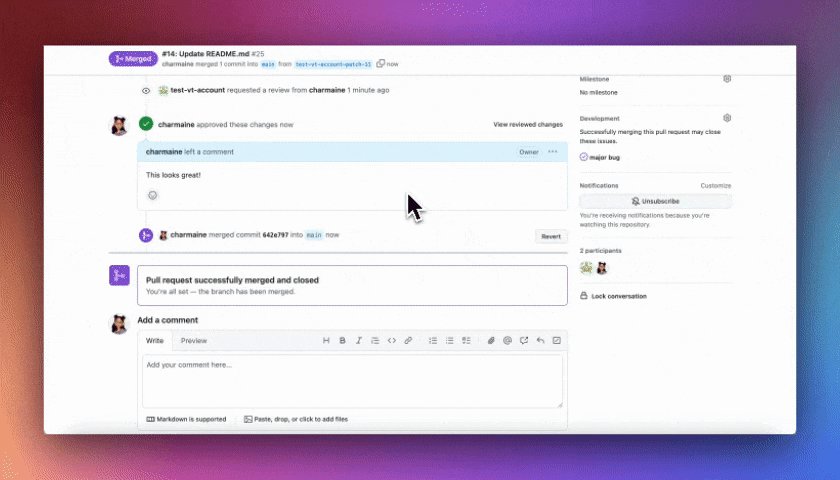
12See all 3 in action👇
13
14
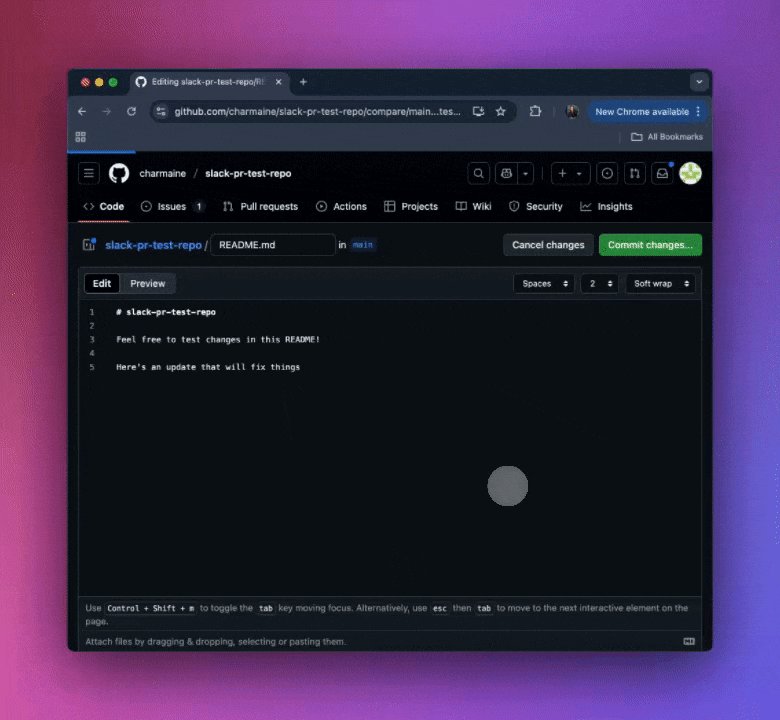
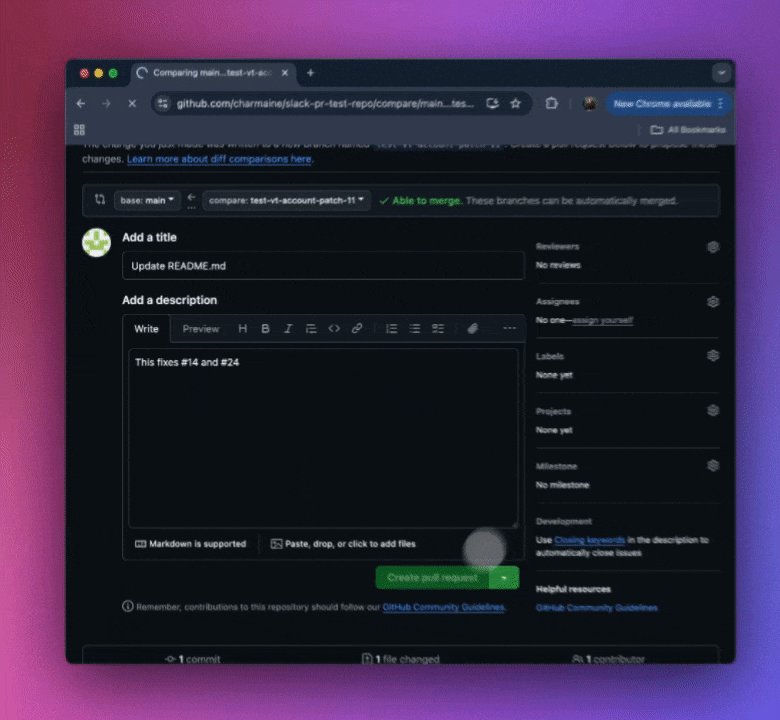
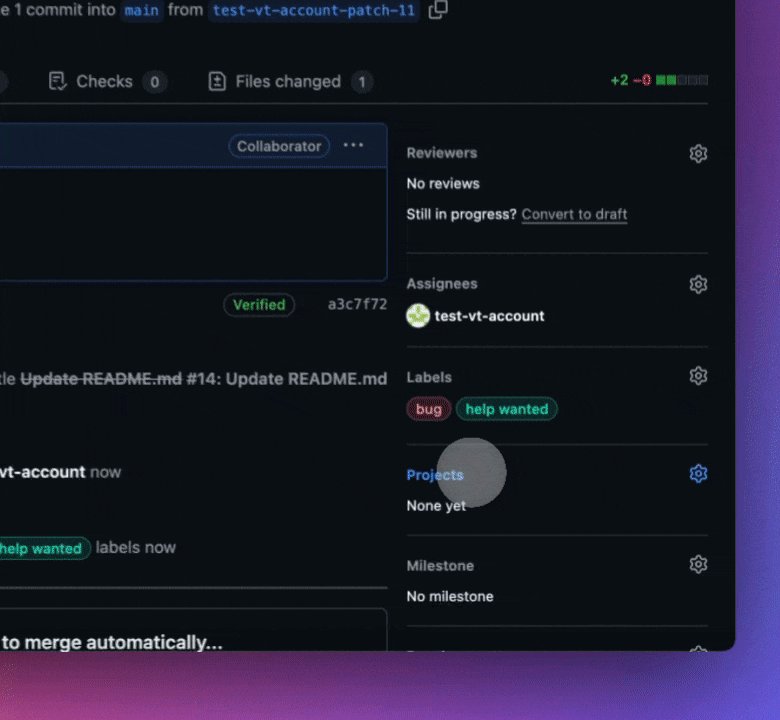
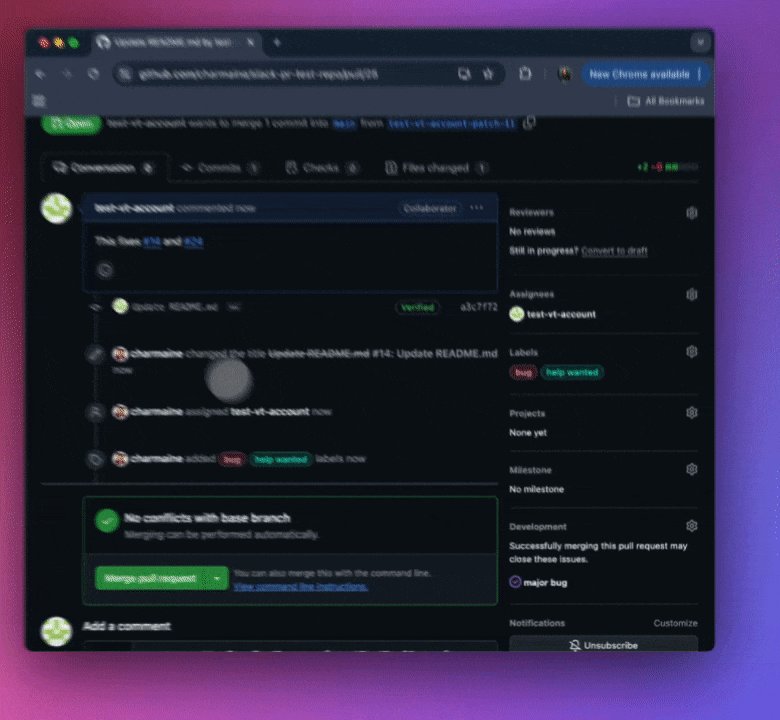
15### 1. PR Auto-Assign
53
54See this in action👇
55
56
57
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7To use this, fork it to your account.
60 const { ValTown } = await import("npm:@valtown/sdk");
61 const vt = new ValTown();
62 const { email: authorEmail, profileImageUrl, username } = await vt.me.profile.retrieve();
63 // const authorEmail = me.email;
64
128
129 c.set("email", email);
130 c.set("profile", { profileImageUrl, username });
131 await next();
132};
437 {profile && (
438 <div className="flex items-center space-x-4">
439 <img src={profile.profileImageUrl} alt="Profile" className="w-8 h-8 rounded-full" />
440 <span>{profile.username}</span>
441 <a href="/auth/logout" className="text-blue-400 hover:text-blue-300">Logout</a>
580 alt="Blob content"
581 className="max-w-full h-auto"
582 onError={() => console.error("Error loading image")}
583 />
584 </div>
630 <li>Create public shareable links for blobs</li>
631 <li>View and manage public folder</li>
632 <li>Preview images directly in the interface</li>
633 </ul>
634 </div>
9 let response;
10 try {
11 response = await blob.get("pondiverse_image" + id);
12 } catch (e) {
13 return new Response(null, { status: 404 });
9 // - data (string)
10 // - type (string)
11 // - image (data url string)
12 // sanity checks:
13 // - title, not toooo long
14 // - data, hmm this needs to be long i guess.. maybe some crazy upper limit sanity check though
15 // - type, not too long
16 // - image, not toooo large a file size
17 let body;
18 try {
25 const data = body.data;
26 const type = body.type;
27 const image = body.image;
28
29 // Sanity checks
37 }
38
39 if (image && image.length > 20 * 1024 * 1024) {
40 return Response.json({ ok: false, error: "Thumbnail too large" });
41 }
57 );
58
59 // only creates blob if there is indeed an image and updates the image column to represent that
60 if (image) {
61 const imageName = "pondiverse_image" + id.lastInsertRowid;
62 const imageAddr = `${Deno.env.get("PONDIVERSE_STORE_BASE_PATH")}/get-creation-image?id=${id.lastInsertRowid}`;
63 await blob.set(imageName, image);
64 await sqlite.execute(
65 `UPDATE ${TABLE_NAME} SET image = "${imageAddr}" WHERE id = ${id.lastInsertRowid}`,
66 );
67 }
68
69 return Response.json({ ok: true, image: image });
70}
21 data TEXT,
22 type TEXT,
23 image TEXT,
24 time DATETIME NOT NULL
25 )`,
20 }
21
22 const { messages, project, branchId, anthropicApiKey, selectedFiles, images } = await c.req.json();
23 // console.log("Original messages:", JSON.stringify(messages, null, 2));
24 // console.log("Images received:", JSON.stringify(images, null, 2));
25
26 const apiKey = anthropicApiKey || Deno.env.get("ANTHROPIC_API_KEY");
39 let coreMessages = convertToCoreMessages(messages);
40
41 // If there are images, we need to add them to the last user message
42 if (images && Array.isArray(images) && images.length > 0) {
43 // Find the last user message
44 const lastUserMessageIndex = coreMessages.findIndex(
62 };
63
64 // Add each image to the content array using the correct ImagePart format
65 for (const image of images) {
66 if (image && image.url) {
67 // Extract mime type from data URL if available
68 let mimeType = undefined;
69 if (image.url.startsWith("data:")) {
70 const matches = image.url.match(/^data:([^;]+);/);
71 if (matches && matches.length > 1) {
72 mimeType = matches[1];
75
76 newUserMessage.content.push({
77 type: "image",
78 image: image.url,
79 mimeType,
80 });
163 branch_id: branchId,
164 val_id: project.id,
165 num_images: images?.length || 0,
166 model,
167 finish_reason: result.finishReason,

